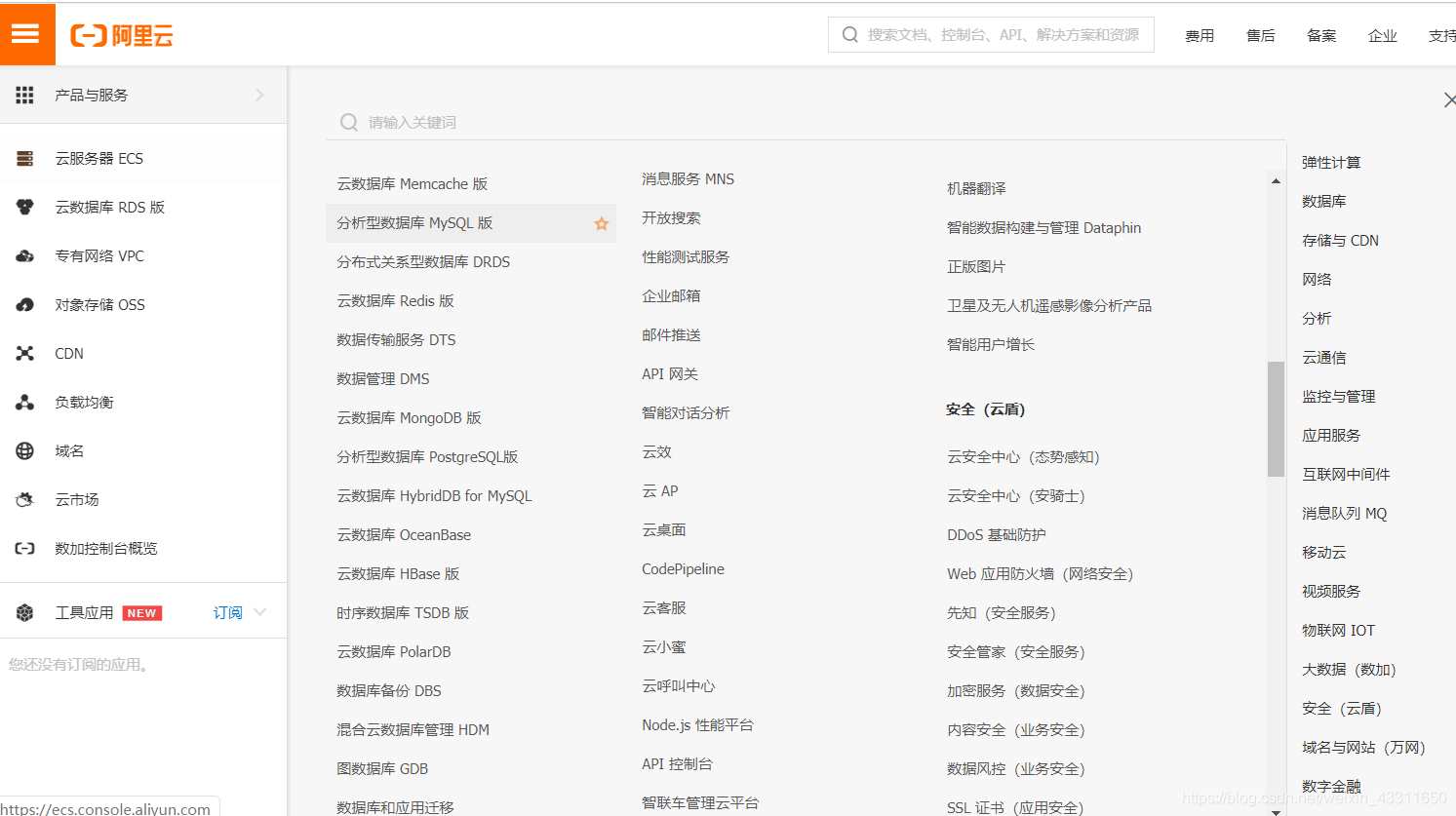
首先进入阿里云网站点击登录之后点击控制台,登录阿里云,打开云盾-》数据风控如图

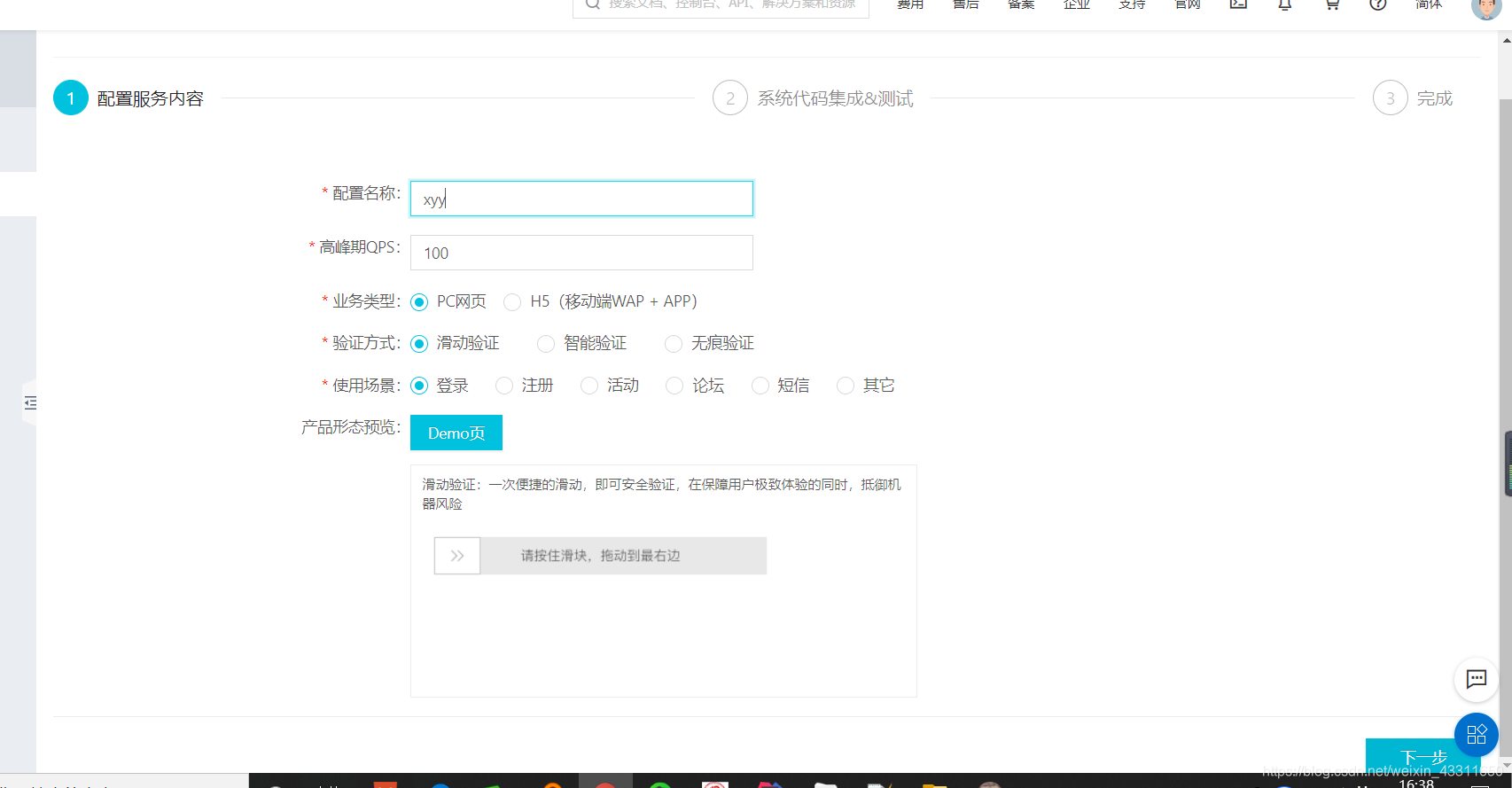
点击数据风控进去点击新增配置填写内容如图

点击下一步让后复制代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<!-- 国内使用 -->
<script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script>
<!-- 若您的主要用户来源于海外,请替换使用下面的js资源 -->
<!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script> -->
</head>
<body>
<div id="your-dom-id" class="nc-container"></div> <!--No-Captcha渲染的位置,其中 class 中必须包含 nc-container-->
<script type="text/javascript">
var nc_token = ["FFFF0N00000000008BB5", (new Date()).getTime(), Math.random()].join(':');
var NC_Opt =
{
renderTo: "#your-dom-id",
appkey: "FFFF0N00000000008BB5",
scene: "nc_login",
token: nc_token,
customWidth: 300,
trans: {"key1": "code0"},
elementID: ["usernameID"],
is_Opt: 0,
language: "cn",
isEnabled: true,
timeout: 3000,
times: 5,
apimap: {
// 'analyze': '//a.com/nocaptcha/analyze.jsonp',
