背景描述:自己之前做了一个vue的小案例,但是从来没有用过npm run build,果真遇到了挺多令人头疼的问题!然后在这里和大家分享一下!
项目技术:VueCli3脚手架搭起来的项目。
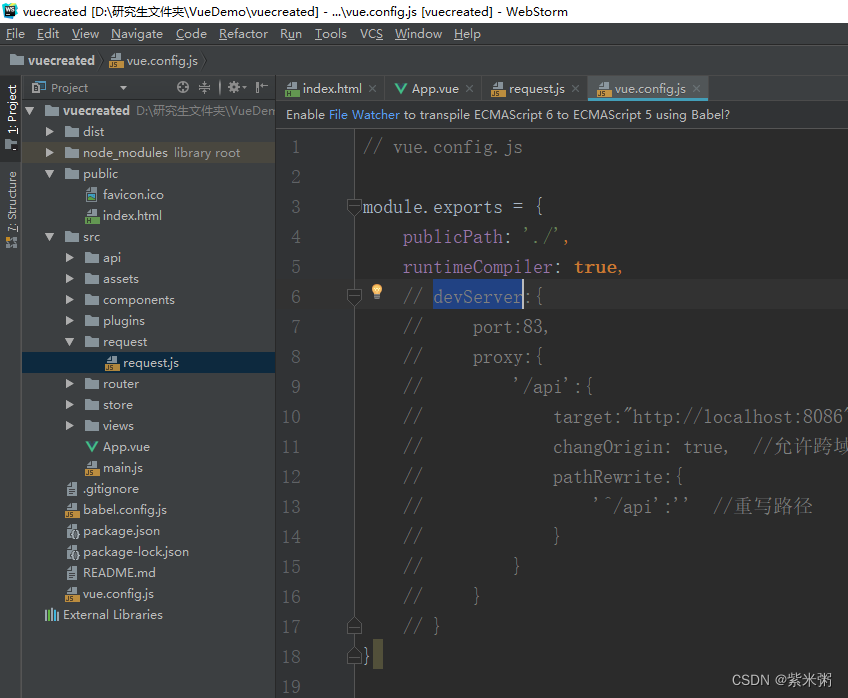
