序言
JS交互方案总结 :
1、WebViewJavascriptBridge,适用于UIWebView和WKWebView,属于第三方框架,最便捷
2、WKScriptMessageHandler,只适用于WKWebView,iOS8+,原生写法
3、JavaScriptCore,只适用于UIWebView,iOS7+,原生写法
一、WebViewJavascriptBridge
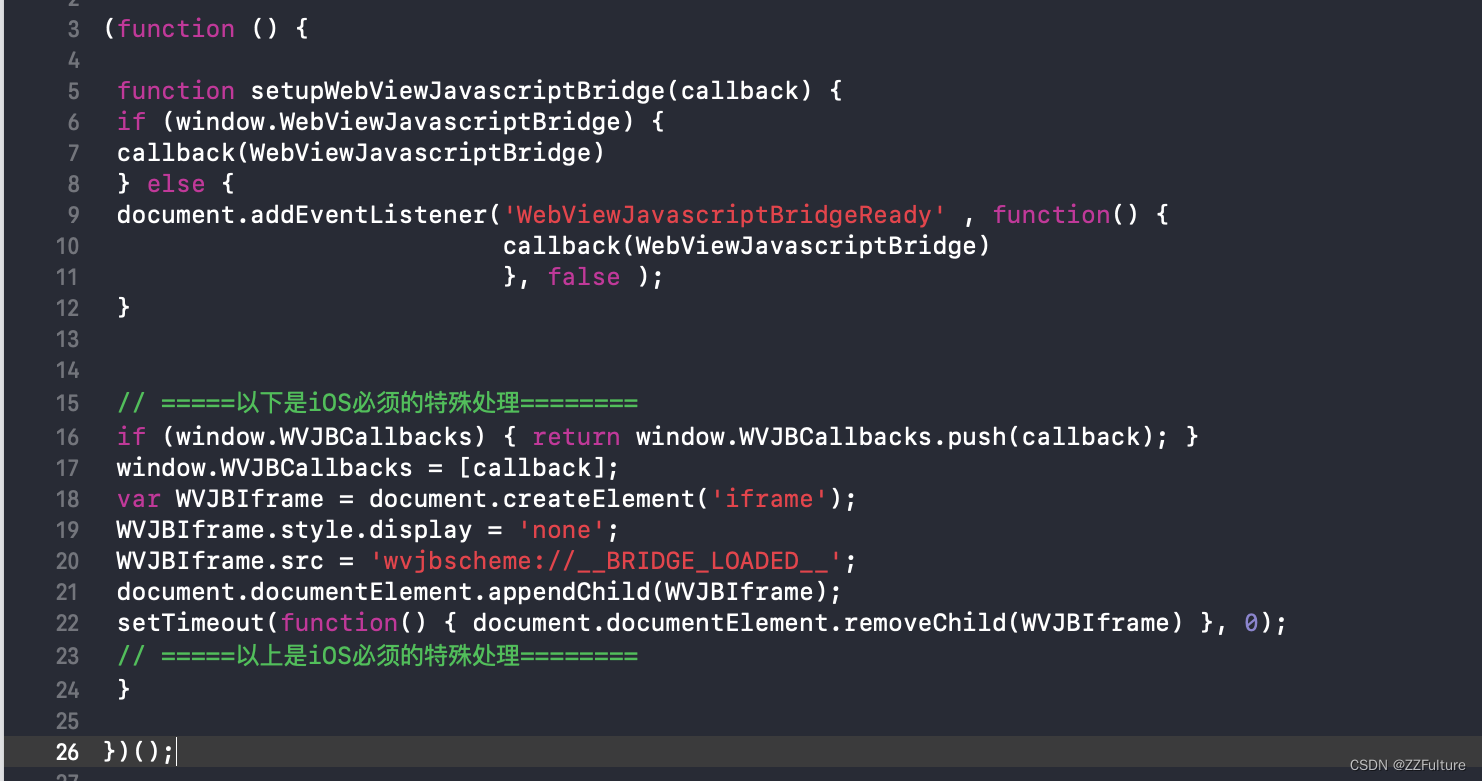
