
一见如故
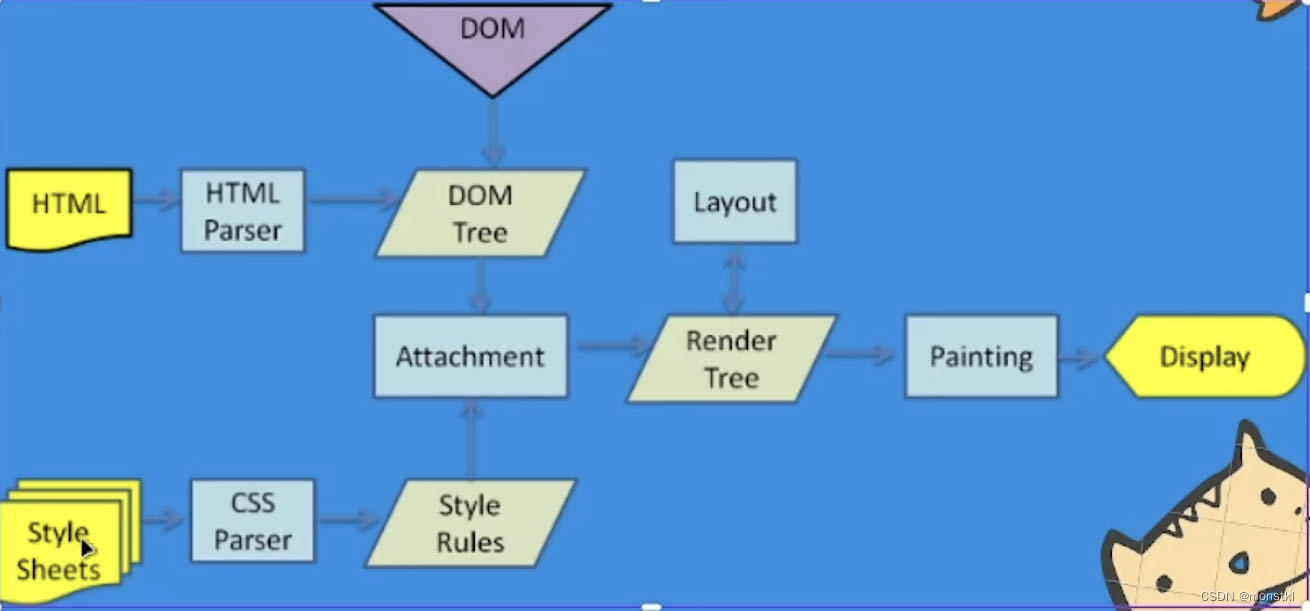
- 浏览器的渲染:HTML字符串=>渲染成最终的像素
- 1、CSS Parser发生在css预解析线程中,不在主线程中;会预览整个HTML文档,下载css相关全部内容,解析生成CSSOM树
2、attachment =>以及生成布局树=>分层=>按层生成绘图指令,发生在主线程中
3、生成绘图指令之后,经过一系列操作生成像素信息,这些发生在合成线程中
reflow重排
发生重排的情况:元素大小或者位置的改变(C3的transform不在其列)
是什么:重新生成布局树,以及执行后面的流程,最终生成像素信息
// 连续修改节点的几何信息,只生成一个渲染任务
dom.style.width = 100 + 'px'
dom.style.height = 100 + 'px'
// 每次读取布局树信息,都会强制生成渲染任务
dom.style.width = 100 + 'px'
console.log(dom.clientWidth)
dom.style.height = 100 + 'px'
console.log(dom.clientHeight)
...生成两次渲染任务
js、css对HTML渲染的影响
- HTML解析在遇到script标签,会直接挂起,先读取js;所以js会阻断HTML解析成DOM树
- css不会阻塞生成DOM树,但是会阻塞attachment的进程,也会影响渲染
attachment
- 是什么:通过CSSOM和DOM生成含有所有css的dom节点
- 计算属性就是在此时生成的






















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








