Taro框架所涉及的重点知识
-
Taro框架的生命周期&State
状态更新一定是异步的
在setState函数中有两个参数,有个参数时回调函数,用来异步更新数据,及时获取最近数据。
React中的状态更新不一定是异步的。
同React一致,更新数据必须调用setState方法,从Vue过渡过来的,直接赋值是不会更新组件的

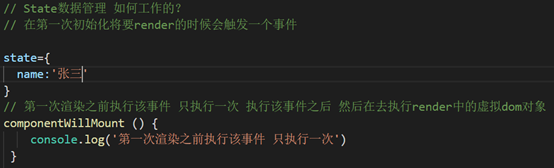
在页面中可以定义多个对象进行数据管理,但为什么要用State呢?
原因是:在各个生命周期中只对State变量进行管理。其次,还有针对State数据管理中还有setState对State中的数据进行更新。

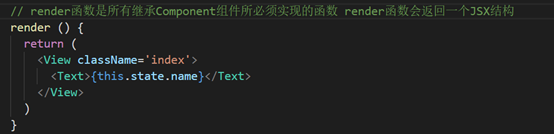
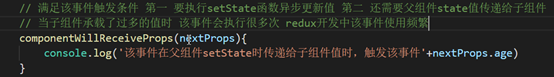
生命周期和State

-
TaroProps
Props传值通过父子组件来实现,首先自定义一个子组件child

父组件需要引入该子组件


启动测试

Props接收(传递)普通类型的值和引用(对象、数组)类型的值








Props接收(传递)函数 当父组件传递一个函数给子组件,子组件调用该函数


-
路由功能以及资源引入
在Taro中,路由功能是默认自带的,不需要开发者进行额外的路由配置。
这里相当于通过小程序的配置适配了小程序和h5的路由问题。
Taro默认根据配置路径生成Route
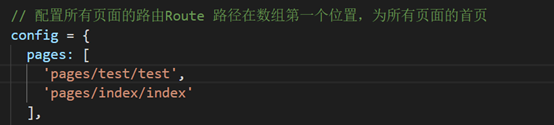
我们只需要在入口文件的config配置中指定好pages,然后就可以在代码中通过Taro提供的Api来跳转到目的页面。




重要的页面跳转函数
Taro.navigateTo() 在H5等价route.push追加页面 小程序中是指打开新的页面
Taro.redirectTo() 在h5等价route.replace替换页面 小程序是将当前页面替换为新的地址

路由传参
我们可以通过在所有跳转的url后面添加查询字符串参数进行跳转传参,例如传入参数id=2&type=test
Taro.navigateTo({
url:’/pages/index/index?id=2&type=test’
})
哪跳转到那个页面该如何获取传递过来的参数呢?
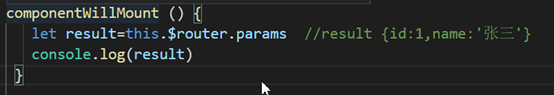
在跳转成功的目标页的生命周期方法里通过this.$router.params获取到传入的参数



静态资源引用
在Taro中可以像使用webpack那样自由地引用静态资源,而且不需要安装任何loader
可以通过ES6的import语法来引入样式文件

可以使用import引入js文件

图片资源引入
可以直接通过ES6的import语法来引用此类文件,拿到文件引用后直接在JSX中进行使用
引用文件
import 自定义名称(img) ‘…/…/img/01.jpg’
使用
也可以用require来引用 值得注意的是 只有本地文件才这样做,如果是线上图片 直接拷贝路径即可。
























 5553
5553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








