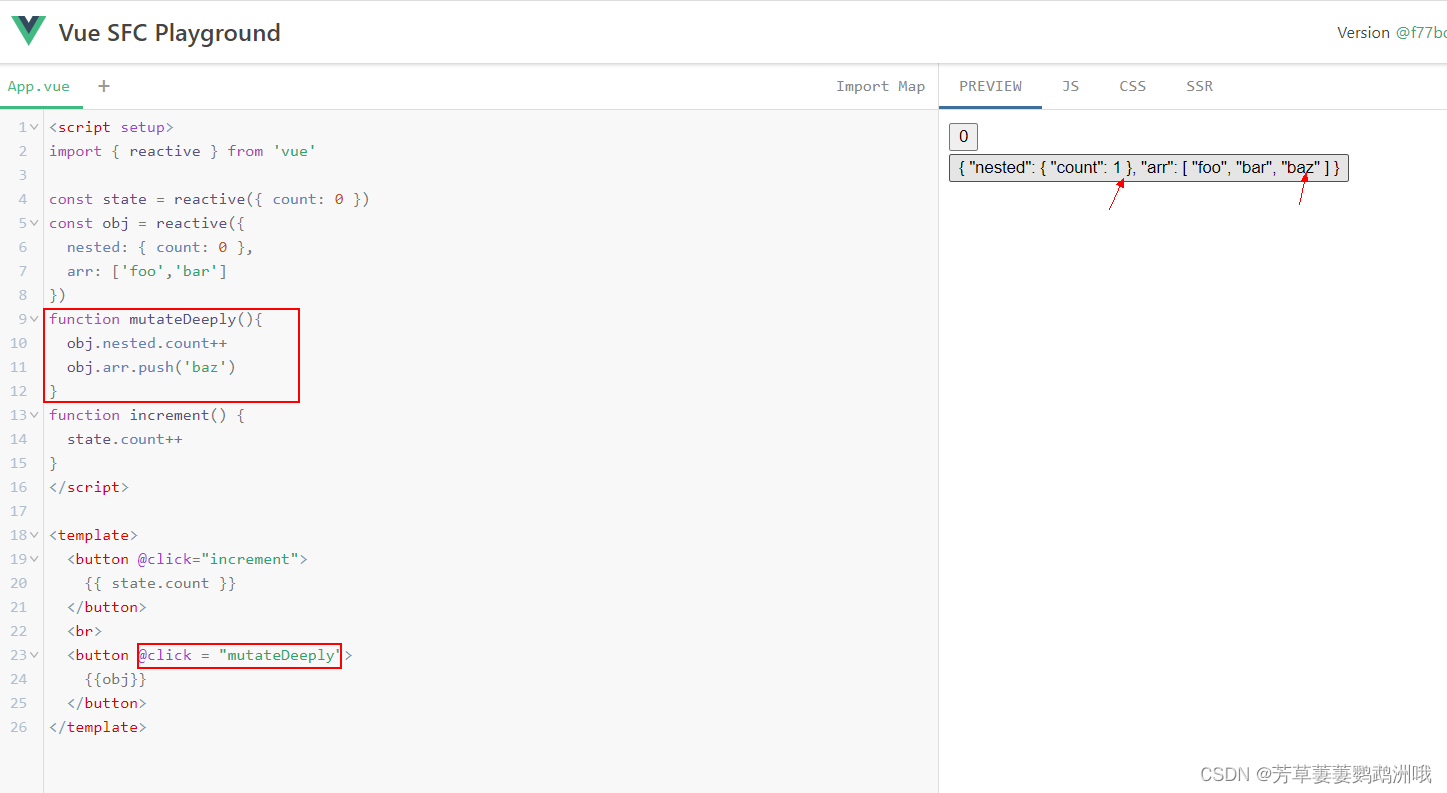
深层响应性:在 Vue 中,状态都是默认深层响应式的。这意味着即使在更改深层次的对象或数组,你的改动也能被检测到。
<script setup>
import { reactive } from 'vue'
const state = reactive({ count: 0 })
const obj = reactive({
nested: { count: 0 },
arr: ['foo','bar']
})
function mutateDeeply(){
obj.nested.count++
obj.arr.push('baz')
}
function increment() {
state.count++
}
</script>
<template>
<button @click="increment">
{{ state.count }}
</button>
<br>
<button @click = mutateDeeply>
{{obj}}
</button>
</template>

演练场:演练场-vuejs.org





















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








