大家好,我是 Java陈序员。
今天,给大家介绍一个基于 Vue3 实现的高仿抖音开源项目。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
douyin —— 一个基于 Vue、Vite 实现,模仿抖音的移动端短视频项目。

这个项目的作者原本是用来学习 Vue 练手的,经过不断的优化更新,目前已经达到官方 App 的 80% 了。真乃我辈楷模!

项目地址:
https://github.com/zyronon/douyin
在线访问:
https://dy.ttentau.top/home
如果是 PC 浏览器浏览访问,请用手机模式。先按
F12调出控制台,再按Ctrl + Shift + M切换到手机模式。
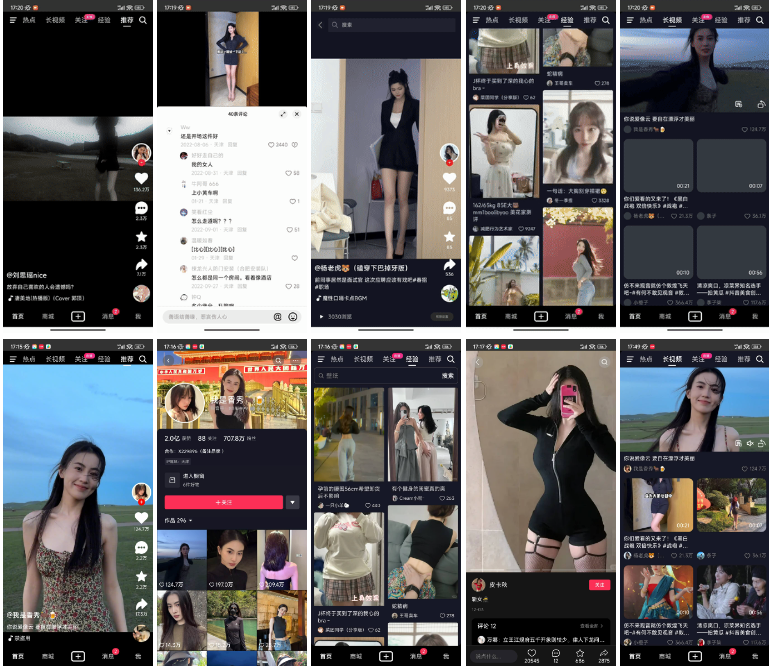
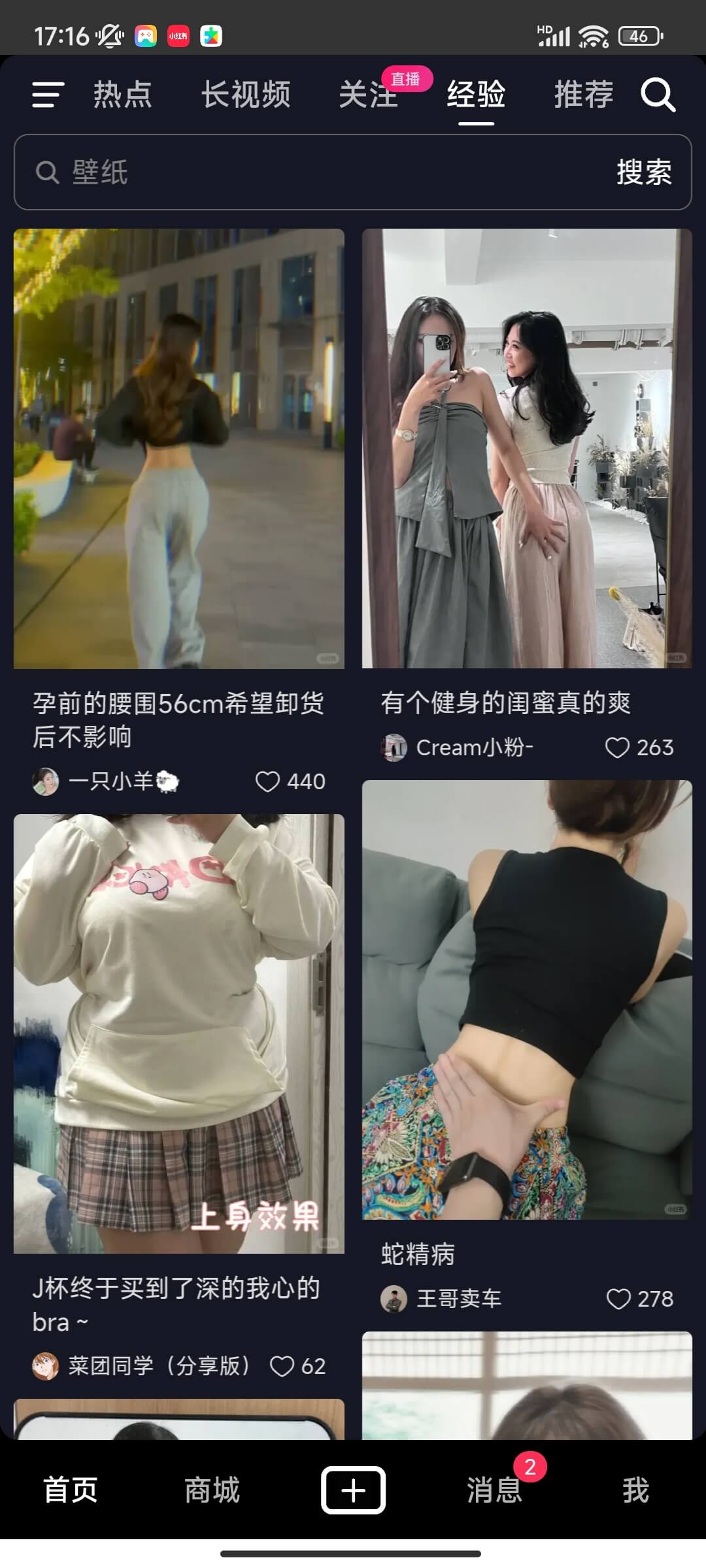
项目截图





PS:大家都知道视频中的网红是谁嘛?
本地部署
环境准备: 该项目是基于 Vue 开发的,需要 Node 环境来运行。
1、安装 NodeJS,参考官方文档
2、安装 pnpm 包管理工具
npm install -g pnpm
3、拉取项目代码
git clone https://github.com/zyronon/douyin.git
4、进入项目根目录并安装依赖
cd douyin
pnpm install
5、启动项目
pnpm run dev
6、浏览器访问
http://localhost:3000
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!








 本文介绍了如何使用Vue3和Vite构建一个高仿抖音的移动端应用,项目接近官方App80%,并提供了详细的本地部署步骤。作者希望通过此项目学习和分享经验。
本文介绍了如何使用Vue3和Vite构建一个高仿抖音的移动端应用,项目接近官方App80%,并提供了详细的本地部署步骤。作者希望通过此项目学习和分享经验。














 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








