时间对象用处:

目标:掌握时间对象。可以让网页在某个的位置显示时间
时间对象:用来表示时间的对象
作用:可以得到当前的系统时间

实例化 :js中,通常把用类创建对象的过程称为实例化,实例化对象就是创建对象的过程。 “类”是抽象的,没有办法操作它或使用它的方法和属性,只有把这个类实例化成为一个对象,才可去调用它的一系列方法和属性;因此,实例化对象就是由抽象到具体的过程。
目标:能够实例化时间对象
在代码中发现new 关键字时,一般将这个操作称为实例化
创建一个时间对象并获取时间
获取当前时间 new Date()
let date =new Date()
获取指定时间
let date = new Date('1999-01-30')

getMonth() 获取月份 取值为0~11 所以需要+1,才能显示正常的月份
getDay() 获取星期几 取值为0~6 星期日为0
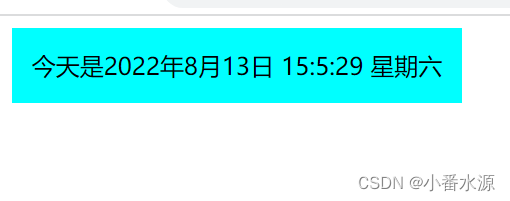
在页面中显示本地时间:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 50px;
background-color: aqua;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div></div>
<script>
let arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
let div = document.querySelector('div')
fn() //可以封装为一个函数,这样使用的时候,方便很多,不用写下面这段代码,直接函数调用即可
// let date = new Date()
// let year = date.getFullYear()
// let month = date.getMonth() + 1
// let date1 = date.getDate()
// let hours = date.getHours()
// let min = date.getMinutes()
// let sec = date.getSeconds()
// let day = date.getDay()
// div.innerText = `今天是${year}年${month}月${date1}日 ${hours}:${min}:${sec} ${arr[day]}`
setInterval(fn, 1000)
function fn() {
// 1 实例化时间对象
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth() + 1
let date1 = date.getDate()
let hours = date.getHours()
let min = date.getMinutes()
let sec = date.getSeconds()
let day = date.getDay()
// console.log(day); getDay只能获取0~6的时间,可是星期为周日到周六,所以设置一个数组,用getDate里面的
// 获取元素
let div = document.querySelector('div')
div.innerText = `今天是${year}年${month}月${date1}日 ${hours}:${min}:${sec} ${arr[day]}`
}
</script>
</body>
</html>时间戳:

目标:能够获得当前时间戳
时间戳:是值1970年01月01日00时00分00秒起到现在的毫秒数,它是一种特殊的计量时间的方式
获得时间戳的三种方法:


推荐使用: +new.Date() 因为它不需要实例化 能得到指定时间的时间戳
Date.now()不推荐 只能得到当前的时间戳,不能获取指定时间的时间戳
时间转换公式:
























 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








