webpack基本概念
- 本质是一个第三方模块包,用于分析,并打包代码
- 支持所有类型文件的打包
- 支持less/sass ⇒ css
- 支持ES6/7/8 ⇒ ES5
- 压缩代码,提高加载速度
webpack使用步骤
环境准备
- 初始化包环境 yarn init
- 安装依赖包 yarn add webpack webpack-cli -D
- 配置scripts(自定义命令)
"scripts": {
"build": "webpack"
}
webpack基础使用

webpack的配置
- 新建webpack.config.js
- 填入配置
- 修改入口文件名
- 打包观察效果
示例
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
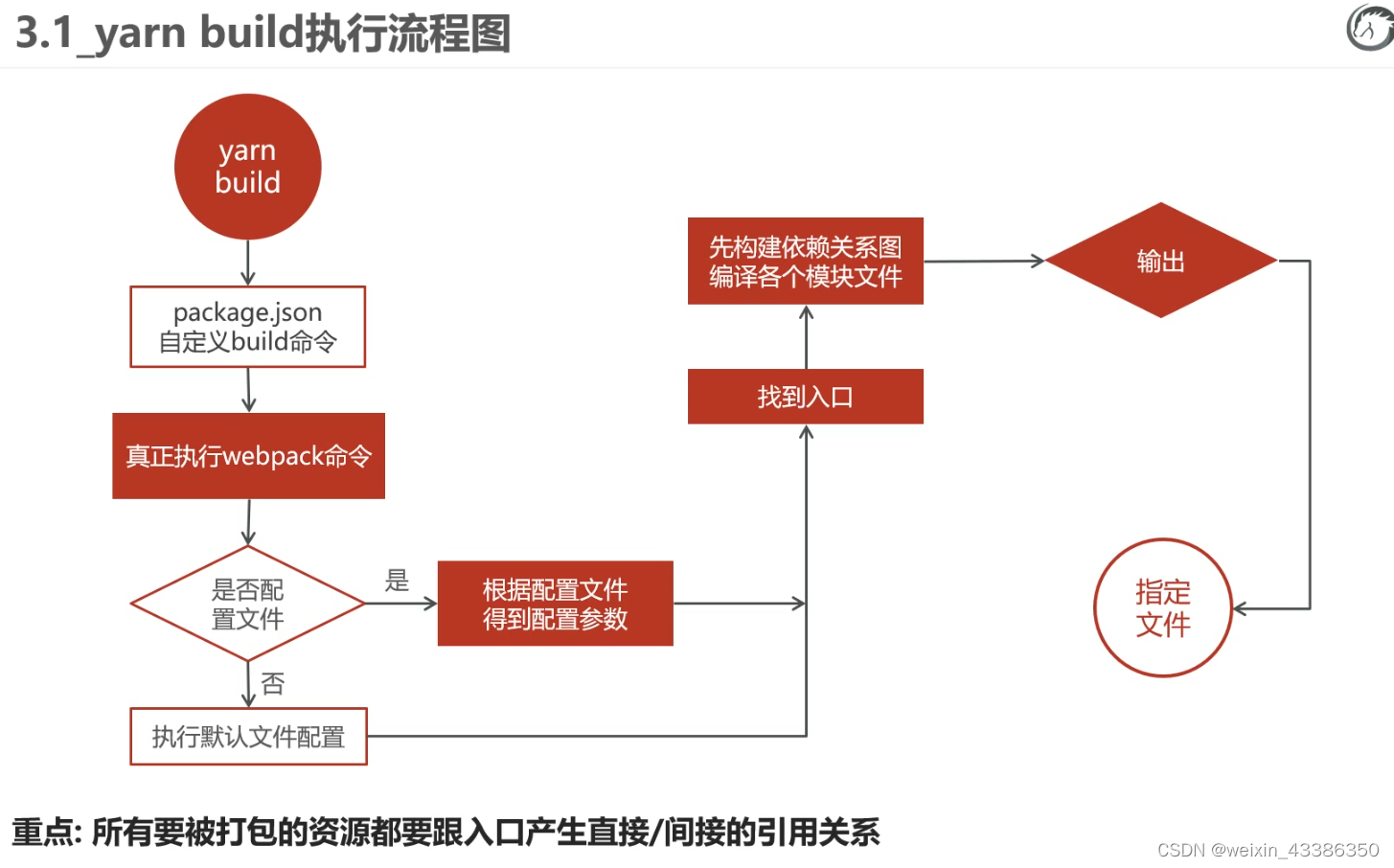
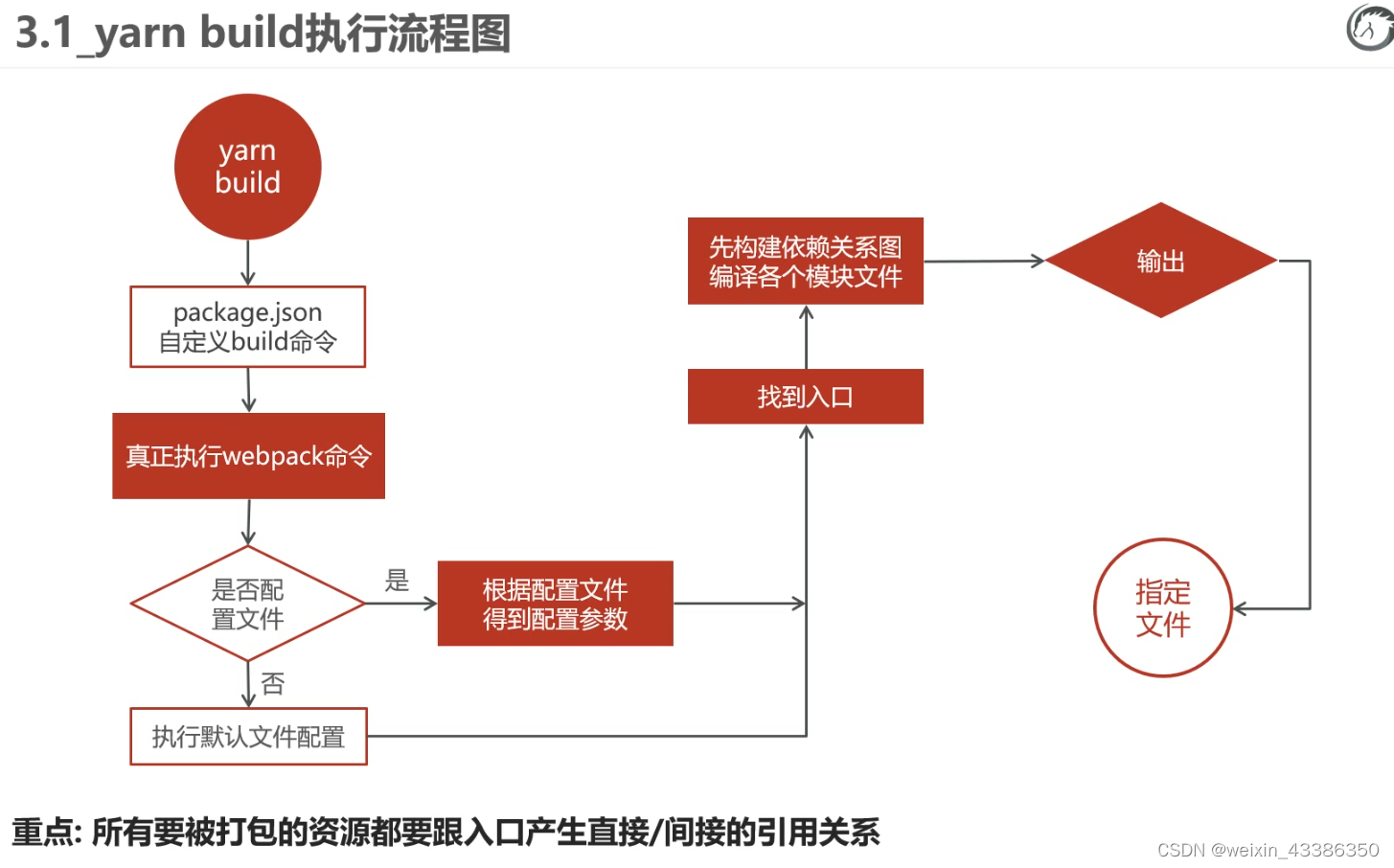
yarn bulid执行流程图

1、webpack打包时,自动生成html文件
使用 html-webpack-plugin 插件











 本文详细介绍了webpack的基本概念,包括它作为一个模块打包工具的功能,如处理各种文件类型,压缩代码等。深入讲解了webpack的使用步骤,从环境准备到配置文件的创建。重点阐述了webpack配置,包括html生成、css与less处理、图片和字体文件的管理,以及借助babel-loader对js语法降级。最后,讨论了webpack开发服务器的作用和配置。
本文详细介绍了webpack的基本概念,包括它作为一个模块打包工具的功能,如处理各种文件类型,压缩代码等。深入讲解了webpack的使用步骤,从环境准备到配置文件的创建。重点阐述了webpack配置,包括html生成、css与less处理、图片和字体文件的管理,以及借助babel-loader对js语法降级。最后,讨论了webpack开发服务器的作用和配置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








