前言
最近的需求中要求在小程序中跳转h5项目,前端需要提供一下业务域名.简单记录一下配置的注意事项.希望对有相同需求的同学有所帮助.下面是小程序业务域名配置路径(开发-开发管理-业务域名):

问题1:业务域名是什么?
回答:业务域名是能访问h5项目的域名,不是小程序的域名.
问题2:业务域名配置有哪些注意事项?
回答:不支持额外端口的,比如说不支持:wx.kwxy.com:8089;只能是wx.kwxy.com。另外不允许添加额外的拼接路径,比如说不支持:wx.kwxy.com/wx,仅支持wx.kwxy.com。这里感觉确实不是很友好,很多公司里的域名有限,一般是一个域名下面不同的路径能支持多个项目访问。按照微信官方的配置要求要么使用新域名,要么项目部署变更,将原来不带其他路径的域名对应的项目修改为新的项目。
问题3:校验文件防止位置问题
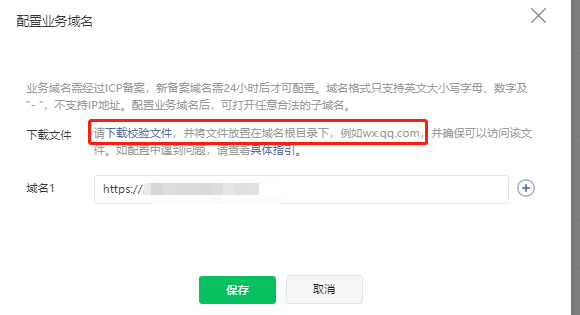
答:配置业务域名页面,会显示如下内容:请下载校验文件,并将文件放置在域名根目录下.

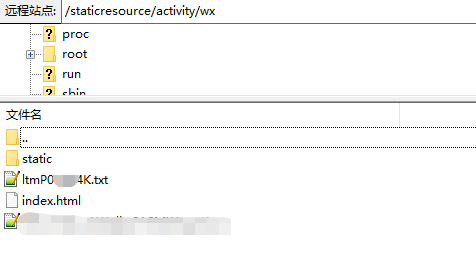
这里的校验文件放置的问题很多人会有疑问.说下我的情况,我这边的域名是在阿里云申请,web项目都是部署在nginx上,域名根目录放置位置是说域名所对应的项目下面放置校验文件.按照实际开发情况说下如何部署.将项目部署成https可以访问的形式,然后在项目根目录下面放置校验文件即可.
项目部署位置:
nginx配置文件重要内容:
server {
listen 80;
server_name wx.kwxy.com;
#将请求转成https
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
#监听443端口
listen 443;
#域名
server_name wx.kwxy.com;
ssl on;
#ssl证书的pem文件路径
ssl_certificate /usr/local/nginx/ssl_cert/kwxy.com.pem;
#ssl证书的key文件路径
ssl_certificate_key /usr/local/nginx/ssl_cert/kwxy.com.key;
# wx项目
location /{
root /staticresource/activity/wx;
index index.html;
}
}
访问链接:wx.kwxy.com/校验文件.txt,能访问成功说明配置成功。添加页面直接点击保存业务域名即为配置完成.
问题4:如果想在nginx上部署别的项目进行访问如何设置?
按照微信官网的配置要求,这里只能配置一个根域名,但是如果这个nginx服务器部署别的web项目应该如何配置呢,具体操作步骤可以参考:nginx部署之https访问按照不同路径访问不同项目






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










