目录
传统布局基于盒状模型,依赖 display 属性 + position属性 + float属性。09年,W3C提出Flex布局
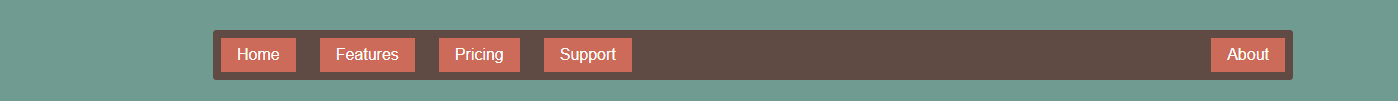
利用弹性盒子写一个菜单栏
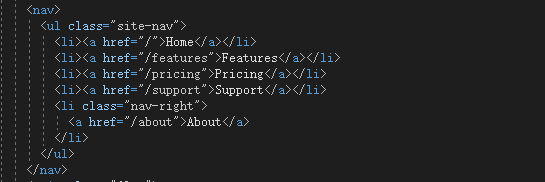
首先一个简单的例子


/*外部容器设置为弹性*/
.site-nav {
display: flex;
padding: .5em;
background-color: #5f4b44;
list-style-type: none;
border-radius: .2em;
}
.site-nav > li {
margin-top: 0;
}
.site-nav > li > a {
display: block;
padding: .5em 1em;
background-color: #cc6b5a;
color: white;
text-decoration: none;
}
/*所有块的左部外边距*/
.site-nav > li + li {
margin-left: 1.5em;
}
/*设置最后一块的左部外边距为auto来让他填满容器,实现靠右的效果*/
.site-nav > .nav-right {
margin-left: auto;
}
基础知识
display:flex
该元素成为弹性容器,他的子元素成为弹性子元素,flex容器存在方向不同的两条轴,主轴和交叉轴。项目主轴大小:子元素占据主轴方向上的长度。
子元素的float、clear、vertical-align失效。
.box{
display: flex;
}
.box{
display: inline-flex;
}
.box{
display







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








