创作灵感
学了uni-app后发现还没怎么动手去玩一些好玩的项目,今天开始就写一个uni-app的音乐播放器,接口呢用的是网易云api接口哈哈,话不多说啦,开始干吧
第一步 工具准备
开发嘛,肯定是要有开发软件的嘛,用vscode?webstorm? 随便,只要能开发都是好工具。当然开发uni-app小程序嘛,肯定是用官方推荐的Hbuild 了,除此之外也下载一个微信开发者工具,开发工具自己下载就行啦。
第二步 创建项目
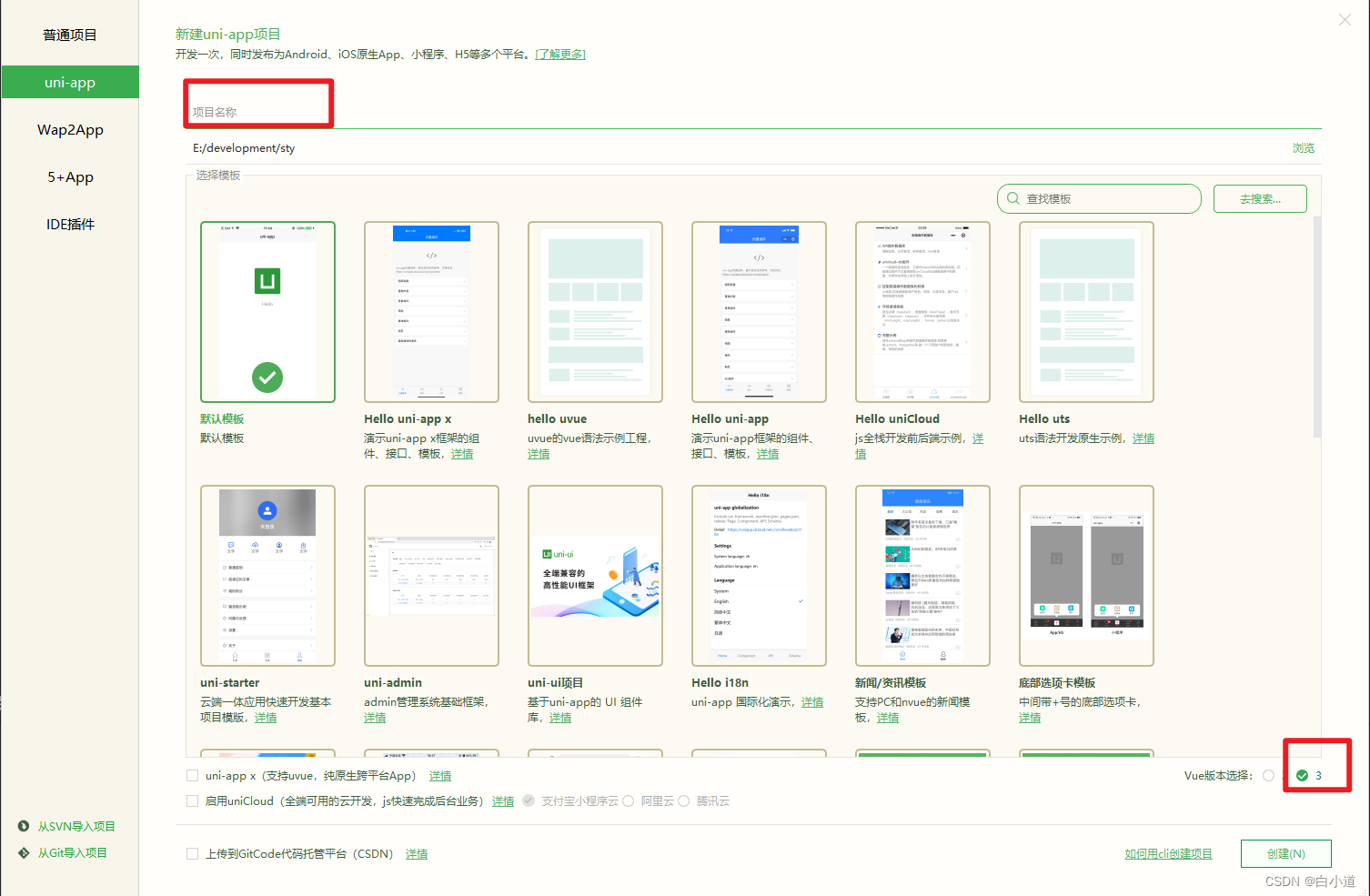
hbuildx直接创建项目就可以了,这里采用vue3去写,填写项目名称点击创建就完成了

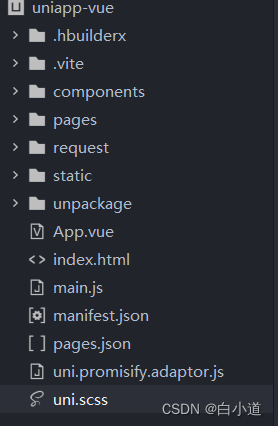
目录结构
1.components 和vue一样是公共组件
2.pages 管理开发页,功能模块代码放在这下面
3.static 放静态文件,图片等等
4.app.vue 根组件,和vue一样
5.main.js 入口程序
6.pages.json 页面配置 配置底部导航等等
7.uni.scss 全局css
8.request api封装