1、生成一个JS文件,命名为mobile.js
2、JS文件中写上固定格式内容:

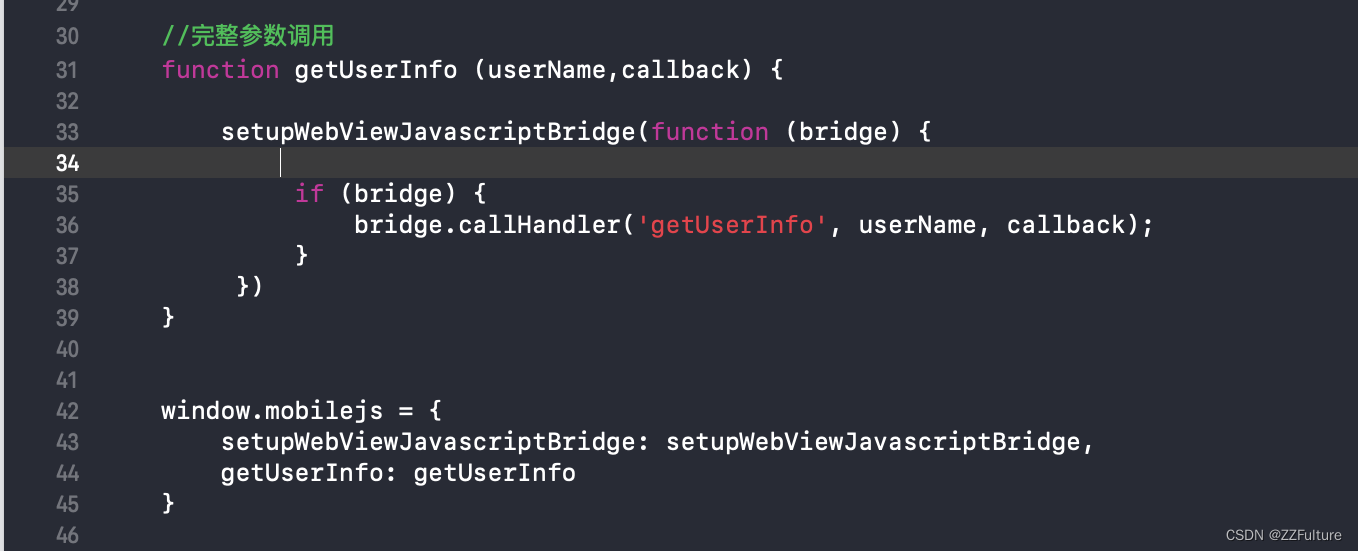
3、写入你要交互的方法,这里以获取用户信息为例:

上述代码中function getUserInfo (){},可以理解为OC中方法的实现。下方window.mobilejs可以理解为方法的声明。
function格式较为固定,userName为入参,参数多时建议使用json。callback为返回值。
