1.什么是BFC?
BFC就是一个css的一个布局概念,是一个独立的区域,是一个环境。
Block Formatting Context:块级格式化上下文。 W3C的官方解释:
它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用,当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。
BFC的目的:形成一个完全独立的空间,让空间中的子元素不会影响到外面的布局。
2.如何触发BFC?
- float不为none
- position不为relative和static(position的值为absolute或者fixed)
- overflow为auto、scroll和hidden(overflow的值不为visible)
- display的值为inline-block、inline-flex、flex、flow-root、table-caption、table-cell。
3.BFC可以解决什么问题?
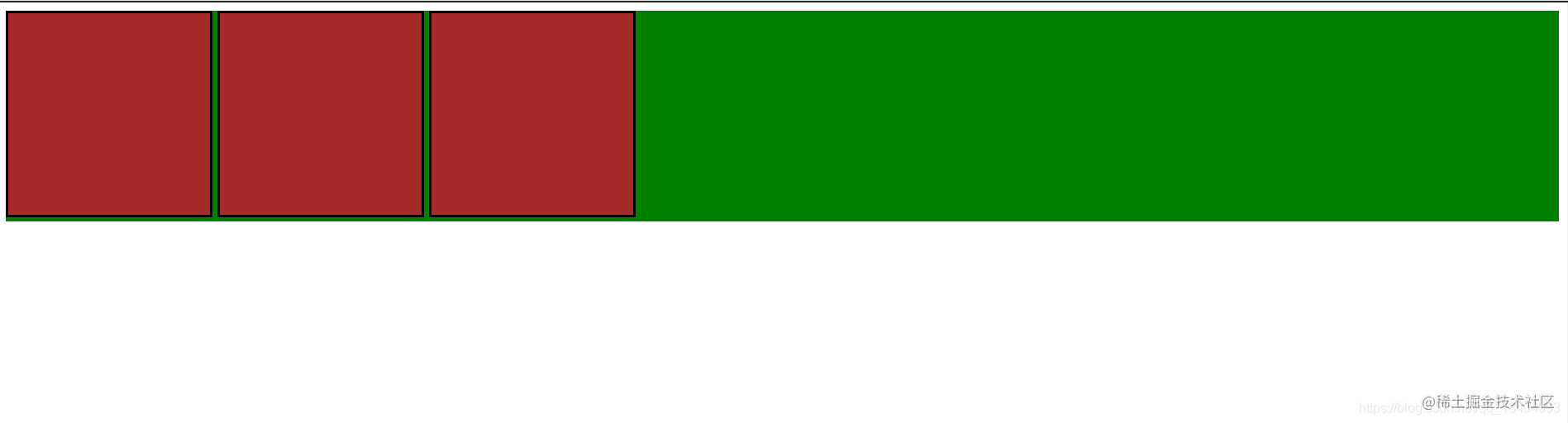
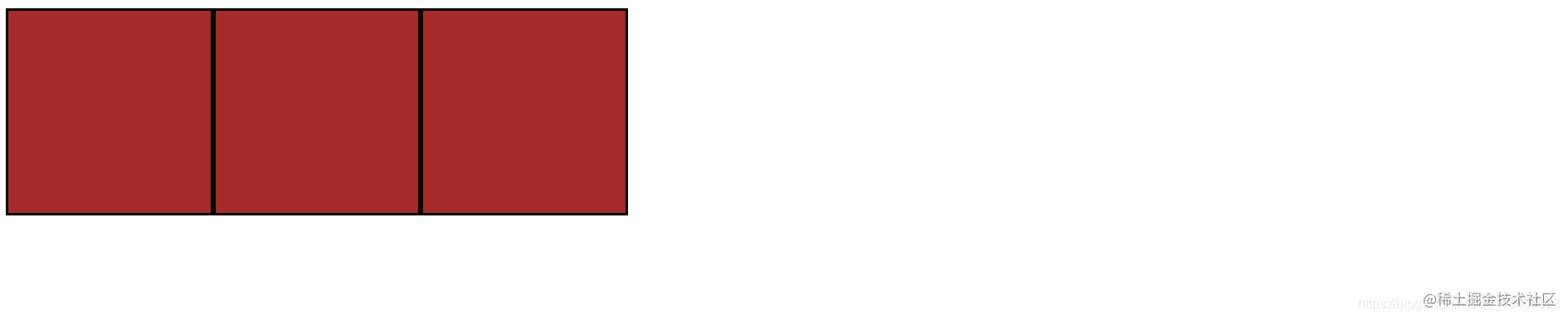
3.1 解决浮动元素令父元素高度坍塌的问题
 在为红色盒子设置浮动
在为红色盒子设置浮动float:left之后,父容器产生高度塌陷: 
.container{
width: 100%;
background-color: green;
/* 以下方式均可触发BFC,实现清除浮动的效果 */
/* overflow: hidden; */
/* display: inline-block; */
/* position: fixed; */
/* position: absolute; */
display: flow-root;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
以上这些属性均可触发BFC。 原理:触发了BFC的容器就是页面上一个完全隔离开的容器,容器中的元素绝对不会影响到外面的元素,为了保证这个规则,触发了BFC的父元素在计算高度时不得不让浮动的子元素也参与进来,变相地实现了清除内部浮动的目的。
3.2 解决自适应布局的问题
单纯使用浮动来进行两栏布局(左侧固定,右侧自适应):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body{
width:100%;
height: 100%;
}
.container{
width: 600px;
height: 200px;
background-color: #ccc;
overflow: hidden;
margin: 0 auto;
}
aside{
width:200px;
height: 120px;
background-color: cadetblue;
float: left;
}
.main{
/* margin-left: 200px; */
height: 200px;
background-color: coral;
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<aside></aside>
<div class="main">
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
 右侧文字在超出左侧高度之后就会挤到左边去。 触发右侧容器的BFC后,右侧就是一个完全隔离开的容器,容器中的子元素绝对不会影响外面的元素,为了保证这个规则,触发了BFC的右侧元素为了将内部元素和左侧元素隔离开来,不得不形成这样左右完全隔离的两栏。 触发BFC:右侧
右侧文字在超出左侧高度之后就会挤到左边去。 触发右侧容器的BFC后,右侧就是一个完全隔离开的容器,容器中的子元素绝对不会影响外面的元素,为了保证这个规则,触发了BFC的右侧元素为了将内部元素和左侧元素隔离开来,不得不形成这样左右完全隔离的两栏。 触发BFC:右侧display: flow-root; 
3.3 解决外边距垂直方向重合问题
兄弟元素之间的外边距(margin)在垂直方向默认取最大值而不是取和,这不是我们预期的样子。 我们可以通过触发BFC来防止兄弟元素之间相互影响,比如:为其中一个元素外层包裹一个父元素,并为该父元素触发BFC.























 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