第三步 写代码
先来搞底部导航
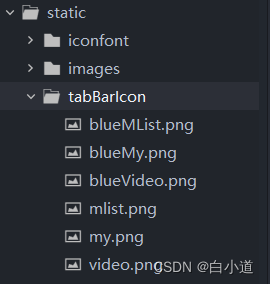
先在iconfont里面搞几个字体图片下来

把它们放到static\tabBarIcon路径下,就像下面图那样,对,就硬放

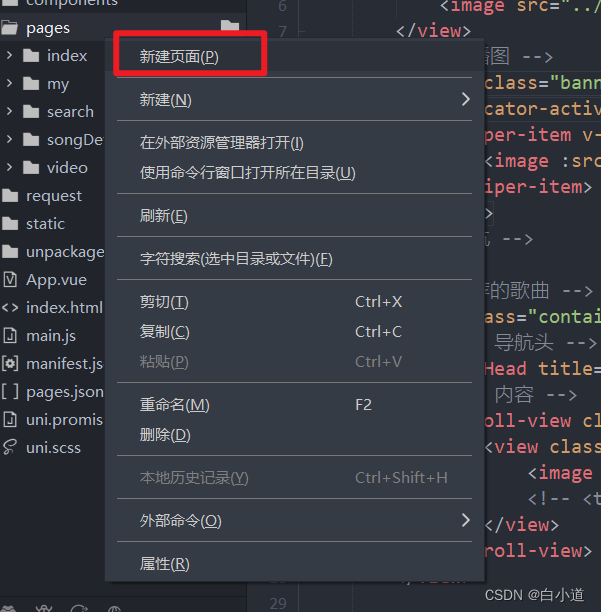
然后我们来新增几个页面,在pages里面点击右键新建页面,新增my,video页面,新增完后会在pages.json中自动配置

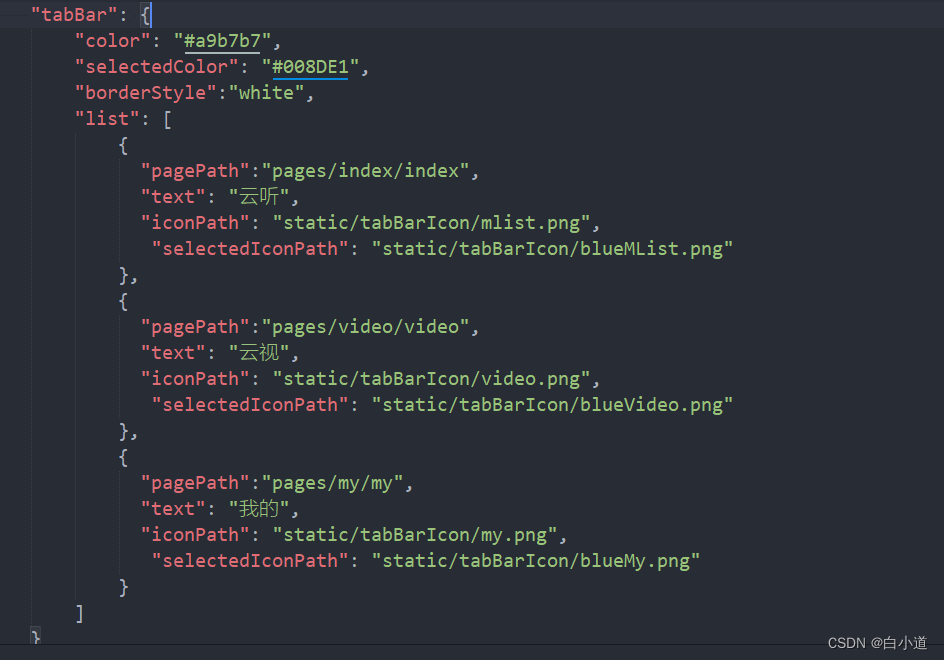
然后我们在pages.json中配置底部导航 这里有几个属性,color:未选中状态的颜色,selectedColor选中状态的颜色,borderStyle边框样式,pagePath:路由地址,iconPath:未选中状态的icon,selectedIconPath:选中状态的icon,配完看效果图

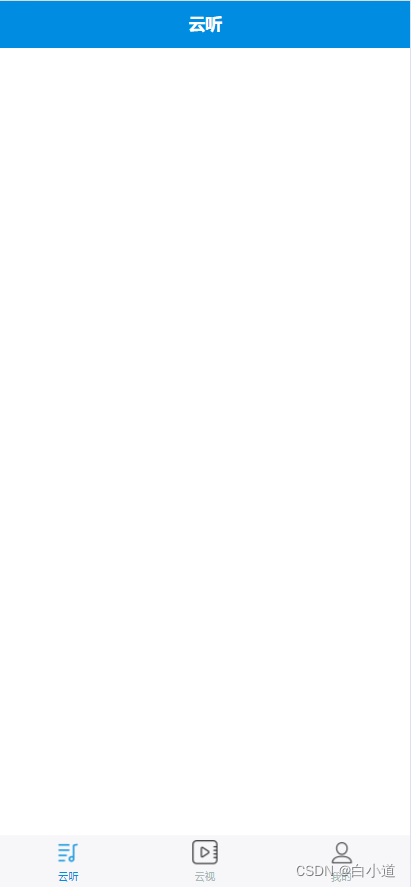
效果

这样我们的底部tabBar就配置好了
ps:有没有小伙伴一起加入进来的,这里有多个模块都可以参与,作为一个练手的小项目,还有就是目前没有设计图,有想要练手的设计师也可以参与进来呢,不做商业功能,纯练手。





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








