工作原理
在启动脚手架之后会询问一些预设的问题,将回答的结果结合一些模版文件生成一个项目的结构
步骤
- 创建一个目录,目录名字为:sample-scaffolding
mkdir sample-scaffolding
- 进入该目录
cd sample-scaffolding\
- 初始化pagckage.json文件
yarn init
- 我们在packge.json中添加bin属性,用于指定我们的入口文件
{
"name": "sample-scaffolding",
"version": "1.0.0",
"main": "index.js",
"bin": "cli.js", // 添加的bin属性,指定cli.js作为入口文件
"license": "MIT",
"dependencies": {
"ejs": "^3.1.6",
"inquirer": "^8.1.2"
}
}
- 使用yarn link命令,添加项目依赖
yarn link
- 在编写cli.js文件时,我们需要添加几个包
发起询问,需要安装inquirer模块
yarn add inquirer
需要安装模板引擎
yarn add ejs
- 创建cli.js代码
#!/usr/bin/env node
// 关于第一行代码说明:Node CLI 应用入口文件必须要有这样的文件头 : #!/usr/bin/env node
const fs = require('fs')
const path = require('path')
const ejs = require('ejs')
const inquirer = require('inquirer')
inquirer.prompt(
// 数组中包含type, name, message, choices, default, filter, loop
[
{
// type包括:checkbox, confirm, editor, expand, input, list, number, password, rawlist
type : 'input',
name : 'name',
message : 'your name?'
},
{
type : 'password',
name : 'password',
message : 'write your password',
mask : true
},
{
type : 'list',
name : 'list',
message : 'choose one',
choices : [
'dog', 'god', 'boy', 'girls'
]
}
])
.then( anwsers => {
// 模板目录 C:\Users\45818\Desktop\sample-scaffolding\templates
const tmplDir = path.join(__dirname, 'templates')
// 目标目录 C:\Users\45818\Desktop\sample-scaffolding
const destDir = process.cwd()
fs.readdir(tmplDir, (err, files) => {
if (err) throw err;
files.forEach(file => {
// C:\Users\45818\Desktop\sample-scaffolding\templates\index.html
// C:\Users\45818\Desktop\sample-scaffolding\templates\style.css
// 通过模板引擎渲染文件
ejs.renderFile(path.join(tmplDir, file), anwsers, (err, result) => {
if (err) throw err
// 将结果写入目标文件路径
fs.writeFileSync(path.join(destDir, file), result)
})
})
})
})
- 创建html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><%= name %></title>
</head>
<body>
密码:<input type="password" value="<%= password %>"/></br>
清单:<%= list %>
</body>
</html>
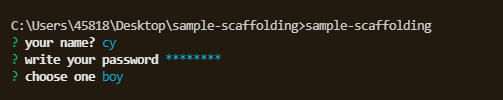
- 执行命令
sample-scaffolding

命令执行成功后,会生成一个html文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cy</title>
</head>
<body>
密码:<input type="password" value="1d23sa45"/></br>
清单:boy
</body>
</html>





















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








