jQuery:常用 jQuery方法,$()的四种类型参数,jQuery对象转js对象方法实列 前言:什么是jQuery?
jQuery是一个快速、小型且功能丰富的JavaScript库。它使像HTML文档穿越和操作,事件处理,动画和Ajax的东西简单得多,一个易于使用的API,适用于许多浏览器。jQuery结合了多功能性和可扩展性,改变了数百万人编写JavaScript的方式。
如导入jQuery?
| 搜索 jQuery cdn 用里面的cdn方式导入 |
|---|
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> |
一.jQuery:$()的四种类型参数
| $()的四种类型参数 |
|---|
$(选择器, 上下文): 获取dom元素 |
$(js原生对象): 将原生js对象转换jQuery对象,也叫"包装"成jQuery对象 |
$(html文本): 创建dom元素,直接包装成jQuery对象返回 |
$(回调函数): dom树一旦创建完成,就会立即执行这个回调 |
①
(
选
择
器
,
上
下
文
)
演
示
!
[
]
(
h
t
t
p
s
:
/
/
i
m
g
−
b
l
o
g
.
c
s
d
n
i
m
g
.
c
n
/
i
m
g
c
o
n
v
e
r
t
/
a
4
a
b
c
3403
a
63
d
b
82039
c
d
240
a
394
c
362.
g
i
f
)
②
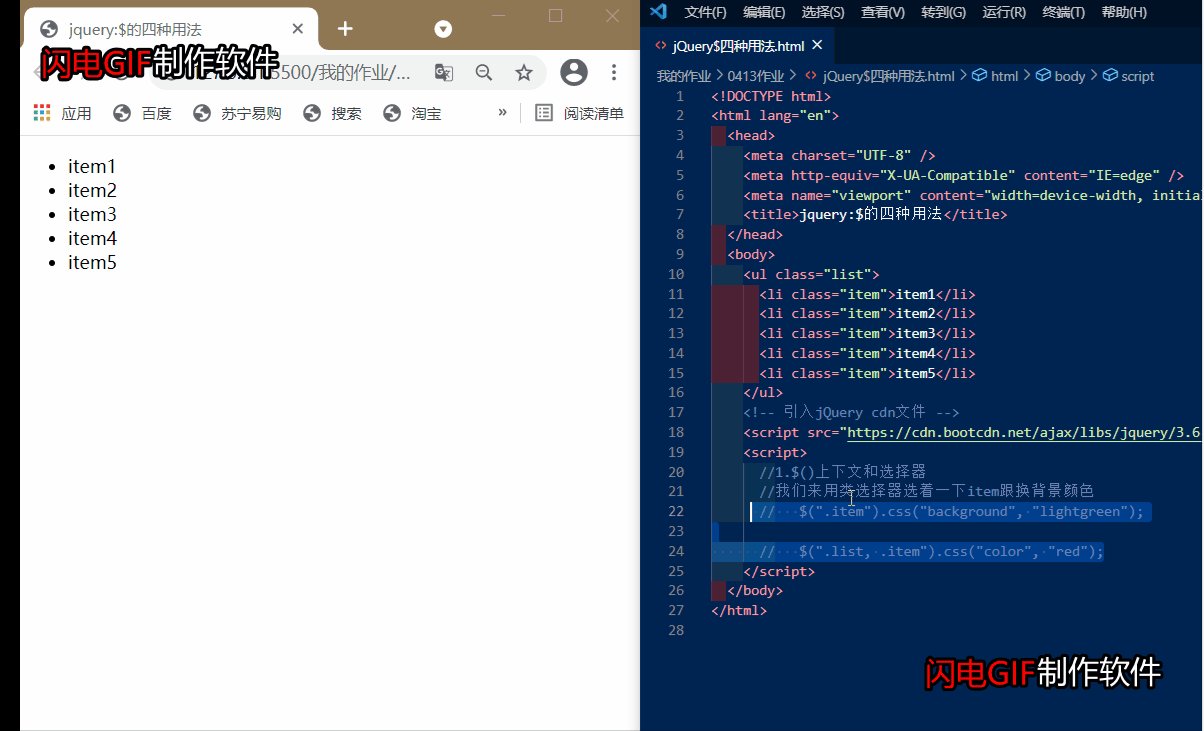
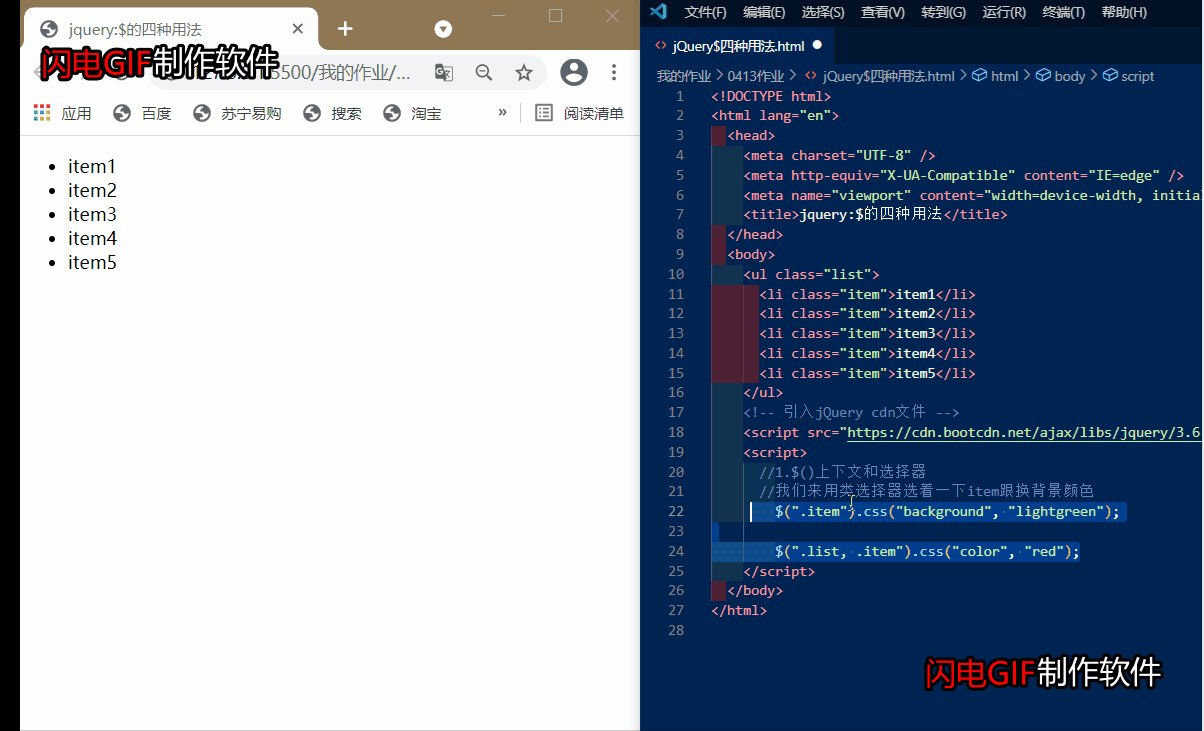
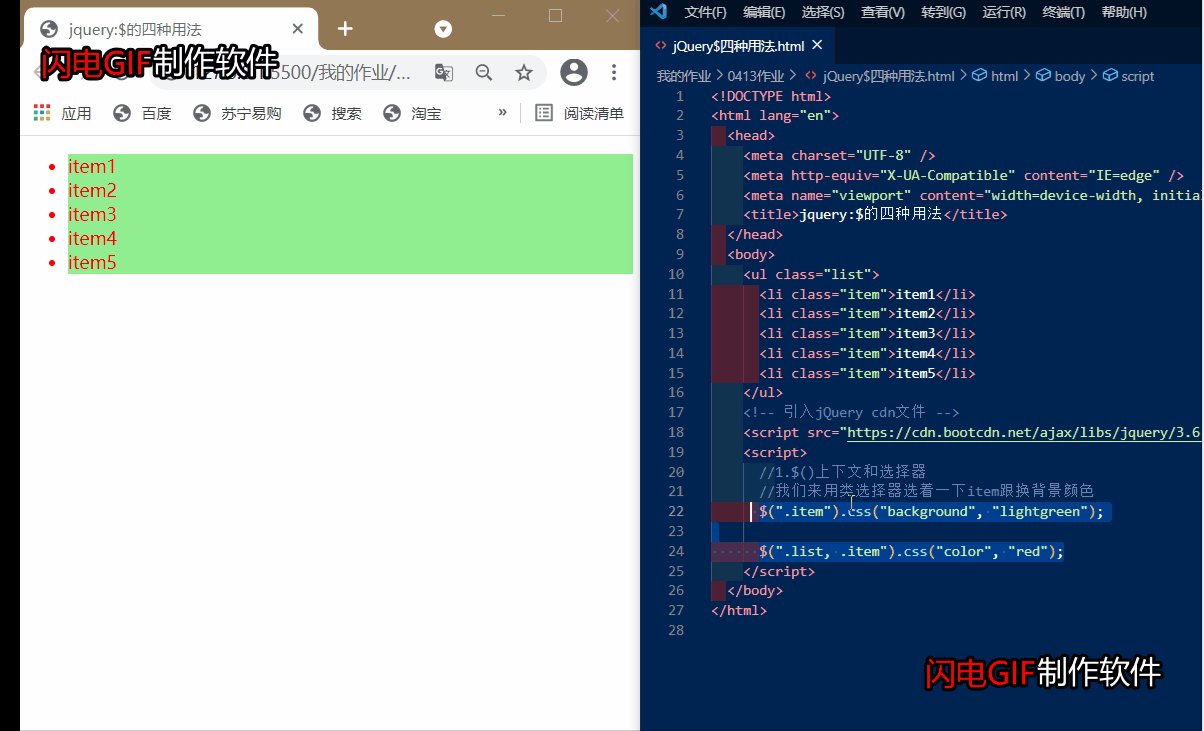
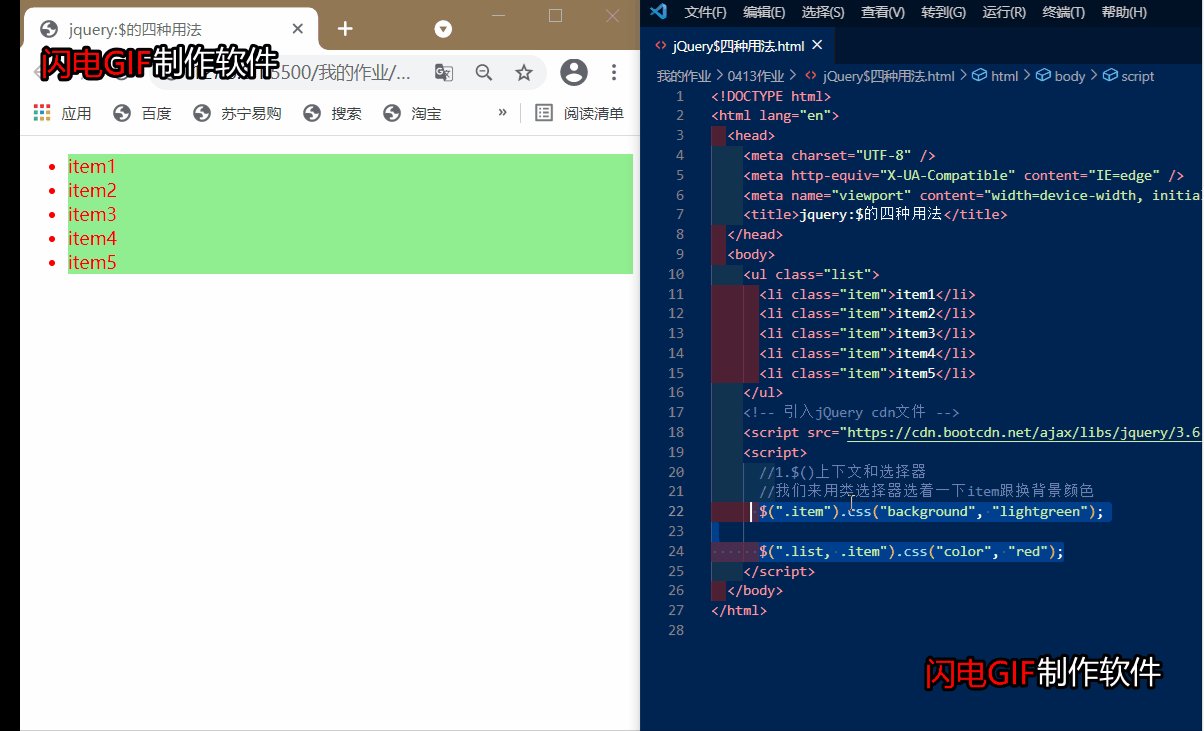
(选择器, 上下文)演示  ②
(选择器,上下文)演示②(js原生对象)演示

