在vue项目中使用element-ui时报错:[Vue warn]: Error in nextTick: "TypeError: Cannot read property 'map' of null"
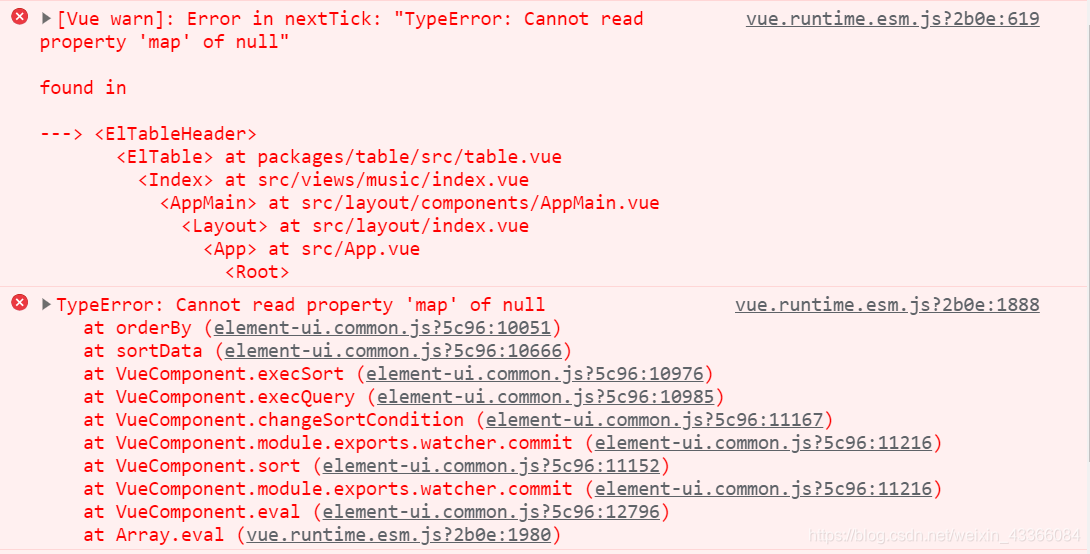
报错信息如下:

很离谱,就自己研究了一下,记录一下,都是粗心惹的错:
原因就是给el-table的数据源初始时设置为了null,而在使用了default-sort属性时,table在默认排序时对数据源进行map当然报错。
将currentPageData: null改为currentPageData: []就解决了。
解决过程:
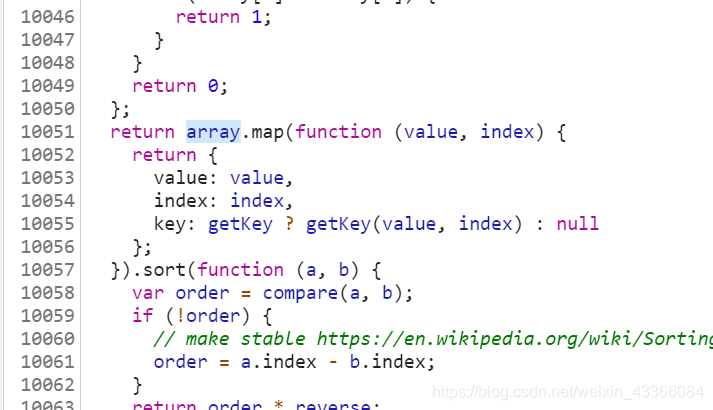
根据报错信息定位报错位置10051行:

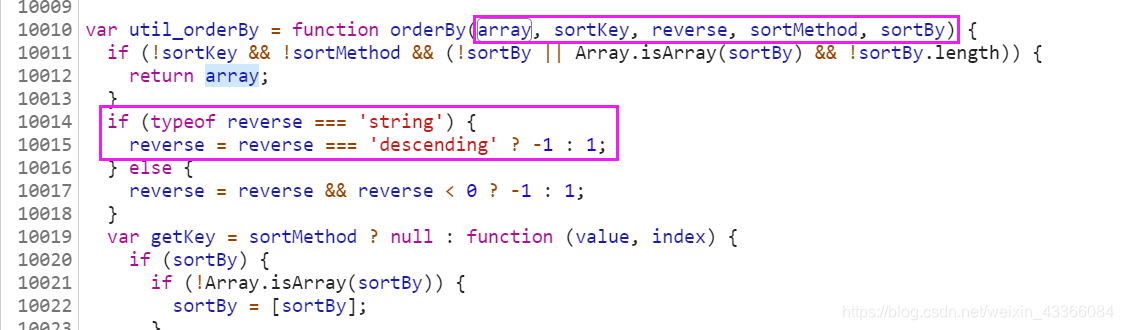
array.map报错为null,再往上定位array:

根据这个方法的参数和内容基本断定是因为el-table的default-sort属性引起的错误信息,也就是说el-table在编译排序过程中的数据源数组为null。
回头检查数据源发现,数据源在初始时竟然赋值为null,怪不得。
将数据源数组初始值改为[] 空数组即可。
本身就是一个很简单的错误,偏偏就是没想到。





















 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