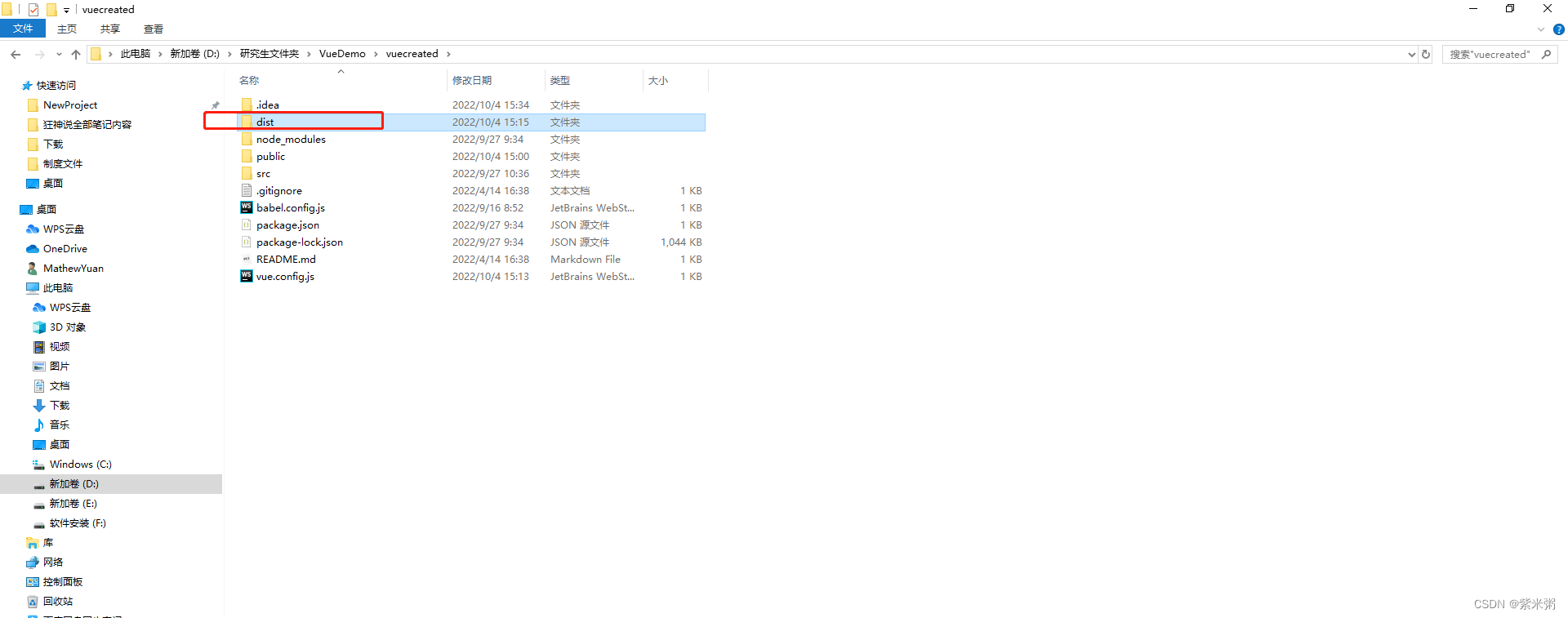
项目结构:

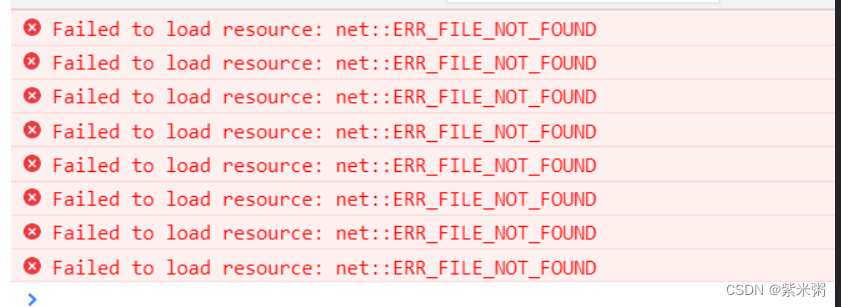
1.问题描述:Vue 打包后打开为空白页面 并且控制台报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND’