在 ( ) 里 面 放 入 j s 原 生 代 码 可 以 转 换 为 j Q u e r y 代 码 , 也 就 是 说 这 个 时 候 ()里面放入js原生代码可以转换为jQuery代码,也就是说这个时候 ()里面放入js原生代码可以转换为jQuery代码,也就是说这个时候()变成了一个转换器也叫包装器
③$(html文本)演示

可以在$()里面直接创建html元素,也可以在里面添加css行内样式
④$(回调函数)演示

如果这个html元素在jquery对象后面直接用选择器选中html元素是获取不到的,要使用函数调用得方式才行
代码块
<!-- 引入jQuery cdn文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
//1.$()上下文和选择器
//我们来用类选择器选着一下item跟换背景颜色
$(".item").css("background", "lightgreen");
//2.$(原生对象),$包装器
$(document.body).css("background", "ccc");
//3.$(html文本),创建dom元素,直接包装成了一个jquery对象
$(
"<p style='color: red;font-size:1.2em;'>祖国的绿水青山常在</p>"
).insertBefore(".list");
//4.$()回调函数演示,如果这个html元素在jquery对象后面直接用选择器选中html元素是获取不到的,要使用函数调用得方式才行
$(() => {
$("h3").css("color", "red");
});
// $("h3").css("color", "red");
</script>
<h3>同学们大家好</h3>
二.jQuery对象转js对象方法实例
因为
jQuery的局限性,很多场景下需要将jQuery对象转为js原生对象来调用js功能完成操作,看一下原生对象是什么样子

接下来用数组的方式获取到单个item,再用js原生对象进行操作

然后再用jquery get方法访问一下item对象看看

我们再用这些方法进行访问到ul给他设置样式

代码块
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
//用数组的方式进行对jquery对象和js对象之间的转换
//首先拿到item的原生对象,然后用数组的方式获取到单个item,再用js原生对象进行操作
//看一下原生对象是什么样子
// console.log($(".list,.item"));
//js对象方法
$(".list,.item")[1].style.backgroundColor = "yellow";
//jquery对象方法
$(".list,.item").get(3).style.backgroundColor = "lightgreen";
//访问ul进行js设置样式
$(".list")[0].style.border = "2px solid";
//访问ul进行jquery设置样式
// $(".list").css("backgroundColor", "ccc");
</script>
三.常用 jQuery方法
一.attr()
| 方法 | 含义 |
|---|---|
| attr(): | 获取标签元素属性/设置标签元素属性 |
| attr(name): | 获取标签元素属性 |
| attr(name,value): | 标签元素属性获取和设置 |
| removeAttr(name): | 标签元素属性删除 |
①attr(name):访问