bridge.callHandler('getUserInfo', userName, callback)中,注意'getUserInfo'必须为'方法名'。
window.mobilejs中的mobilejs必须为生成的JS文件名(mobile.js),注意不带"."号。且方法名左右对应一致。
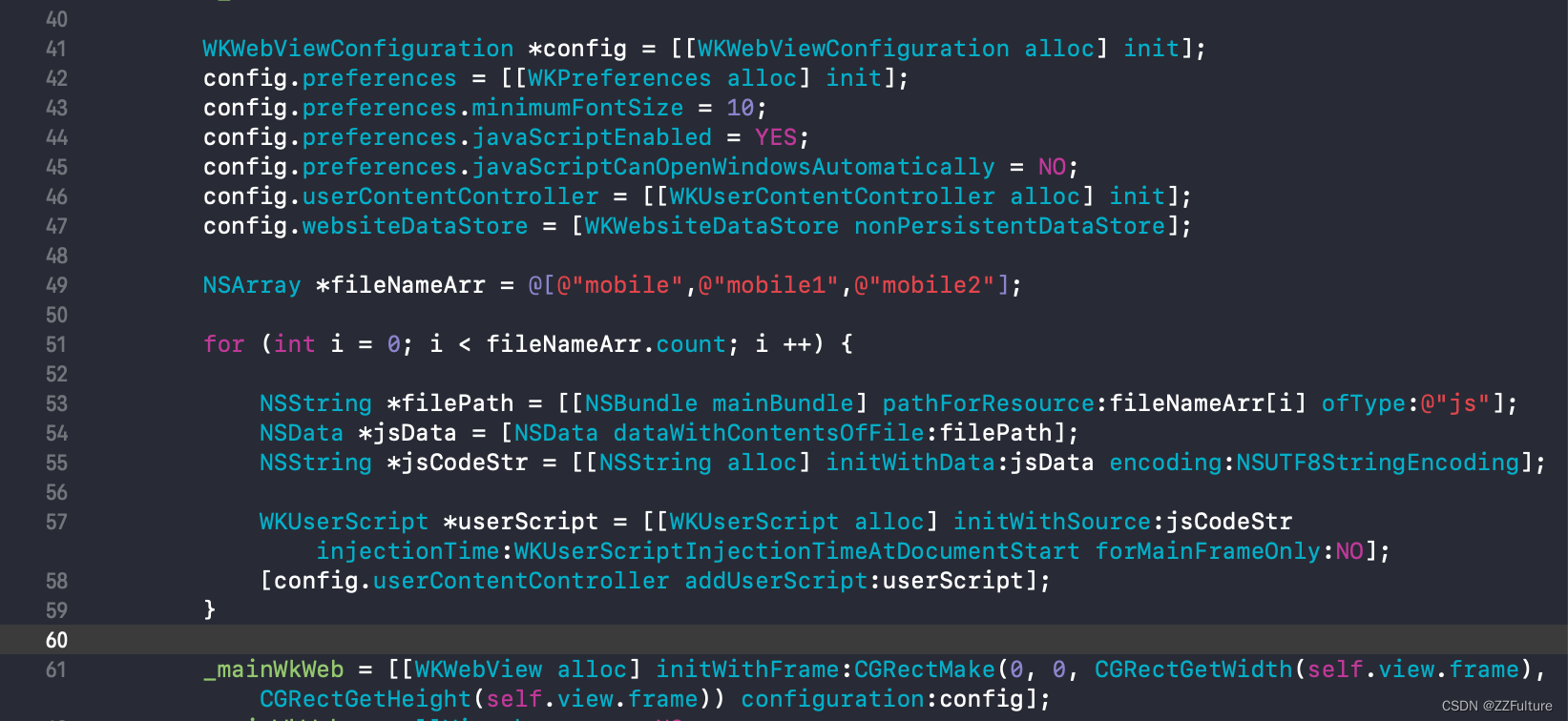
4、WK注入JS文件

5、创建JS拦截


