出现问题:
使用点击右边的叉号按钮无法清除已经选择的uni-data-picker值

解决办法:
在uni-app uni-data-picker使用中,要添加v-model,v-model在官网的示例中没有体现,但若不加则无法清除。
<uni-data-picker v-model="villageName" :localdata="countryArr" popup-title="请选择村庄"
@change="onchange" placeholder="请选择村庄" ref="picker"></uni-data-picker>uni-data-picker注意事项:
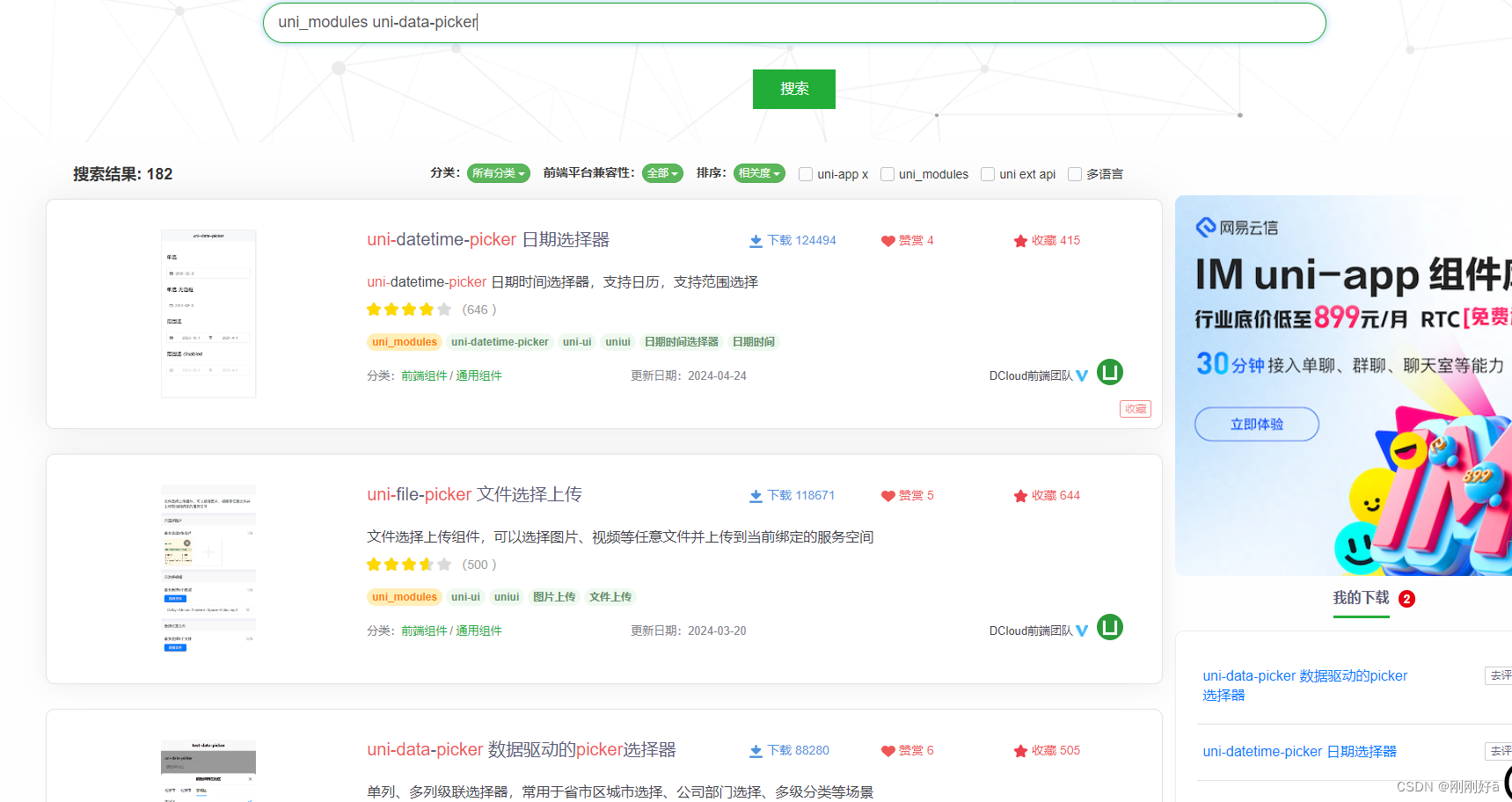
在使用uni-app在进行开发过程中,uni-data-picker首先要安装,可在HBuilder插件市场中进行安装,安装后使用。
插件市场官方网址:DCloud 插件市场

使用时需注意:
添加了v-model后才能使用清楚操作;
localdata中的数据属性名为text和value,不可随意改变;
onchange事件返回的为数组形式,可根据个人需要处理数据进行赋值操作。






















 2992
2992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








