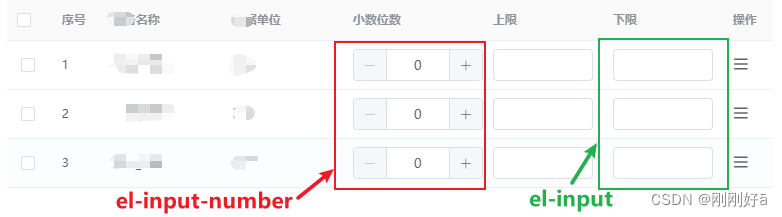
实现效果:

实现方法:
<el-table class="drow_table" :data="tableData" style="width: 100%" row-key="id">
<el-table-column type="selection" width="45px"></el-table-column>
<el-table-column type="index" label="序号" width="50px"></el-table-column>
<el-table-column label="小数位数" property="digit" width="140px">
<template slot-scope="scope">
<el-input-number v-model="scope.row.digit" @change="handleChange" :min="0" :max="5" label="描述文字"></el-input-number>
</template>
</el-table-column>
<el-table-column label="上限" property="maxVal">
<template slot-scope="scope">
<el-input v-model="scope.row.maxVal"></el-input>
</template>
</el-table-column>
<el-table-column label="下限" property="minVal">
<template slot-scope="scope">
<el-input v-model="scope.row.minVal"></el-input>
</template>
</el-table-column>
</el-table>methods:{
// InputNumber 计数器
handleChange(value) {
console.log(value)
},}在需要加入el-input和el-input-number的列使用template即可。






















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