解决办法:
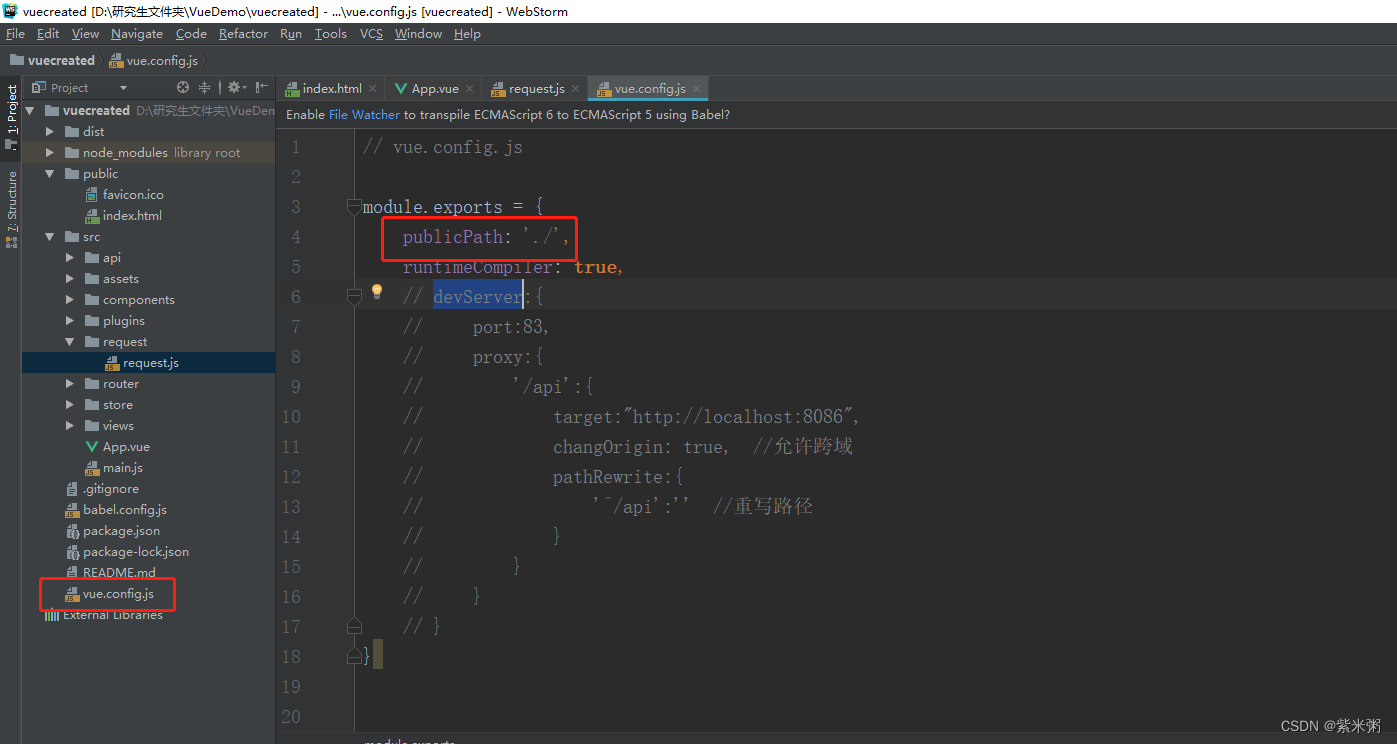
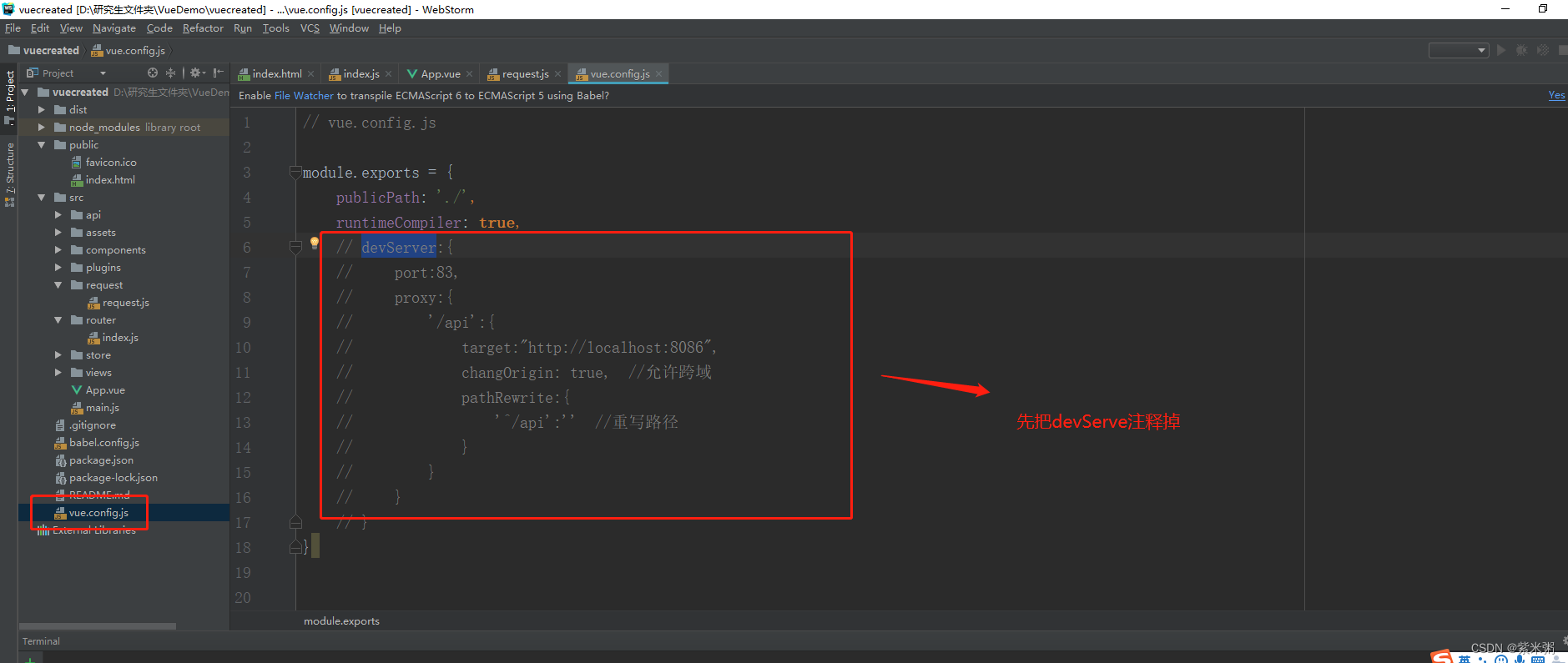
(1)根目录中新建 vue.config.js 文件,添加我画框的语句!

