静态代理
把所有静态资源的访问改为访问Nginx,而不是访问tomcat,因为nginx更擅长于静态资源的处理,性能更好,效率更高。
所以在实际应用中,我们将静态资源比如图片,css,html,js等交给nginx处理,而不是交给tomcat处理。

Nginx静态代理如何实现的
通过在Nginx的nginx.conf文件进行配置即可实现
方式一配置静态代理
通过在nginx.conf配置文件中添加静态资源的location,比如:
当访问静态资源,则从linux服务器/opt/static目录下获取(例子)
location ~ .*\.(js|css|html|htm|gif|jpg|jpeg|png|bmp|swf|ioc|zip|txt|flv|mid|ppt|pdf|xls|mp3|wma)$ {
root /opt/static
}
解释
~ 表示正则匹配,也就是说后面的内容可以是正则表达式匹配
第一个点. 表示任意字符;
* 表示一个或多个字符;
\. 表示是转移字符,是后面这个点的转移字符;
| 表示或者
$ 表示结尾
整个配置表示以.后面括号里面的这些后缀结尾的文件都由nginx处理
放置静态资源的目录,要注意一下目录权限问题,如果权限不足,给目录赋予权限,403错误
chmod 755
方式一配置静态代理
通过在nginx.conf配置文件中配置静态资源所在目录实现,比如:
location ~ .*/(css|js|img|images) {
root /opt/static;
}
我们将静态资源放入/opt/static目录下,然后用户访问时由nginx返回这些静态资源。
Nginx静态代理的搭建
搭建静态网站:
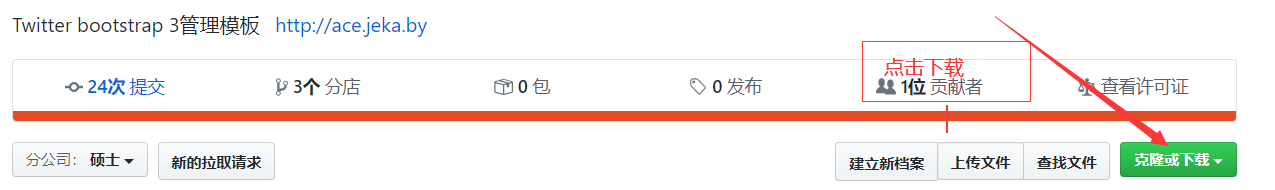
一:搭建aceadmin静态网站去这个地址下载https://github.com/bopoda/ace
如图下载

下载之后解压如图: 
进入opt目录 cd opt/ 如图命令

在 opt/目录下面创建static目录
mkdir static
创建static目录后,进入static目录
cd static
进入static目录后,执行rz命令上传解压后的文件
rz
进入nginx的配置文件的目录,编辑nginx.conf配置文件:
修改的地方如图:

静态代理配置文件的介绍:
#运行woker进程运行的用户
user www www;
#工作进程的数量,可以根据cpu的核心总数来设置,通常等于CPU数量或者2倍于CPU数量
worker_processes 2;
#错误日志文件的位置及输出级别 [debug | info | notice | warn | error | crit ] 默认是error
error_log /usr/local/nginx/logs/nginx_error.log crit;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#进程PID文件的位置
pid /usr/local/nginx/nginx.pid;
#工作模式的设置和连接数
events {
#每个worker进程的最大连接数
worker_connections 1024;
}
#配置http服务器,利用它的反向代理功能提供负载均衡支持
http {
#配置nginx支持哪些多媒体类型,可以在conf/mime.types查看支持哪些多媒体类型
include mime.types;
#默认文件类型
default_type application/octet-stream;
#配置日志格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#配置access.log日志及存放路径,并使用上面定义的main日志格式
#access_log logs/access.log main;
#是否调用sendfile函数来输出文件,开启高效文件传输模式
sendfile on;
#防止网络阻塞
#tcp_nopush on;
#keepalive_timeout 0;
#连接超时时间,单位是秒
keepalive_timeout 65;
#开启gzip压缩输出
#gzip on;
#负载均衡ip_hash策略
# upstream myserver {
# ip_hash;
# server 192.168.62.103:9100;
# server 192.168.62.103:8081;
#}
#配置虚拟主机
server {
#配置监听端口
listen 80;
#配置服务名
server_name www.itxiaoxu.com;
#默认页面
#index index.html index.htm index.php;
#root /usr/local/nginx/html;
#访问静态页面
root /opt/static/ace;
#配置字符集
#charset koi8-r;
#配置此虚拟主机的访问日志
#access_log logs/host.access.log main;
#默认的匹配斜杠/的请求,当访问路径中有/,会被该location匹配到进行处理
location / {
#root是配置服务器的默认网站根目录位置,默认为nginx安装主目录下的html目录
# root html;
root /opt/static/ace;
#配置首页文件的名称
index index.html index.htm;
}
#静态代理静态资源访问Nginx服务器转发到Nginx服务器,
location ~ .*/(css|js|img|images|swf|fonts|font-awesome) {
root /opt/static/ace;
}
#配置404页面
#error_page 404 /404.html;
#配置50x.html
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
#错误页面的位置 精确匹配
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
#禁止访问.htaccess文件
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#配置https服务,安全的网络传输协议,加密传输,端口 443,运维来配置
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
修改之后重启Nginx服务
查看Nginx服务
ps -ef | grep nginx
关闭Nginx命令
kill -QUIT 主Pid (master process)
重启Nginx服务
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
重启之后访问 192.168.62.103:80 如图页面说明部署静态网站成功:

可以配置在本地电脑访问虚拟机的项目通过浏览器
一:在本地电脑进入 C:\Windows\System32\drivers\etc 编辑hosts配置文件


在linux中输入这个命令可以在本地电脑浏览器进行访问
/sbin/iptables -I INPUT -p tcp --dport 80 -j ACCEPT
如图在本地访问通过域名:























 4314
4314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








