html头部标签head中,meta标签基本属性使用
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 即网页的编码方式,utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- :表示视口宽度等于屏幕宽度。 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。 -->
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
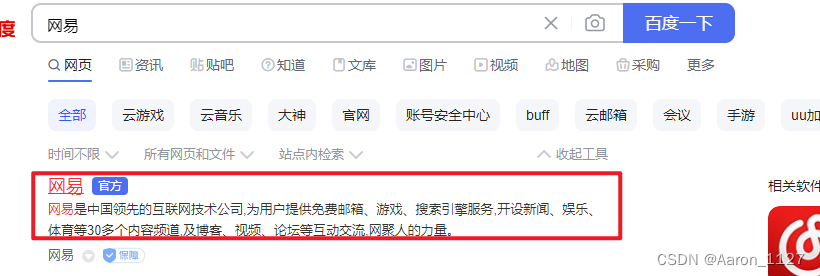
<!-- 只要设置了Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO,效果可看图1-1 -->
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
<!-- 3s会跳转到百度 -->
<meta http-equiv="refresh" content="3;http://www.baidu.com">
<!-- 设置网页标题,title标签也是有助于SEO搜索引擎优化的 -->
<title>Document</title>
<!-- base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准 -->
<!-- <base href="/"> -->
</head>
<body>
<h1>hello world</h1>
</body>
</html>
Description属性效果图






















 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