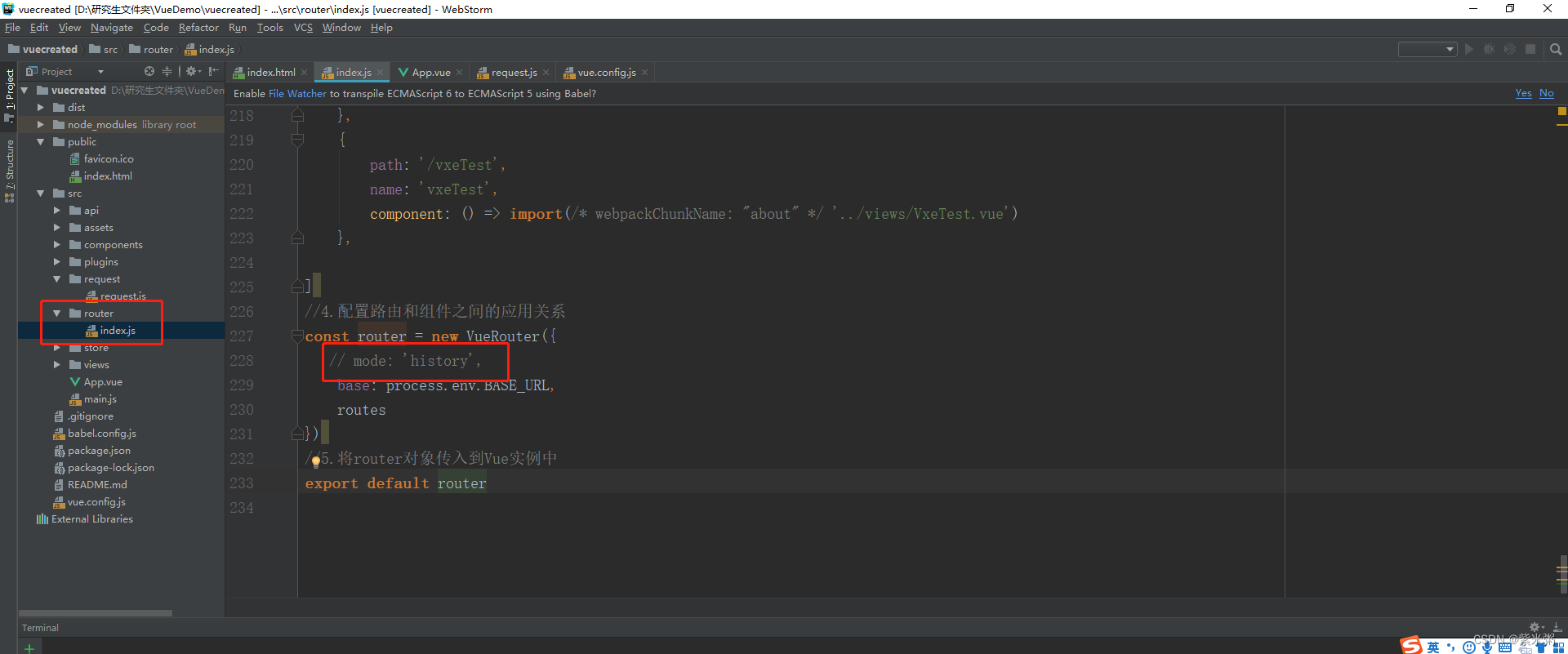
(2)我们的路由文件中 如果要是选择的是 history 模式 我们需要将其注释掉!
修改之后你既可以发现你的项目内多了一个dist的文件夹!

2.因为我在一开始做Vue的项目的时候,前端配置了反向代理,用于解决跨域问题,但是当我打包项目之后,我发现我的项目无法与后端进行交互了!请求后端的路径总是本地路径!
然后在网上找了好多办法,但是都没有效果,终于,皇天不负苦心人,终于让我找到了!!
主要原因:
因为编译打包后,前端页面成为了单独的静态资源。但是资源要被访问,那必然还是需要有另一个 web 服务器来装载它,这个服务器常见的就是nginx。
所以部署之后,需要在nginx中进行配置代理或者后端配置跨域;
因此如果你只想要在本地测试的话,你可以把devServer先注释掉,然后用后端解决跨域问题!
