在Vue项目中使用了el-menu,需求:进入该页面默认的el-menu-item高亮显示,且点击el-menu-item时路由发生变化,点击的item高亮显示。
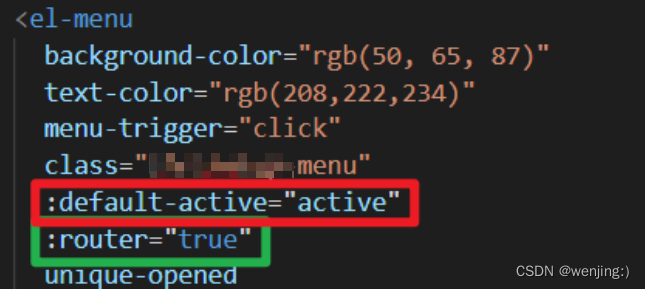
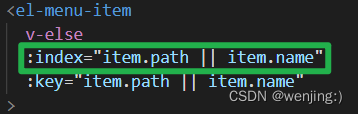
首先,我们需要为每个el-menu-item设置一个index,如果我们想实现进入该页面默认的el-menu-item高亮显示,我们需要设置default-active参数,将其设置为默认el-menu-item的index值。由于我们在点击el-menu-item时需要跳转到不同的界面,所以我们设置el-menu的router属性是true,动态绑定路由,然后对每个el-menu-item组件绑定index,index的值是路由的path
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








