选择器:将CSS样式用于特定的HTML元素的样式部分。
选择器的优先级
CSS中,权重用数字衡量
元素选择器的权重为: 1
class选择器的权重为: 10
id选择器的权重为: 100
内联样式的权重为: 1000
优先级从高到低: 行内样式 > ID选择器 > 类选择器 > 元素选择器
注:!import 如果如果不是继承,则权重最高,天下第一
一、全局选择器
1. 语法: * { margin:0; padding:0; }
<style>
* {
margin:0;
padding:0;
}
</style>二、标签选择器(即元素选择器) ( 标签选择器就是以标签开头 ,选择你想选择的标签。) HTML文档中的标签元素有, p、b、div、h1、a、img、body、ul、li、label、dt、dl、input等。
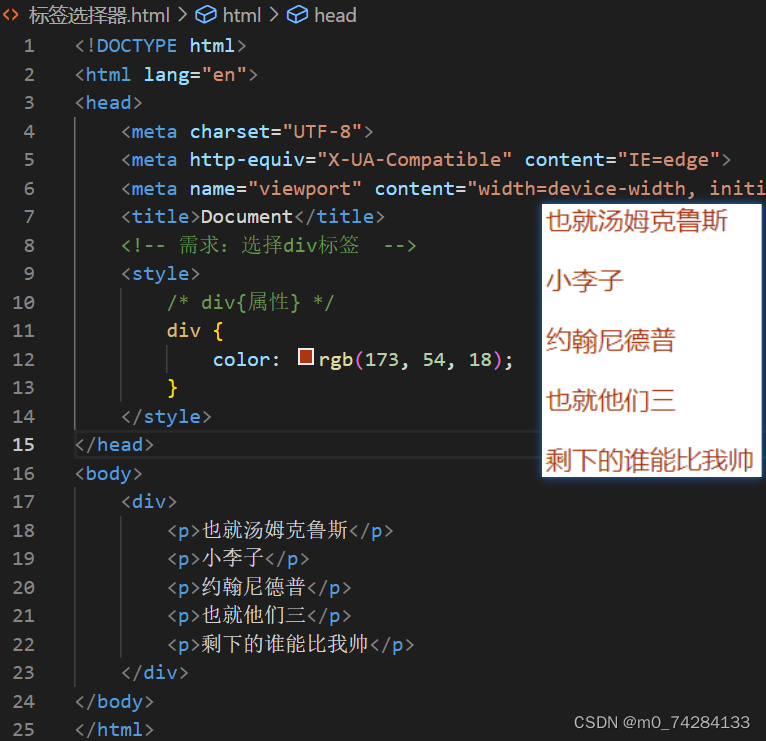
1.语法:标签名 { css属性名:属性值; },如: div { color:red; };p { };h1 { };div { }
2.作用:根据标签名来选中指定的一类元素
即 选择页面中对应的标签(找她),方便后续设置样式(改她)
3. 特点:用标签选择器定义的样式,对页面中该类型的所有标签都生效,能快速为页面中同类的标签统一样式,但不能设计差异化样式。
4. 注意点:
(1) 标签选择器选择的是一类标签,而不是单独某一个。可根据标签名来选中指定的一类元素
(2) 标签选择器无论嵌套关系有多深,都能找到对应的标签 (3) 所有的标签,都可以是选择器,如 p、b、div、h1、a、img、body、ul、li、label、dt、dl、 input等。
三、类选择器(class选择器) (类选择器与id选择器不同,几个元素可以命名为同一个类。.类名称{属性})
1.语法:.class 属性值 { css属性名:属性值; } ,如:.box { } .red { } 2. class属性的用法: <标签 class = "class属性值" >内容</ 标签> 如:HTML:<p class="box"></p> CSS:.box { } <div class="red"></div> .red { }
3.作用:通过类名,找到页面中所有带有这个类名的标签,设置样式。
4.注意点:
(1)所有标签上都有class属性,class属性值称为类名(类似于名字)
(2)类名可以由数字、字母、下划线、中划线组成,但不能以数字 or 中划线开头 (3) class 属性值的第一个字符不能使用数字,且严格区分大小写,一般采用小写的英文字符
(4)同一个标签可以同时有多个类名,用于设置多个样式。类名之间以空格隔开 如:<body> <p class= "text bage">2024,加油呀</p> <p>大展宏图</p> </body> (5) 多个标签可以使用同一个class属性值,以实现为不同类型的标签指定相同的样式 (6) 类名可以重复,一个类选择器可以同时选中多个标签

四、id选择器 ( id选择器是唯一的,一般一个元素只给一个id。 #id名称{属性} )
1.语法:# id 属性值 { css属性名:属性值; }, 如:# box{ },# red { }
2.作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式 3.id属性的用法:<标签 id= "id属性值">内容</标签> 如: HTML:< p id = "box" ></p> CSS :#box { } < div id = "one" ></p> CSS :#one { }
4.注意点:
(1)所有标签上都有id属性
(2)元素的id属性值类似于身份证号码,在一个页面中是唯一的,对某一个具体元素,不可重 复!
(3)一个标签上只能有一个id属性值
(4)一个id选择器只能选中一个标签








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








