Vue.js的指令
在学习中,发现了一个坑,不知道是编辑器问题,还是Vue写法的问题。如果你的Vue.js插入是在< script >成对标签中的那么没问题。

如果使用单标签写,那么会在浏览器里出现问题,内容显示不出来。通过F12我们可以看到浏览器的页面元素,出现两个< body >和两个</ head >标签,所写的代码好像是在< body >里,又好像不是。所以建议以后编码使用成对的方式。


进入今天的正题,什么是Vue的指令。在Vue中带有 v- 前缀的特殊指令。指令的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。以下为常用指令的介绍:
1.v-if
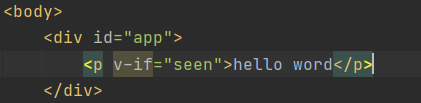
一般if用来条件判断当值为真,执行if里的语句,当值为假,则不执行if里的语句。先定义一个名为app的< div >标签,在标签里添加一个< p >标签。给v-if绑定一个变量seen。

然后创建一个Vue对象,对象的属性有元素,数据。元素指向< div >,数据里添加seen变量,给他设置为false。这里可以看出在Vue里没有对变量的数据类型做出强制要求。

看到的结果是< p >标签括起来的字符串并没有显示。

seen设置为true。

可以看到字符串显示出来。

2.v-bind
在这篇文章之前,有提到过v-bind,它可以为标签动态绑定属性,为超链接< a >标签的href属性动态绑定一个url。由于< a >被app< div >包含,那么就在指定好的Vue对象中增加一个url的值。


运行程序,点击超链接,即可跳转,方便修改对应的超链接。v-bind:key=value 等价于 :key=value
3.v-on
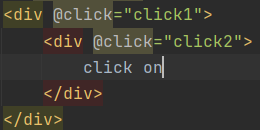
该指令是使用动态参数为一个动态的事件名绑定处理函数,最简单的点击click事件。同理设置几个< div >标签,为它们绑定click事件名。

这里添加了两个事件,对应两个方法(函数名)click1和click2。注意v-on:thing=method 等价于 @thing=method。在Vue对象的methods为两个方法添加执行方法的事件函数。

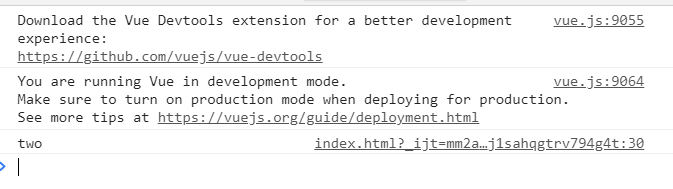
在运行网页的浏览器的控制台可以看到,点击了字符串以后,先执行里面的< div >,后执行外层的< div >。也就是子级先,父级后

如果只想触发子级事件,可以添加.stop(Vue的修饰符),意思是“到这里后停止”,不会触发父级事件。

https://cn.vuejs.org/v2/guide/syntax.html
https://learning.dcloud.io/#/?vid=6






















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








