
<template>
<div>
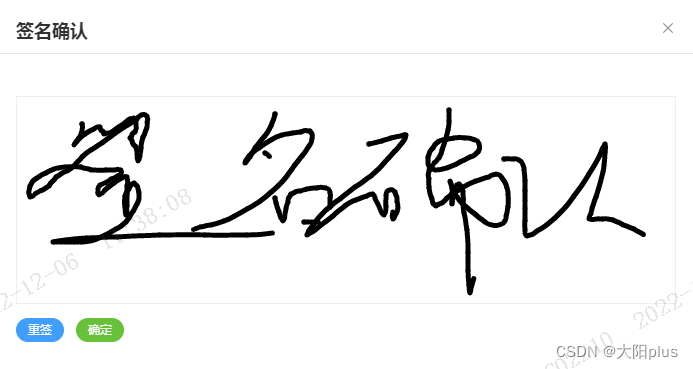
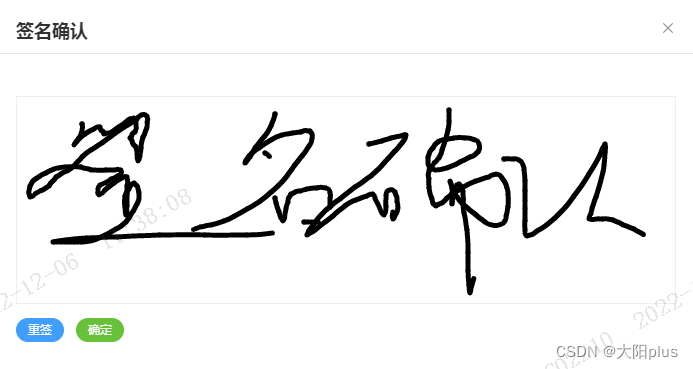
<div ref="canvasBox" style="border: 1px solid #eee">
<canvas id="canvasId" />
</div>
<div class="btnBox">
<el-button round type="primary" size="small" @click="clear">重签</el-button>
<el-button round type="success" size="small" @click="save">确定</el-button>
</div>
</div>
</template>
<script setup>
import SignaturePad from 'signature_pad'
import { reactive, defineEmits, ref, onMounted } from 'vue'
import { ElNotification } from 'element-plus'
const emit = defineEmits(['getSignature'])
const props = defineProps({})
const canvasBox = ref()
const reactData = reactive({









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1679
1679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








