壹、页面布局和实现功能
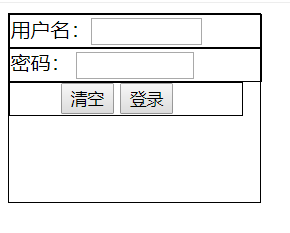
(1)、页面布局为一个用户名输入框和一个密码输入框,以及一个提交按钮和清空按钮。
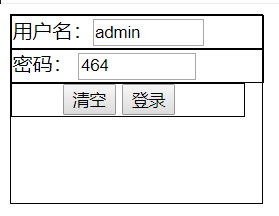
(2)、当用户输入用户名和密码后(比如:用户名为:admin,密码为:123456),点击登录按钮时,页面会跳转到另一个页面,显示“正在进入页面”,如果密码或用户名两者有一不符合或都不符合,则会跳转到错误页面,提示输入正确的信息,点击清空按钮时,用户名和密码都会被清空。
贰、如何实现功能?
一共由四部分组成,分别是登录界面,获取用户名和密码,成功页面和失败页面。
(一)、登录界面
这部分是纯HTML5和CSS3构成,所有的构件都在表单中完成,不用细说
这是Login.jsp
(二)、如何获取文本框中的内容
request.getParameter(" “)该方法可以获得文本框中所输入的内容,但要记得,所获取的字符是String类型的,如需要int等类型,需要强制类型转换,这里我们不需要。当我们获取到字符后,需要判断是否符合所要求的,这里用到了if(条件){循环体1}else{循环体2}循环结构以及”".equals()方法则
这是judge.jsp
其中,response对象sendRedirect(String localtion)方法是用来重定向网页,使用指定的重定向位置URL向客户发送重定向响应,可以使用相对的URL,
response对象sendError()方法是用来指明一个错误的状态。
correct.jsp如下
这是成功时所表现出的,注意荧光笔所画的的地方,最后一个jsp发生了变换,也就说明,页面发生跳转。
如果密码或用户名错误,则会跳转错误提示页面。
我这种页面跳转属于在客户端发生跳转,所以,才看见网址发生改变,
还有一种就是服务器端跳转,就是在服务器内完成页面跳转,然后显示给用户,客户只需要发出一次请求,
































 4161
4161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








