Promise的三种状态

then和catch改变状态的详细情形
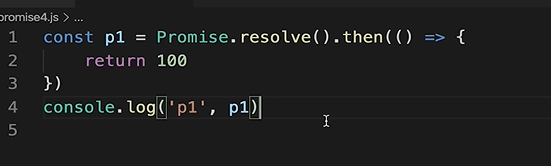
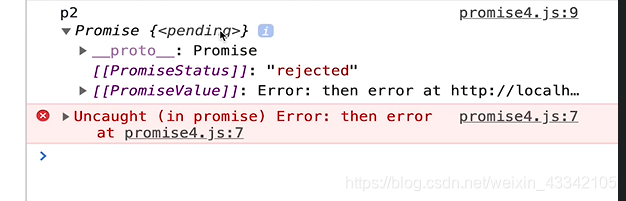
看下面一张图

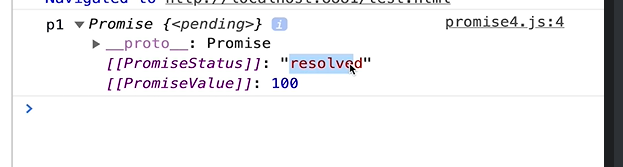
打印的是resolve状态,触发resolve转态的回调

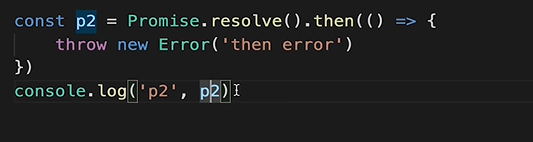
看下面一张

报错则返回promise状态的promise,触发catch的回调,只要有报错,如果后面有
.then都不会执行了只会执行.catch

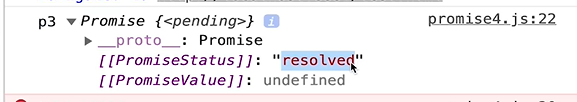
再看下面

没有抛出错误promise对象 ,还是resolve状态

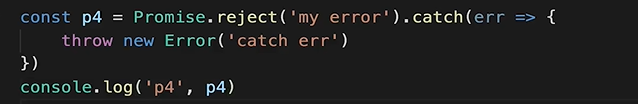
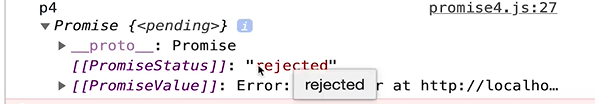
最后看下面一张

只要抛出错误的promise对象 就是在reject状态

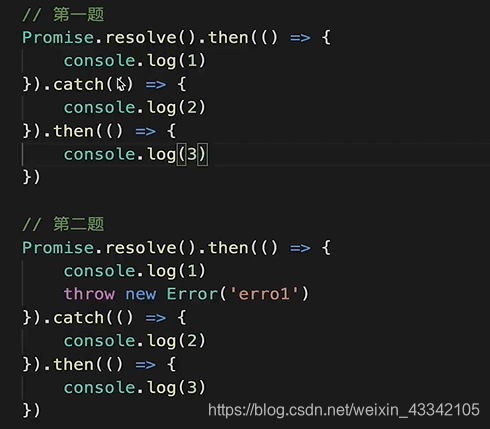
用题目加强一下对promise转态变化的理解
输出下面1,2,3的顺序

题目一: 按顺序打印出 1 3 ,不会打印2因为catch不会被执行(.then的promise是resolve状态 不会执行catch)
题目二:返回 1 2 3, 因为在打印1的时候抛出了错误对象返回的是reject状态下的promise,进入到reject状态,但是.catch又是resolve状态下的promise,所以又会执行.then,最终 又返回的是一个resolve状态下面的promise
Promise的all方法
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
Promise.all(iterator)
Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})
]).then(results =>{
results[0]
results[1]
console.log(results)
})





















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








