首先bootstrap4不支持BootstrapValidator,如果实在需要,下面链接是别人修改了bootstrapValidator.js,对bootstrap4做了兼容,替换一下就行了
https://gitee.com/youngboyvip/bootstrapvalidator
BootstrapValidator使用时当form-control中包含多个输入框时校验问题解决
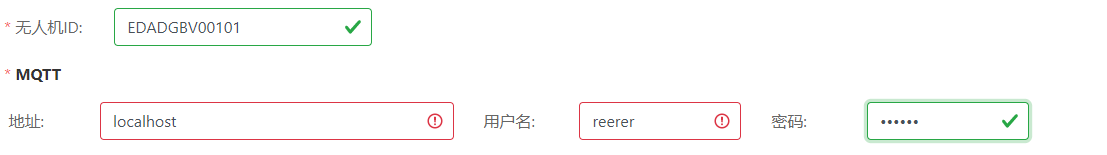
如图表单校验是否为空时,地址和用户名不为空但是校验仍然为失败,删除重写后才能成功

解决:
<div class="form-group row">
<label for="mqttUrl" class="col-md-1 col-form-label"> 地址:</label>
<div class="col-md-4">
<input type="text" v-model="mqtt.url" class="form-control checkGroup" :disabled







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3852
3852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