这里data对应上面的userName。responseCallback (@"userId=123")对应callback
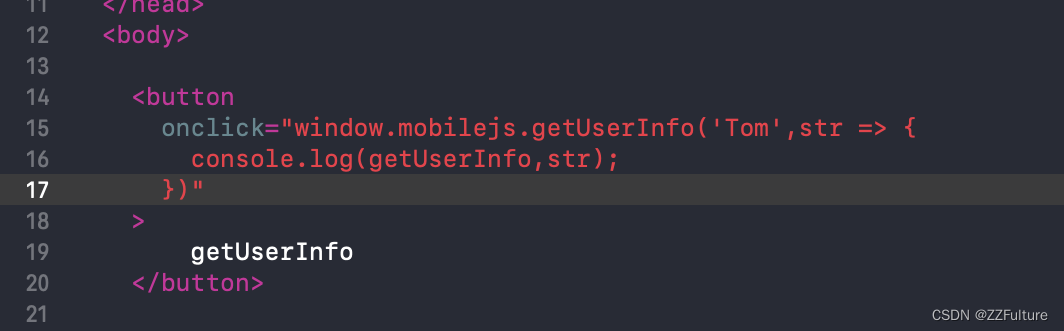
6、html中调用JS交互

7、function灵活运用

二、WKScriptMessageHandler
不借助三方库,直接使用原生实现。
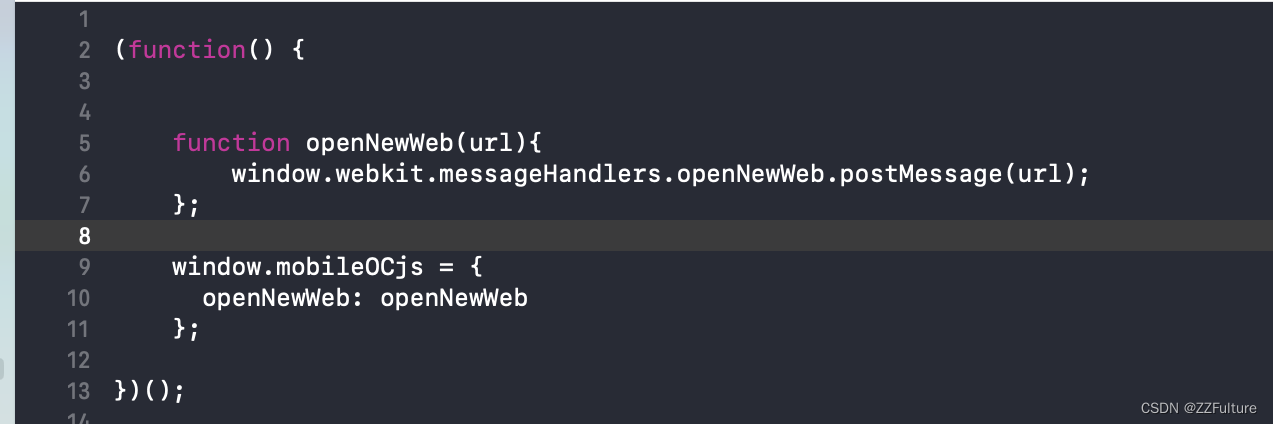
1、JS文件(mobileOC.js)中的写法

注意:
