
笔记:
box-shadow 1 2 3 4
1水平阴影的位置 数字px 可为负值
2 垂直阴影的位置 数字px 可为负值
3 模糊程度 数字px
4 阴影颜色 三色取值法。 向方框添加一个或多个阴影。
`<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
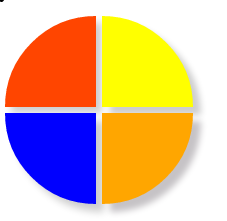
#a{
background-color: #FF4500;
border-top-left-radius:100%;
box-shadow:6px 6px 10px #CECECE;
}
#b{
background-color: #FFFF00;
border-top-right-radius:100%;
box-shadow:8px 8px 8px #CECECE;
}
#c{
background-color: #0000FF;
border-bottom-left-radius:100%;
box-shadow:8px 8px 10px #CECECE;
}
#d{
background-color: #FFA600;
border-bottom-right-radius:100%;
box-shadow:8px 8px 8px #C6C3C6;
}
</style>
<!--<link rel="stylesheet" type="text/css" href="css/123.css"/>-->
</head>
<body>
<table width="200" height="200" cellspacing="6" >
<tr>
<td id="a"></td>
<td id="b"></td>
</tr>
<tr>
<td id="c"></td>
<td id="d"></td>
<li></tr></li>
</table>
</body>
</html>






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








