

BOM是浏览器对象模型
window是浏览器内置中的全局变量,我们所学的所有web apis的知识内容基于window对象实现的
window对象下包含navigator、location、document、history、screen属性,即所谓的BOM
document是实现DOM的基础,它其实是依附于window的属性
注:依附于window对象的所有属性和方法,使用的时候可以省略window
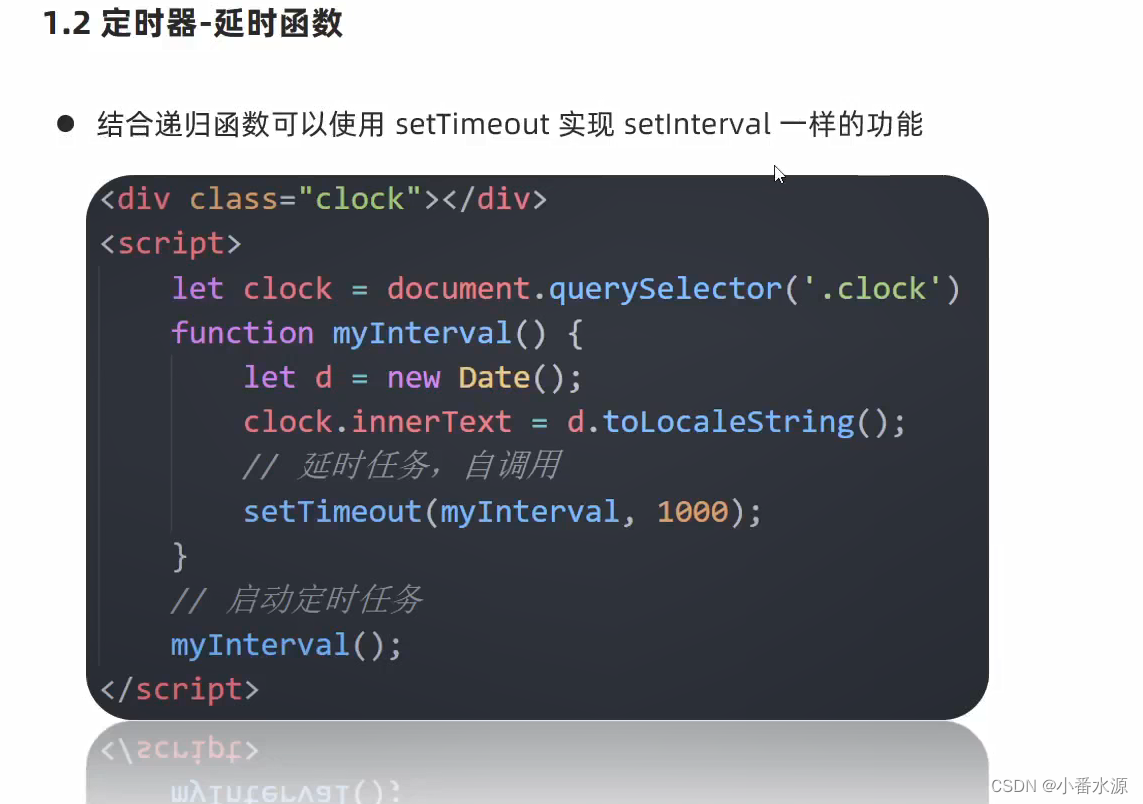
延时函数:

定时器---延时函数
javascript内置的一个用来让代码延时执行的函数,叫setTimeout
语法:
setTimeout(回调函数,等待的毫秒数)
setTimeout仅仅只执行一次,所以可以理解为就是把一段代码延迟执行,平时省略window
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)

setinterval和settimeout区别:


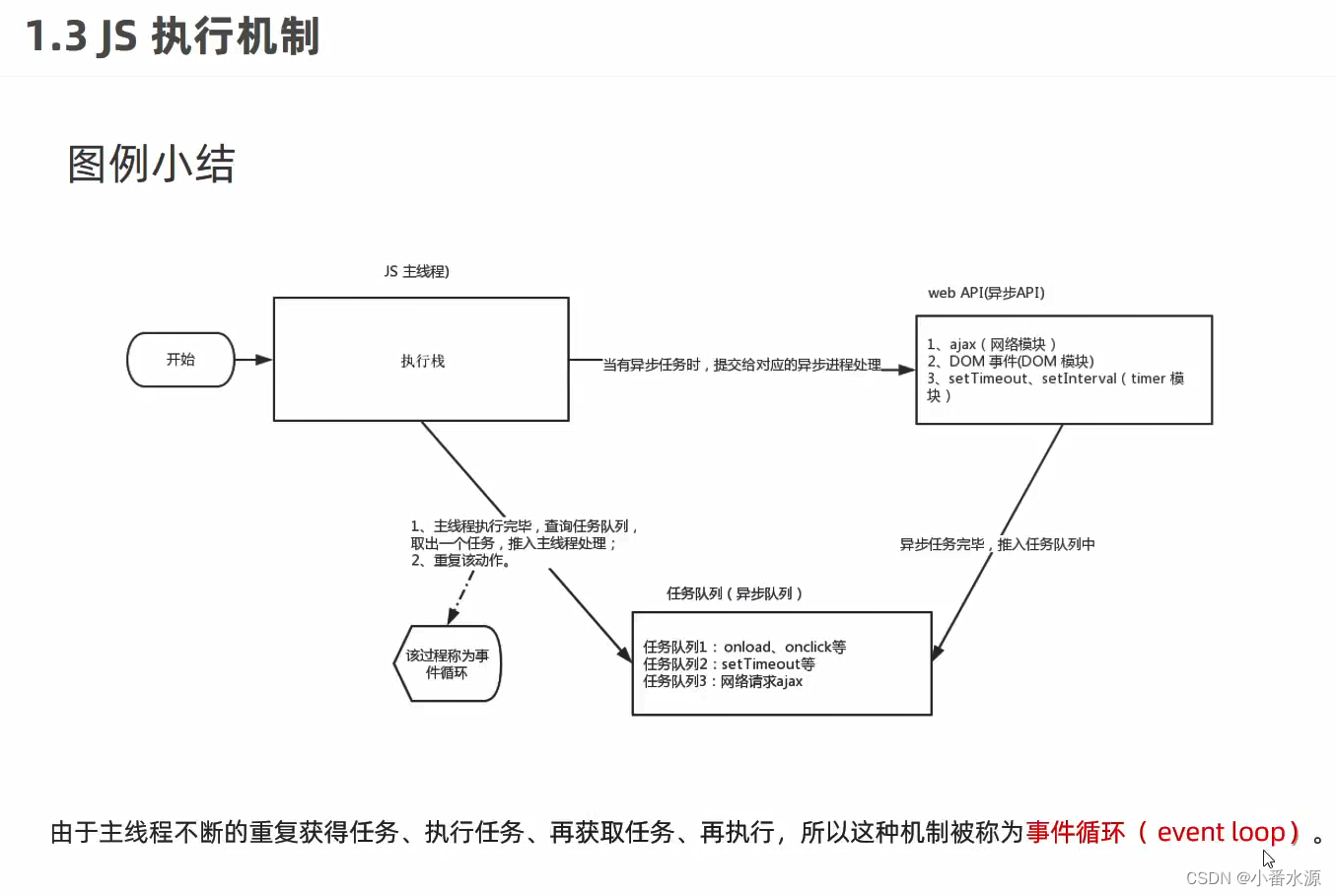
js执行机制:(面试常见)
javascript语言的一大特点就是单线程,也就是说,同一时间只能做一件事。这是因为JavaScript这门脚本语言诞生的使命所致---JavaScript是处理页面中用户1的交互,以及操作DOM而诞生的。例如:我们对某个DOM元素进行添加和删除操作,不能同时进行。
单线程意味着,所有任务都需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果js执行的时间过长,这样就会页面的渲染不连贯,导致页面渲染加载阻塞的感觉。


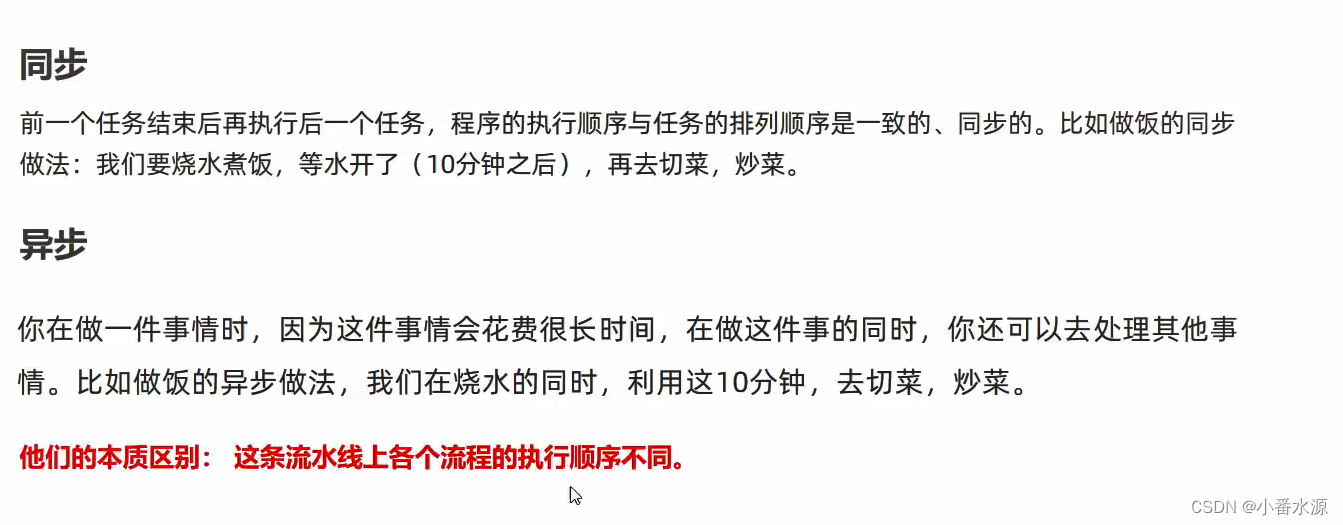
同步:前一个任务结束后再执行后一个任务,程序的执行顺序和任务的排序顺序一致的、同步的
异步:前一个任务未结束,就执行后一个或者多个任务,多个任务同时进行的,称为异步

