又是忙忙碌碌的一天,为了心中的梦想努力奋斗着,我背起了行囊,告别了家乡,操起了键盘开始着昨天的小程序开发。好啦,接着继续,看看还能坚持多久,今天我们来写搜索栏和轮播图。什么,不会写怎么办?硬着头皮写。
搜索栏
搜索栏这里想法比较简单,直接用个view来做,再弄个icon图标放在右侧进行搜索
至于逻辑嘛,我们单独写个搜索页就好了,点击搜索栏的时候让它跳转到搜索页,常规操作啦
直接上代码
我们在index文件夹下面的index.vue中布局,至于样式嘛,想要的扣个1,我倒要看看有多少人想要,如果人多就后面更新样式


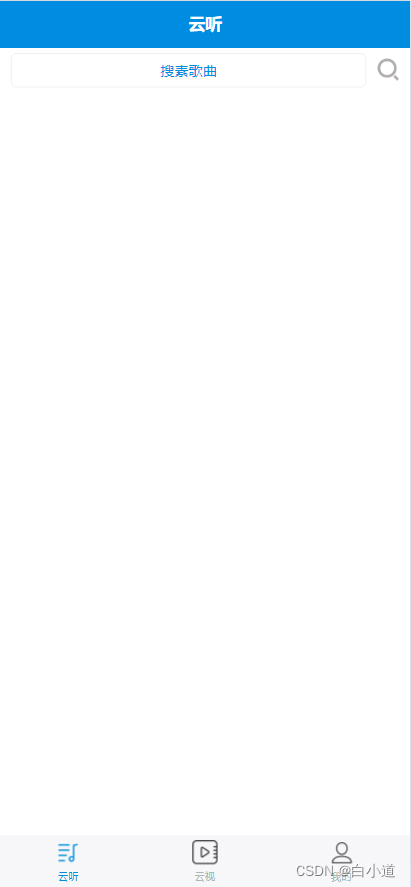
效果图如下

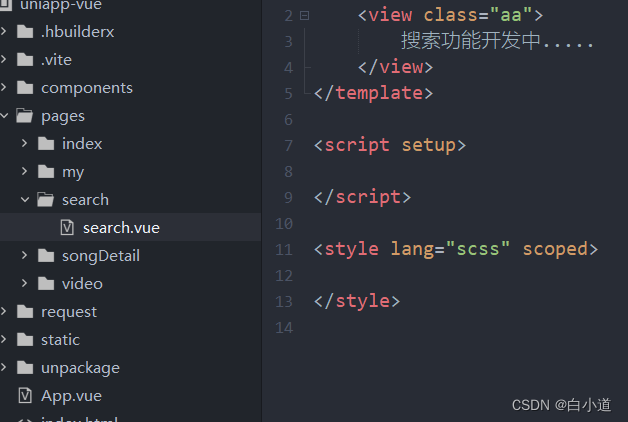
有了搜索,我们需要一个搜索页,在pages中新增一个页面,就叫search,新增后的效果图贴下面了。

然后呢,我们在index.vue中给这个搜索栏加一个跳转,使用uniapp的navigateTo属性进行跳转操作就完成啦。
<view class="header" @click="goSearch">
<view class="search">搜素歌曲</view>
<image src="../../static/search.png"></image>
</view>
<script setup>
function goSearch(){
uni.navigateTo({
url:"/pages/search/search"
})
}
</script>下面就是效果啦

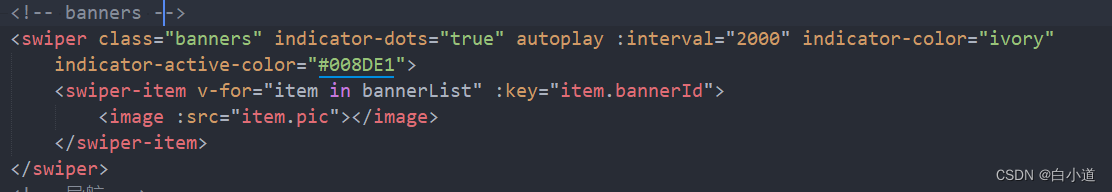
现在我们来写轮播图
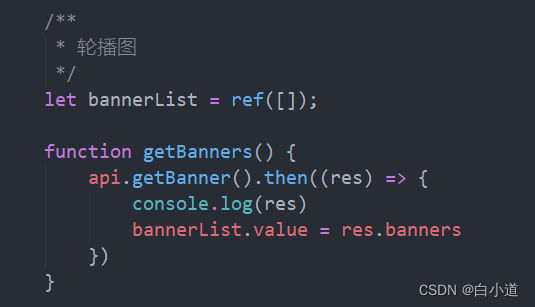
轮播图我们需要调接口,在昨天的时候已经把接口调通了,而且还用的是轮播图的接口,今天我们就直接数据对接。


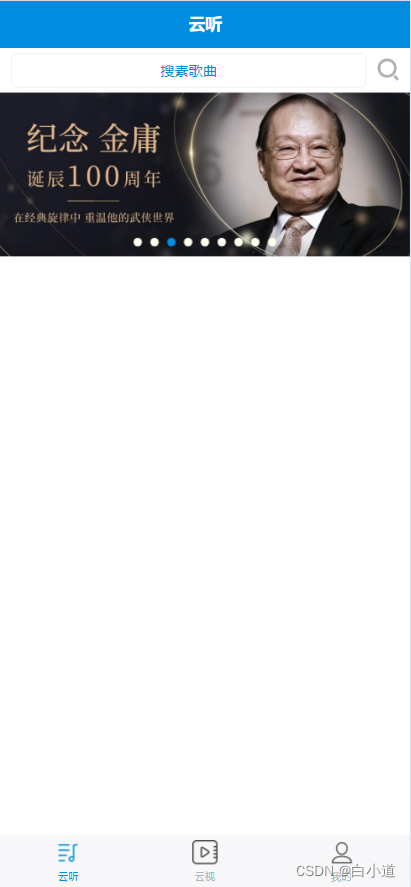
好的,现在就完成了轮播图的功能了,话不多说,直接上效果图,哎呦,还不错喔,累了累了,今天就先写到这里啦,有兴趣的小伙伴也可以加入进来,毕竟是练手的小项目。






















 1828
1828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