// 'get_captcha': '//b.com/get_captcha/ver3',
// 'get_captcha': '//pin3.aliyun.com/get_captcha/ver3'
// 'get_img': '//c.com/get_img',
// 'checkcode': '//d.com/captcha/checkcode.jsonp',
// 'umid_Url': '//e.com/security/umscript/3.2.1/um.js',
// 'uab_Url': '//aeu.alicdn.com/js/uac/909.js',
// 'umid_serUrl': 'https://g.com/service/um.json'
},
callback: function (data) {
}
}
var nc = new noCaptcha(NC_Opt)
nc.upLang('cn', {
_startTEXT: "请按住滑块,拖动到最右边",
_yesTEXT: "验证通过",
_error300: "哎呀,出错了,点击<a href=\"javascript:__nc.reset()\">刷新</a>再来一次",
_errorNetwork: "网络不给力,请<a href=\"javascript:__nc.reset()\">点击刷新</a>",
})
</script>
</body>
</html>
配置jsp页面为将上面的代码复制进去如下完整版:
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2020/2/12
Time: 16:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<!-- 导入的包可以自己下载 -->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<!-- 国内使用 -->
<script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script>
<!-- 若您的主要用户来源于海外,请替换使用下面的js资源 -->
<!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script> -->
<style type="text/css">
#btnOK {
border: none;
color: white;
text-align: center;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<%--<div id="your-dom-id" class="nc-container"></div> <!--No-Captcha渲染的位置,其中 class 中必须包含 nc-container-->--%>
<form method="post" action="success.jsp">
<div>
<label>验证:</label>
<div id="your-dom-id" class="nc-container"></div>
</div>
<div>
<input type="submit" value="登录" id="btnOK" disabled="disabled"/>
</div>
</form>
<script type="text/javascript">
var nc_token = ["FFFF0N00000000008BB5", (new Date()).getTime(), Math.random()].join(':');
var NC_Opt =
{
renderTo: "#your-dom-id",
appkey: "FFFF0N00000000008BB5",
scene: "nc_login",
token: nc_token,
customWidth: 300,
trans: {"key1": "code0"},
elementID: ["usernameID"],
is_Opt: 0,
language: "cn",
isEnabled: true,
timeout: 3000,
times: 5,
apimap: {