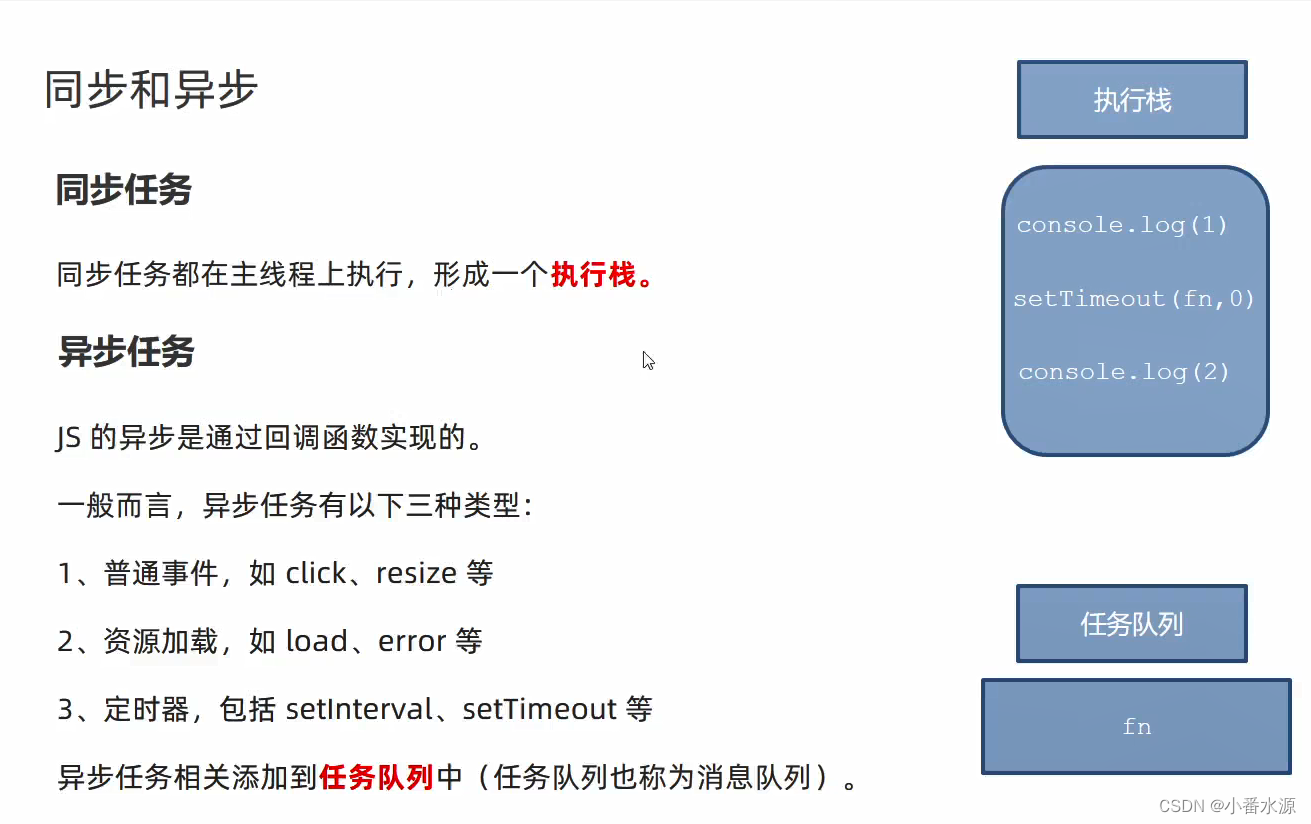
同步任务都在主线程上执行,形成一个执行栈(相当于立即执行函数,马上做的)
异步任务:
js的异步是通过回调函数实现的。
一般而言,异步任务以下三种类型:
1、普通事件,如click,resize等
2、资源加载,如load、error等
3、定时器,包括setinterval、settimeout等
异步任务相关添加到任务队列中(任务队列也称为消息队列)

js执行机制:
1、先执行执行栈中的同步任务
2、异步任务放入任务队列中
3、一旦执行栈中所有的同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

由于主线程不断地重复获取任务、执行任务、在获取任务、再执行;所以这种机制被称为事件循环(event loop)
location对象:

location的数据类型是对象,它拆分并保存url地址的各个组成部分
常见的属性和方法:
href属性获取完整地url地址,对其赋值时用于地址的跳转
search属性获取地址中携带的参数,符号?后面部分
hash属性获取地址中的哈希值,符号#后面部分
reload方法用来刷新当前页面,传入参数true时表示强制刷新

navigator的数据类型是对象,该对象记录了浏览器自身的相关信息

history的数据类型是对象,该对象和浏览器地址栏的操作相对应 ,如前进、后退、历史记录等






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