attr可以访问到标签属性里面的内容
②attr(name,value):标签元素属性获取和设置

attr访问到method是post然后第二个参数跟改为get
③removeAttr(name):标签元素属性删除

可以看到用户登录原始状态是白色,因为类添加了css样式属性,如果用removeAttr删除class属性就会变回原始状态
代码块
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// attr():获取/设置元素属性
// attr(name):getter
// attr(name,value): setter
// removeAttr(name): 删除属性
//-----------------------------------
// attr(name):getter
let form = $(".form-ceshi > .forms");
// attr(name,value): setter
//查找里面的method属性是什么
// console.log(form.attr("method"));
//设置一下账号默认样式
form.attr("method", "get");
// console.log(form.attr("method"));
// removeAttr(name): 删除属性
$(".form-ceshi > p").removeAttr("class");
</script>
二.css()
| 方法 | 含义 |
|---|---|
| css(): | 包括了行内样式的计算样式 |
| css(name): | 设置样式 |
| css(name,value): | 设置和设置计算样式 |
| css(name,callback) | 第二个值可以传函数回调 |

jQuery css() 可以获取到元素的计算样式
①方法小知识
| 方法 | 含义 |
|---|---|
| Math.floor | 向下取整 |
| Math.random | 获取0-1随机数 |

jQuery css() 第二个值传入函数实现随机生成背景颜色
代码块
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// css(): 包括了行内样式的计算样式
// css(name): getter
// css(name,value): setter
// css(name,callback)
//获取表单的计算样式宽度
let form = $(".form-ceshi");
console.log(form.css("width"));
//让表单随机生成背景颜色
form.css("background", () => {
const color = ["lightpink", "lightyellow", "lime", "ccc"];
// Math.floor向下取整
// Math.random获取0-1随机数
// 生成一个随机的数组下标, 0 - 3之间
return color[Math.floor(Math.random() * color.length)];
});
</script>
三.val()
| 方法 | 含义 |
|---|---|
| val(): | 无参,默认就是获取控件元素(input,select…)的value属性的值 |
| val(param): | 设置值 |
| val(callback) | 支持传入函数回调 |

代码块
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// val():无参,默认就是获取控件元素(input,select...)的value属性的值
// val(param): 设置
// val(callback)
//给表单控件value赋值
$("input:text").val("zwz@qq.com");
//查看表单控件的value值
console.log($("input:text").val());
</script>
四.text()和html()
| 方法 | 含义 |
|---|---|
| text(): | 读/写入文本, textContent |
| html(): | 读/写html文本, innerHTML |
①text()

大家可以看到text()不会解析html标签元素,只会单文本进行传输
②html()

大家可以看到html() 可以解析html标签元素,而且还可以添加样式
代码块
<script>
// text(): 读/写入文本, textContent
// $(".box").text("<p>大家晚上好呀!</p>");
// html(): 读/写html文本, innerHTML
$(".box").html("<p style ='color:red;'>大家晚上好呀!</p>");
</script>
五.jQuery-class
| 方法 | 含义 |
|---|---|
| addClass() | 添加类 |
| removeClass() | 移除类 |
| toggleClass() | 动态切换类 |
①addClass()

②removeClass()

③toggleClass()

toggleClass 动态切换类是什么意思呢? 就是如果有这个属性就移除,没有这个属性就添加,自动切换。
代码块
<p>祖国的绿水青山常在</p>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// jquery-class
// 添加类:addClass() => 原生写法:classList.add()
// 移除类:removeClass() => 原生写法:classList.remove()
// 动态切换类:toggleClass() => 原生写法:classList.toggle()
let p = $("p");
// 添加类:addClass()
p.addClass("item");
// 移除类:removeClass()
p.removeClass("item");
// 动态切换类:toggleClass()
p.toggleClass("item");
</script>
























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








