自学小程序云开发
1.小程序云开发的优点
- 1.1 无需搭建服务器
- 1.2 免费使用云函数,数据库,存储以及云调用
- 1.3小程序上线发布免费
- 1.4推广便利,微信拥有庞大的用户
- 1.5无需下载安装包即可使用
- 1.6提供丰富的组件以及api接口
- 1.7提供运营分析后台,无需自搭建
- 1.8前后端分离,在小程序外使用http api即可访问云开发资源
1.1无需搭建服务器
1.1.1新建云开发模板
新建项目-小程序-加号

1.1.2填写云开发模板信息
APPID可以在微信公众平台https://mp.weixin.qq.com/上注册账号获取,登录成功之后,在设置-基本设置-APPID中可以获取APPID信息
后台服务选择小程序云开发

1.1.2开通云服务
新建云开发项目之后,点击上方菜单栏中的云开发(红色矩形框)进行开通即可,
需要填写相应的云环境名称以及环境id 到这里就可以使用云开发资源了,无需搭建服务器

1.2免费使用云函数,数据库,存储以及云调用
1.2.1基础版1免费
小程序云开发提供了云函数,数据库,存储以及云调用的基础能力,而且这些都是免费的,当然了,免费只是相对而言,如果想要是用更优质的服务,比如更大的存储空间 更多的cdn流量以及更大的数据库容量,就得付费购买了.嘻嘻,毕竟一个公司不盈利是不可能的.

1.2.2 云函数
cloudfunctions文件夹存放的就是本地云函数,经过本地调试成功之后可以部署到云开发控制台

1.2.3云函数本地调试
本地调试需要在相应的函数中安装wx-server-sdk 依赖,选中一个云函数右键,在终端打开

输入npm命令: npm install --save wx-server-sdk@latest

安装成功

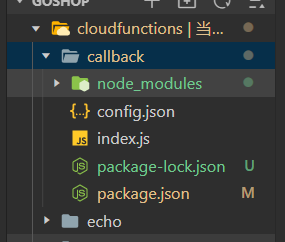
成功之后函数的文件夹中会多出一个node_modules包管理工具存放的文件夹和一个package-lock.json的json文件(就是图中两个绿色的)

开启云调试, 右键函数-开启云函数本地调试

云函数本地调试界面 可以更换node.js(默认是微信开发者工具自带的),更换的步骤 点击右上角的设置-更换node.js的文件路径即可,调试的方式支持模拟器触发和手动触发两种,但本人经过测试,发现模拟器触发存在大量问题,可能是我电脑的原因

测试完成之后,可以部署到云开发环境上了,右键函数-创建并部署:云端安装依赖

部署成功之后就可以在云开发控制台上看到对应的云函数了

1.3小程序上线发布免费
1.3.1完成测试的程序,上传代码
小程序的版本大体分为开发版 体验版 审核中版 和线上版,开发完成之后就可以上传代码了,将小程序版本从开发版->体验版 点击右上角的上传即可(红色矩形框)

上传成功之后就可以在微信公众平台上-管理-版本管理上看到你上传的小程序体验版,点击红色矩形框标注的地方就可以生成小程序的二维码,然后就可以体验小程序了.当然要体验体验版的小程序需要先成为体验用户,在成员管理那里通过微信号拉取即可

1.3.3提交审核
体验版的小程序就可以提交审核了,顾名思义,审核中的版本就是审核中版,通过了就是线上版了,线上版大家就可以使用微信搜索到你的小程序了,是不是很棒
1.4 推广便利
微信拥有大量的用户,所以首先用户不需要我们担心,其次,小程序的分享渠道多种多样,可以搜索 小程序码分享 二维码分享 小程序链接,以及嵌套在公众号中
1.5无需下载安装包,直接点开就能使用
相信大家都有想用某种软件又不想把它下载到手机上的苦恼, 而且有时候还会附带一些垃圾软件和数据,占用手机大量空间,这是微信小程序就是一个相当好的选择
1.6提供丰富的组件以及api接口
可以扫下方二维码体验小程序提供的组件
转载自https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/#%E4%BD%93%E9%AA%8C%E5%B0%8F%E7%A8%8B%E5%BA%8F

1.7提供运营分析后台,无需自搭建
云开发控制台提供运营分析,拥有对资源使用 用户访问 监控图表的掌控

1.8 前后端分离,在小程序外使用http api即可访问云开发资源
无需拘束于小程序中才能访问云开发资源,可以使用http api即可访问,也方便开发者可以开发运营后台





















 1711
1711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








