实现目标:实现登录接口的对接,并将接口返回的token存至本地localStorage中。
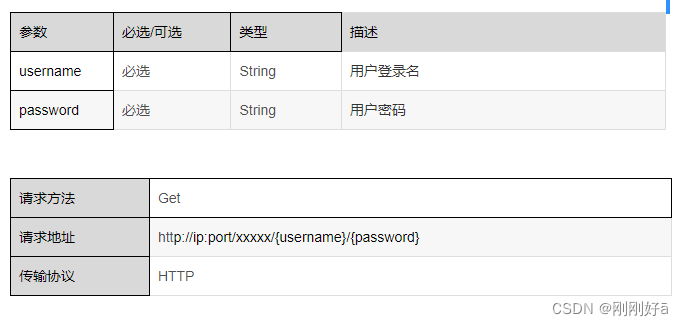
接口信息:

api的js文件中:
import axios from 'axios';export function loginD(params) {
return axios.get(`${g_config.base__URL}/xxxx/${params.username}/${params.password}`);
}其中,g_config.base__URL已在global.config.js中配置好了:
const g_config = {
base_URL: 'xxxx',
}vue文件中:
import { loginD } from '@/api/login'
getToken() {
let params = {
restusername: 'xxx',
password: 'xxxxx'
}
loginD(params).then((res) => {
if (res.status == 200) {
localStorage.setItem('token', res.data.id) // 通过F12根据返回结果确定
}
})
},这样就实现了登录接口的对接,同时还将token信息存至本地的localStorage中。对于localStorage的具体封装方法可参考vue在Cookie和对localStorage的封装中存储登录用户的token、用户名等信息_刚刚好ā的博客-CSDN博客_vue 保存用户名






















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








