class和style
关于class和style,在前面的文章中有所记录。是通过v-bind给class绑定一个名称。该名称在对应的Vue对象的data里绑定一个style名。这个style名有内部样式生命。这次来相信介绍两者之间的关系。
首先看一段内联样式的简单代码。
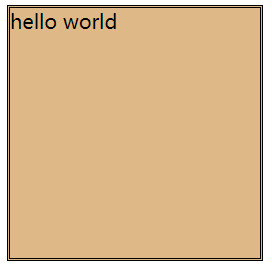
 运行结果:
运行结果:

添加v-bind绑定class,和之前操作一样,不再赘述。

注意这里的内部css名称要加引号,不然程序无法识别。


运行结果:

在设计模块的时候,有时候需要多种对照。样式是放上去好看,还是不放好看。删除代码和注释太过于麻烦,直接在v-bind的class里定义一个内部样式名称,值为布尔类型,用来是否显示该样式。

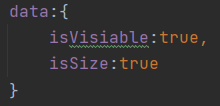
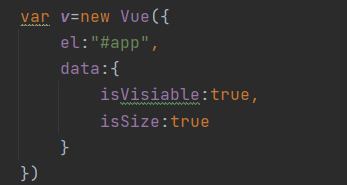
那么在data里把之前的txtClr改成现在现在txtClr对应的布尔值isVisiable。

在内部样式里去掉原来的样式名,添加txtClr样式名。

通过浏览器看到此时样式是不显示的,由于isVisiable为false,所以div里没有class的内部样式txtClr了。
 把isVisiable设置为true,可以看到div里添加了class的内部样式txtClr,效果就显示出来了。
把isVisiable设置为true,可以看到div里添加了class的内部样式txtClr,效果就显示出来了。

试着添加基础的css内部样式。


从浏览器显示的效果得出,基础的css内部样式,内联样式,Vue绑定的css内部样式可以共存。

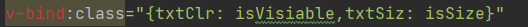
之前在Vue绑定的css内部样式里设置字体的颜色,可以继续添加另一个样式名设置字体大小(注意用逗号分隔),data里设置样式是否可见,< style >里添加该样式。



运行结果:

Vue绑定的css内部样式的class内容不仅可以是键值对的方式,还可以是数组,相当于直接从< style >里取几个样式,放置于数组中。

这时只是静态的表现,并没有用到data里的布尔值,和上面结果是一样的。

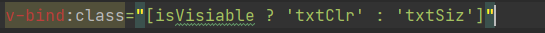
如果想要动态的属性,需要三元运算符,和data里的布尔值。这里就简单设置字体颜色的动态。isVisiable为真,显示txtClr样式,否则显示txtSiz样式。



v-bind不仅可以绑定内部css样式,还可以绑定内联css样式。



还可以使用三元运算符动态改变样式属性。



总结:
1.v-bind:class,class和< style >同时使用;
2.v-bind:class的使用
3.v-bind:style的使用
https://cn.vuejs.org/v2/guide/class-and-style.html
https://learning.dcloud.io/#/?vid=7






















 6463
6463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








