oss上传
在你的项目安装oss。
npm install ali-oss --save
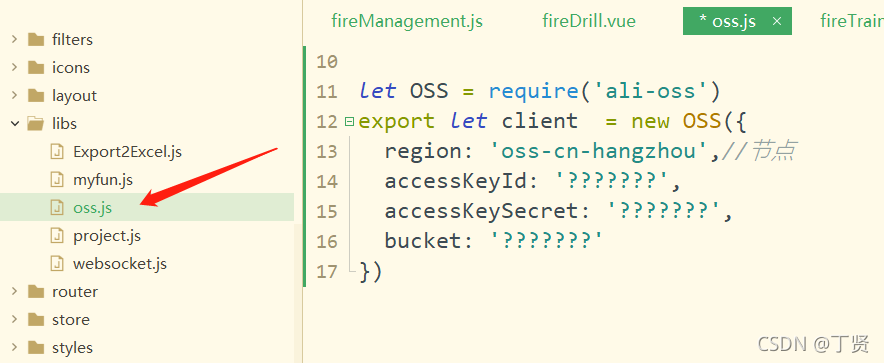
初始化oss,配置文件。新建一个js文件,内容如下。(???代表你所申请的参数,问运维要);

let OSS = require('ali-oss')
export let client = new OSS({
region: 'oss-cn-hangzhou',//节点
accessKeyId: '???????',
accessKeySecret: '???????',
bucket: '???????'
})
在需要用到oss上传的页面引入
import {client} from '@/libs/oss.js';
结合el-upload.
<el-upload
ref="upload"
style="display: inline-block;"
action=""
multiple
:limit="3"
:http-request="httpRequest"
:on-remove="handleRemove"
:before-upload="beforeAvatarUpload"//上传限制校验大小
:file-list="fileList"//回显图片用。数组类型
>
<el-button type="info" size="mini">点击上传</el-button>
</el-upload>
所对应方法如下。同时上传多个文件时,会多次调用httpRequest方法。
httpRequest({ file }){//阿里云OSS上传
const fileName = `${Date.parse(new Date())}/${file.name}`; //定义唯一的文件名
// console.log(fileName)
client.put(fileName, file).then( ({res, url, name}) => {
if (res && res.status == 200) {
// console.log(`阿里云OSS上传文件成功回调`, res, url, name);
this.fileList.push({//回显文件name用
url:url,
id:fileName,
name:file.name,
})
}
}).catch((err) => {
console.log(`阿里云OSS上传失败回调`, err);
});
},
handleRemove(e,fileList){
this.fileList = fileList;
},
beforeAvatarUpload(file){
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M ) {
this.$message.error('文件大小不能超过 2M !');
}
return isLt2M;
},
当文件上传成功后,如果阿里云控制台配置了访问限制,访问文件时,会被403掉。
这时可以通过临时访问方法。注意:实参只能是文件名,而不是一整个oss文件路径。
如果访问没任何限制的话,忽略以下,
client.signatureUrl(对应的文件名)//会返回临时可以被访问的url。
还有一个要提及的,关于阿里云服务器上,废弃的文件也需要前端调用删除方法删除。对应方法如下,同样,实参是文件名。
client.delete(对应的文件名)//oss删除
建议使用手动上传。这样就可以避免不需要的文件自动上传到服务器上。
文件上传跨域问题,请配置控制台(运维配置)。
参考https://blog.csdn.net/chaochao2_0/article/details/112405945





















 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