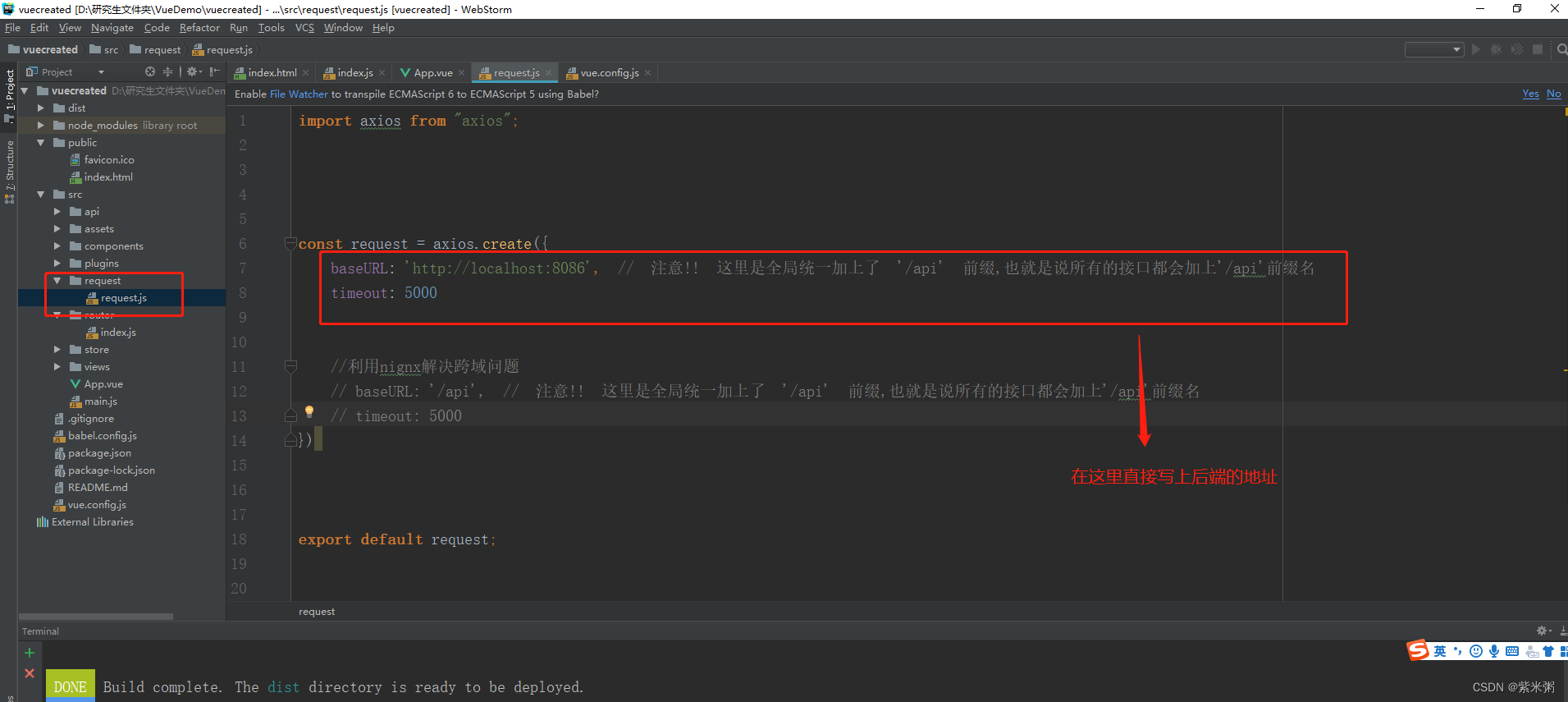
我之前写过后端如何解决跨域问题(我在下面贴了地址了)
然后你打包之后的项目就可以访问本地后端端口了!


然后后端配置一下解决跨域问题!
https://blog.csdn.net/weixin_43388691/article/details/126939114?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166486931216782391869955%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166486931216782391869955&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_ecpm_v1~rank_v31_ecpm-1-126939114-null-null.nonecase&utm_term=%E5%90%8E%E7%AB%AF%E8%B7%A8%E5%9F%9F&spm=1018.2226.3001.4450
这样打包的文件就可以访问后端路径了!!
























 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