(function() { 方法**** })(); 必须按照这样的固定格式,实现JS的交互。
window.webkit.messageHandlers.jsMethod.postMessage('');
jsMethod:方法名随便取。其他字段固定。
postMessage();括号里面不能为空,否则会报错,空字符('')也可以
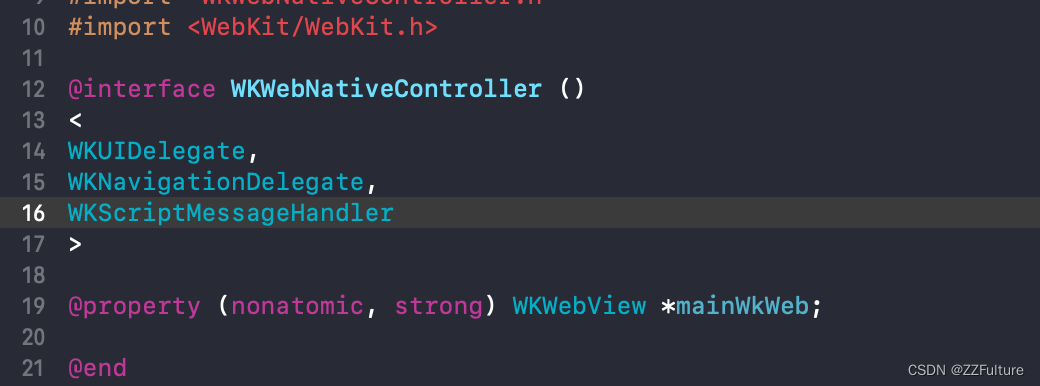
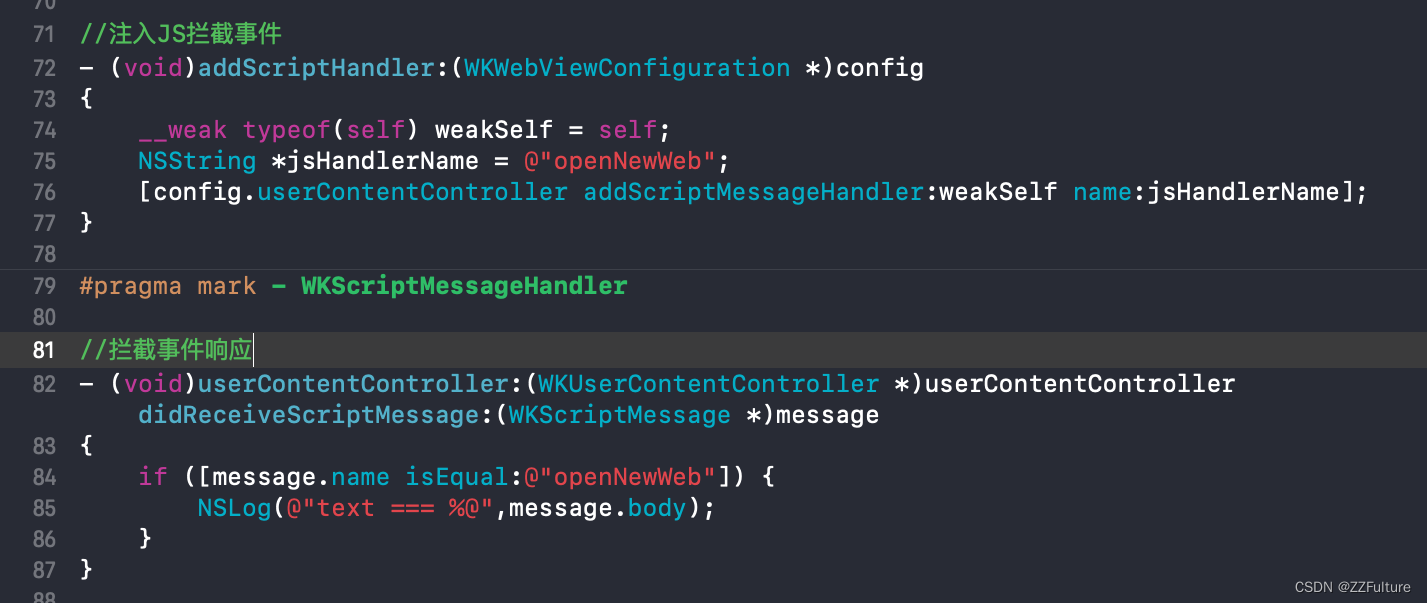