// 'analyze': '//a.com/nocaptcha/analyze.jsonp',
// 'get_captcha': '//b.com/get_captcha/ver3',
// 'get_captcha': '//pin3.aliyun.com/get_captcha/ver3'
// 'get_img': '//c.com/get_img',
// 'checkcode': '//d.com/captcha/checkcode.jsonp',
// 'umid_Url': '//e.com/security/umscript/3.2.1/um.js',
// 'uab_Url': '//aeu.alicdn.com/js/uac/909.js',
// 'umid_serUrl': 'https://g.com/service/um.json'
},
callback: function (data) {
$("#btnOK").prop("disabled", "");
$("#btnOK").css("background-color", "#008cba");
}
}
var nc = new noCaptcha(NC_Opt)
nc.upLang('cn', {
_startTEXT: "请按住滑块,拖动到最右边",
_yesTEXT: "验证通过",
_error300: "哎呀,出错了,点击<a href=\"javascript:__nc.reset()\">刷新</a>再来一次",
_errorNetwork: "网络不给力,请<a href=\"javascript:__nc.reset()\">点击刷新</a>",
})
</script>
</body>
</html>
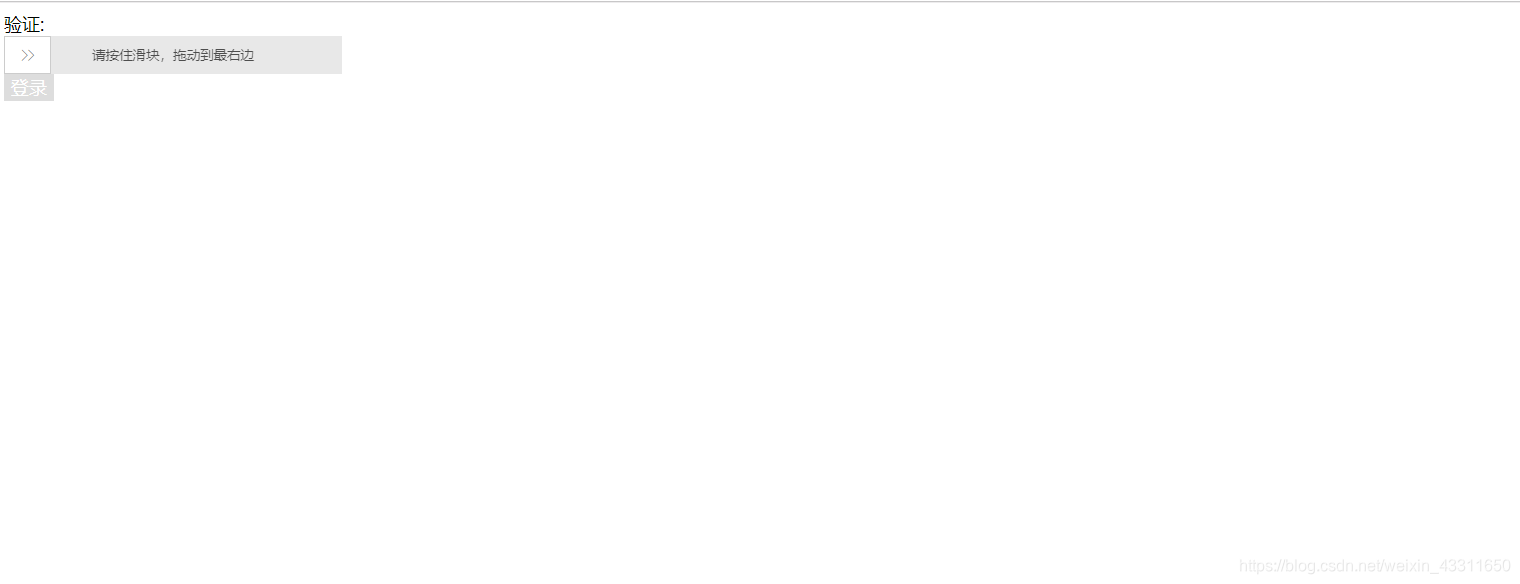
效果如图:

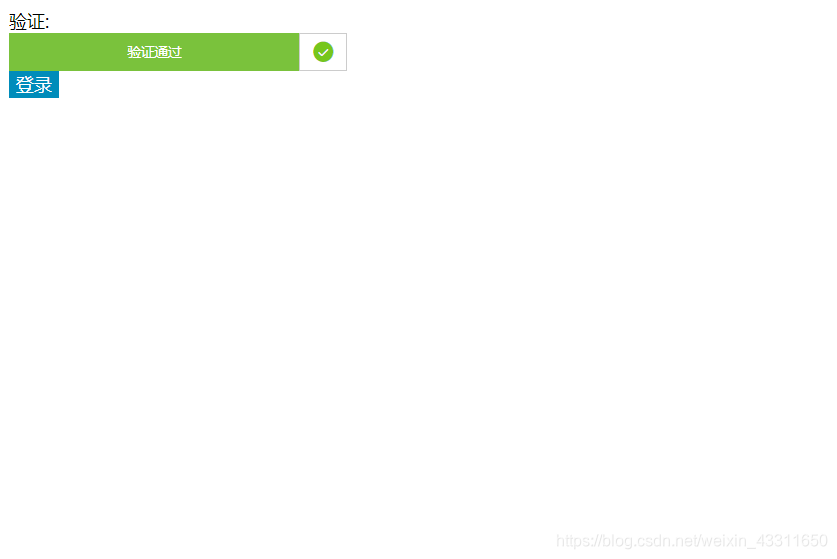
验证成功如图:






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








