一、id和class
id和class都是用来选择元素,以便进行CSS操作或者JavaScript操作的。
- id属性具有唯一性,也就是说在一个页面中相同的id只能出现一次。
- 我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使得具有相同class的元素具有相同的CSS样式。
二、选择器
选中你想要的元素的方式,我们称之为“选择器”。选择器,说白了就是用一种方式把你想要的那个元素选中!只有把它选中了,你才可以为这个元素添加CSS样式。在CSS中,有很多可以把你想要元素选中的方式,这些不同的方式其实就是不同的选择器。选择器的不同,在于选择方式不同,但是它们的最终目的是相同的,那就是把你想要的元素选中,然后才可以定义该元素CSS样式。CSS选择器非常多,这里只介绍最实用的五种选择器。
- 元素选择器
- id选择器
- class选择器
- 后代选择器
- 群组选择器
2.1元素选择器
语法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
div{color: red;}
</style>
</head>
<body>
<div>CSDN博客网</div>
<p>CSDN博客网</p>
<span>CSDN博客网</span>
</body>
</html>
运行结果:

div{color:red;}表示把页面中所有的div元素选中,然后定义它们的文本颜色为红色。元素选择器就是选择指定的相同的元素,而不会选择其他元素。上面例子中的p元素和span元素就没有被选中,因此这两个元素文本颜色就没有变红。
2.2 id选择器
我们可以为元素设置一个id属性,然后针对设置了这个id的元素定义CSS样式,这就是id。
语法:
对于id选择器,id名前面必须要加上前缀#,否则该选择器无法生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
#first{color: red;}
</style>
</head>
<body>
<div id="first">CSDN博客网</div>
<div>CSDN博客网</div>
<div>CSDN博客网</div>
<div>CSDN博客网</div>
</body>
</html>
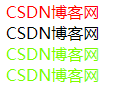
运行结果:

2.3 class选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”定义相同的class属性,然后针对拥有同一个class的元素进行CSS样式操作。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器</title>
<style>
#first{color: red;}
.one{color: lawngreen;}
</style>
</head>
<body>
<div id="first">CSDN博客网</div>
<div>CSDN博客网</div>
<div class="one">CSDN博客网</div>
<div class="one">CSDN博客网</div>
</body>
</html>

2.4 后代选择器
后代选择器,就是选择元素内部中所有的某一种元素,包括子元素和其他后代元素,直接看例子吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
.father1 div{color: red;}
.father2 span{color: blue;}
</style>
</head>
<body>
<div class="father1">
<div>CSDN</div>
<div>CSDN</div>
</div>
<div class="father2">
<p>CSDN</p>
<p>CSDN</p>
<p>CSDN</p>
<span>CSDN</span>
</div>
</body>
</html>

分析:
- .father1 div {color:red;}表示选中id为father1的元素下的所有div元素,然后定义它们的文本颜色为红色;
- .father2 span{ color:blue;}表示选中id为father2的元素下的所有span元素,然后定义它们文本颜色为蓝色。
2.5 群组选择器
群组选择器,指的是同时对几个选择器进行相同的操作。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
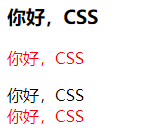
p, span{color: red;}
</style>
</head>
<body>
<h3>你好,CSS</h3>
<p>你好,CSS</p>
<div>你好,CSS</div>
<span>你好,CSS</span>
</body>
</html>























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