2、注入JS拦截事件,在代理中响应事件


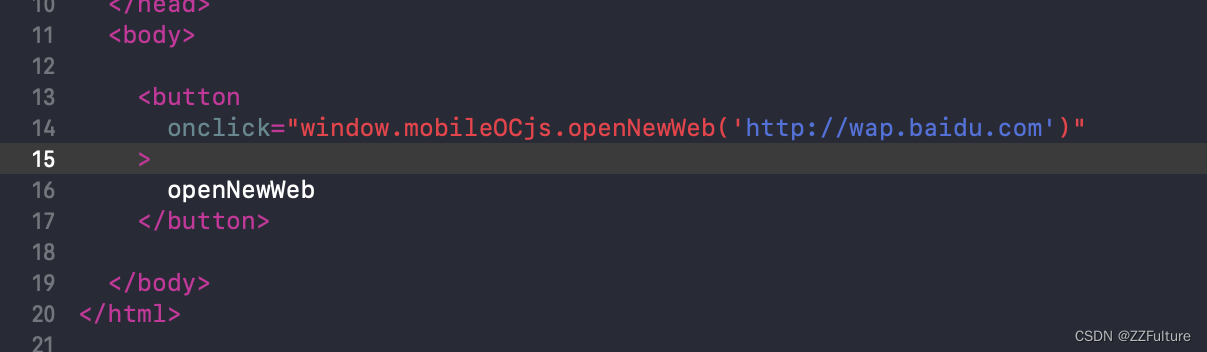
3、html中的调用

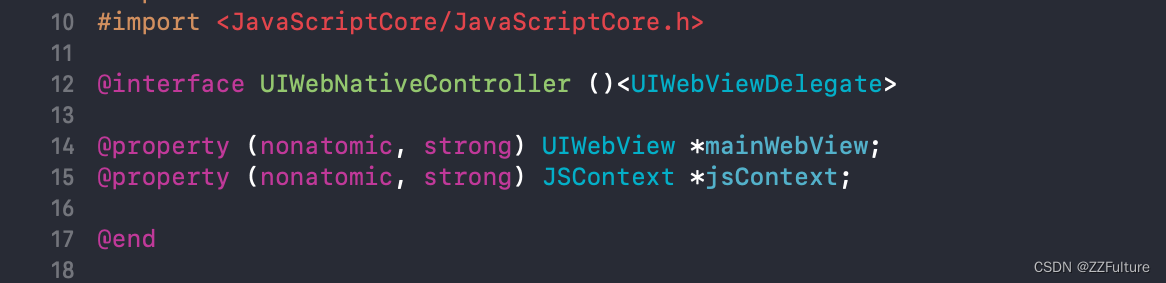
三、JavaScriptCore
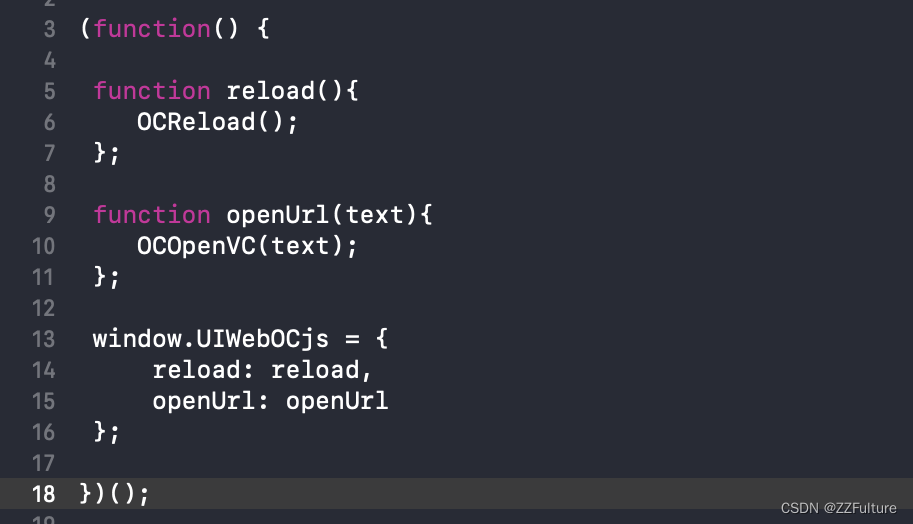
1、JS文件(UIWebOC.js)中的写法

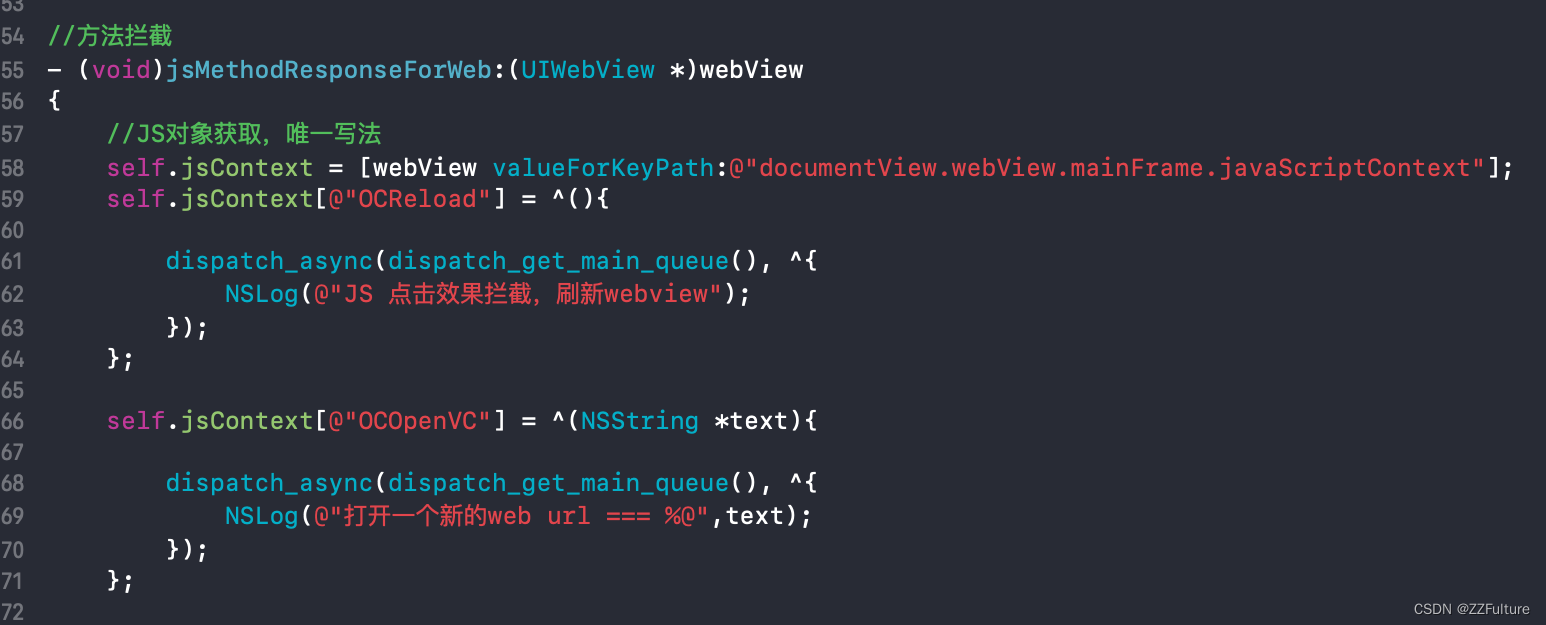
