**
HTML如何使多个表单中的文本框对齐
**
一般设置表单元素格式:
<label for="">表单文本</label>
//文本框
<input type="text" name="" id="">
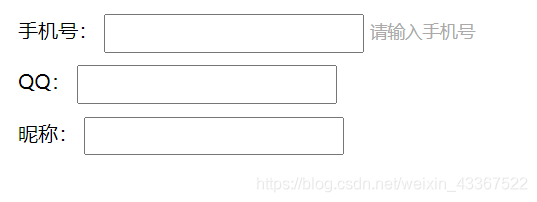
但是经常出现这样的问题,文本框无法对齐,使得不美观

解决办法:通过设置label来达到使文本框对齐的效果
给label标签设置一定的宽度,但是由于label是行内元素,所以display设位行内块级元素,接着用text-align设置是左对齐还是右对齐
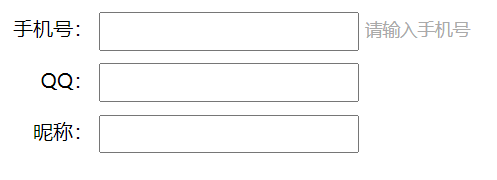
- 右对齐的效果:
label {
width: 100px;
text-align: right;
display: inline-block;
}

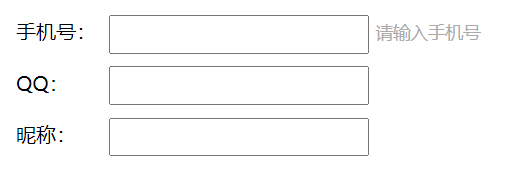
2.左对齐的效果:
label {
width: 70px;
text-align: left;
display: inline-block;
}























 4086
4086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








