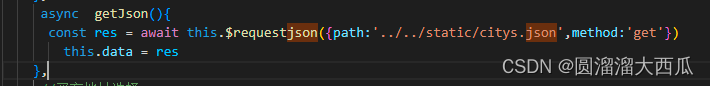
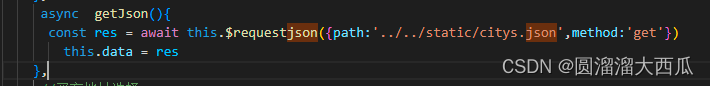
本地json数据直接引入时,加载缓慢,卡顿,使用axios,请求本地json文件,需要注意json文件的路径位置

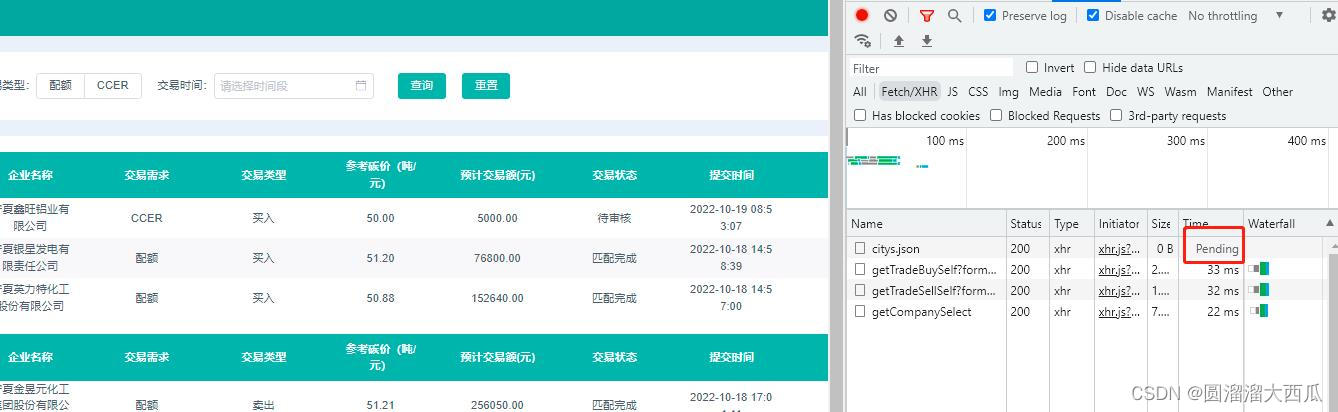
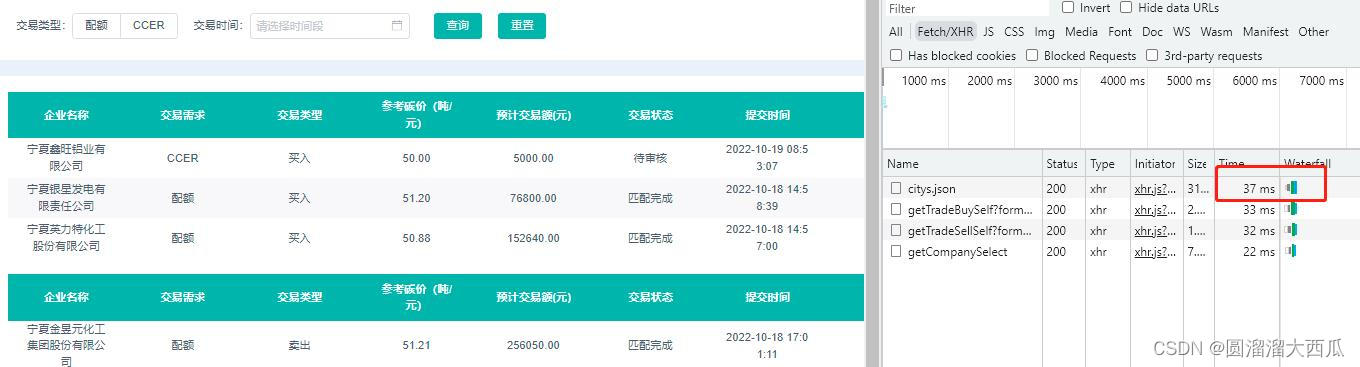
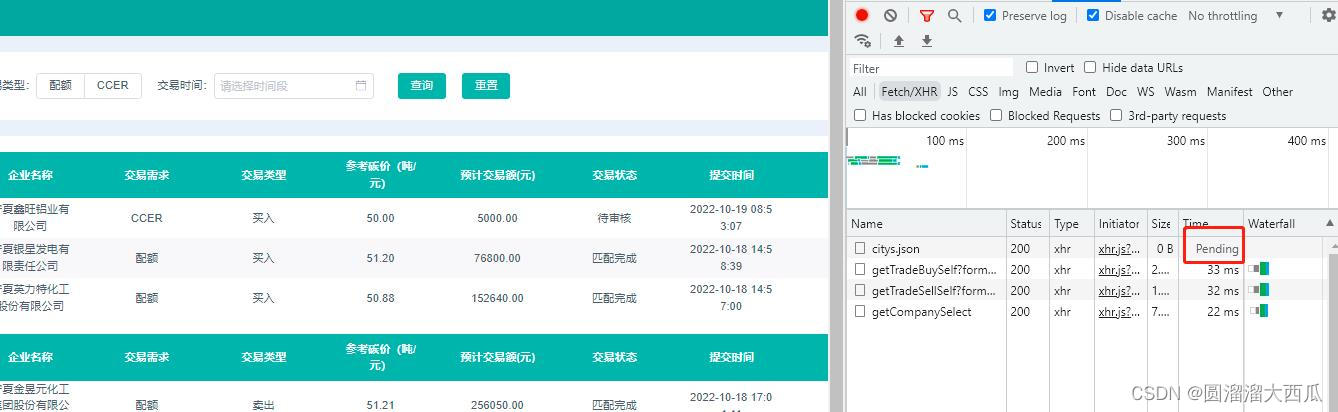
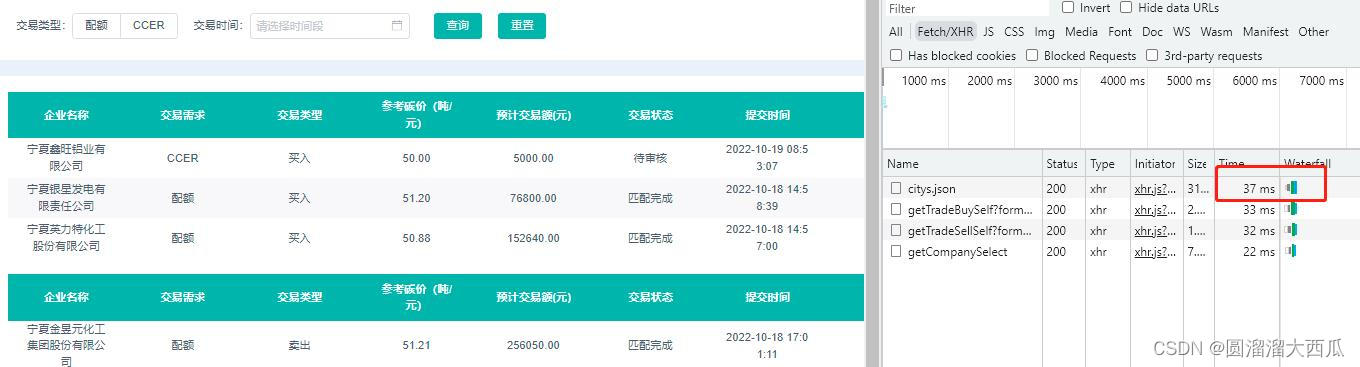
同样的代码vue +elementui 使用流畅,vue + iview 卡顿,使用过程出出现pending时间会有2到3秒,在未完成请求之前,路由切换也卡死

判断可能是框架封装不同,渲染时有差异。。。
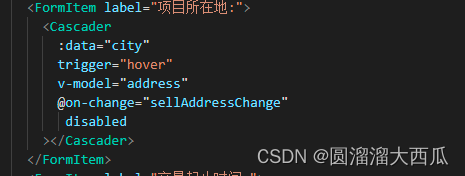
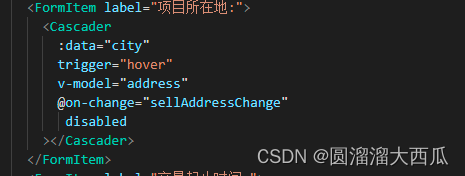
解决方法,处理时初始请求到数据不直接使用返回的data,在使用是给city赋值,
本地json数据直接引入时,加载缓慢,卡顿,使用axios,请求本地json文件,需要注意json文件的路径位置

同样的代码vue +elementui 使用流畅,vue + iview 卡顿,使用过程出出现pending时间会有2到3秒,在未完成请求之前,路由切换也卡死

判断可能是框架封装不同,渲染时有差异。。。
解决方法,处理时初始请求到数据不直接使用返回的data,在使用是给city赋值,
 4018
4018
 1910
1910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