2、拦截。这里注意UIWebView必须在webViewDidFinishLoad中注入JS、拦截JS

注意,此时jsContext关联的方法名已经是function内部的方法名了
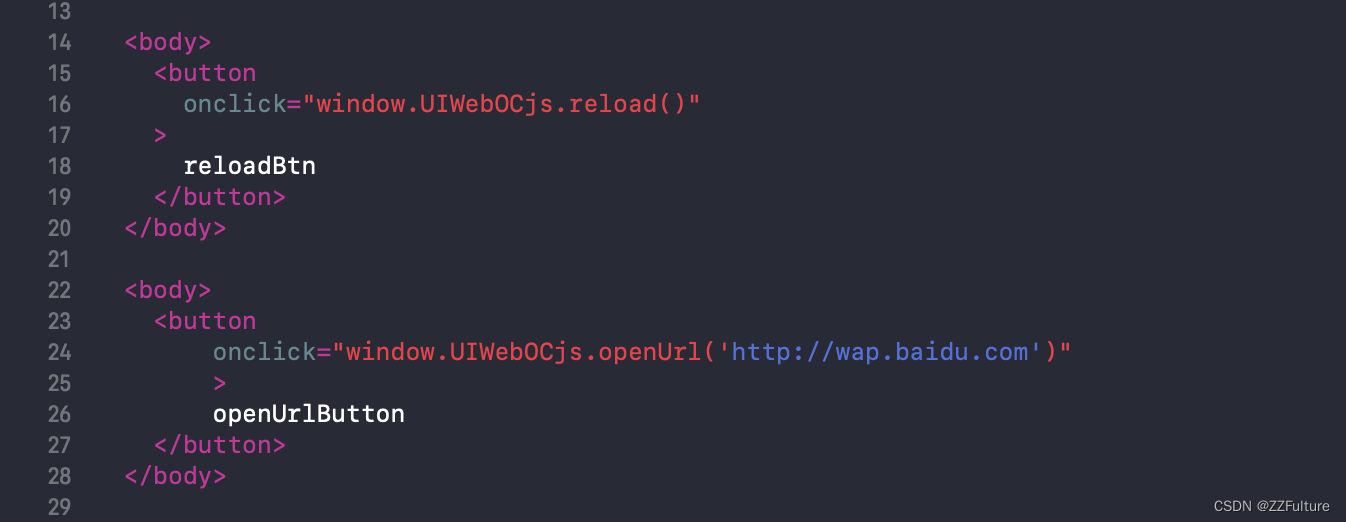
3、html中的调用






















 2272
2272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








