1.常见事件与事件绑定
1.1点击事件bindtap
1.2 文本输入事件bindinput
1.3 切换事件bindtouchend
2.数据同步
2.1事件回调
2.2逻辑层中page对象中的中数据如何进行改变
2.3页面触发事件如何传参到page中数据
2.4 文本框中内容如何传递到page中
开始今天的内容之前首先想一个问题:什么叫事件?官方说法:事件是视图层到逻辑层的通讯方式.通俗易懂的说法:每个操作都可以算作一个事件,比如说点击按钮时点击事件、输入文本信息时就是输入事件等等。
1.常见事件与事件绑定
1.1点击事件bindtap
手指触摸之后马上离开触发的事件,相当于html中click事件.下面以一个简单示例进行说明:
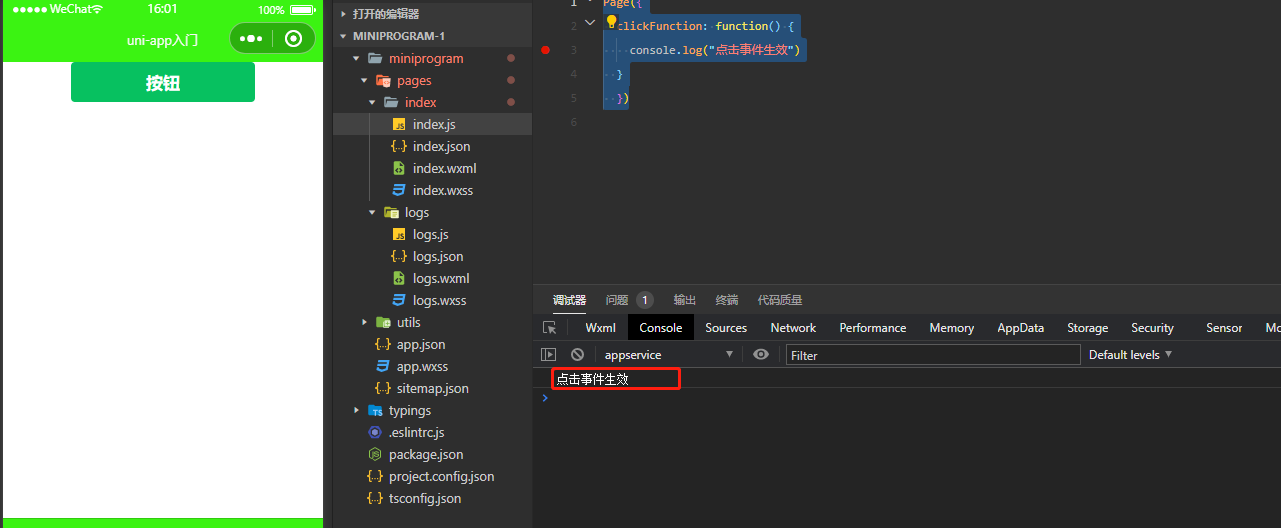
index.js中定义点击函数:clickFunction:
Page({
clickFunction: function() {
console.log("点击事件生效")
}
})
index.wxml创建按钮标签,使用bindtap属性绑定自定义点击事件函数clickFunction:
<button type="primary" bindtap="clickFunction">按钮</button>
页面点击按钮之后观察控制台输出指定内容说明事件绑定成功:

1.2 文本输入事件bindinput
文本框中输入内容之后触发的事件。以一个简单的示例进行讲解:
index.js中创建inputFcuntion函数,绑定输入事件生效之后输出指定文字内容:
Page({
// 输入事件
inputFcuntion: function(){
console.log("输入内容之后控制台信息打印");
}
})
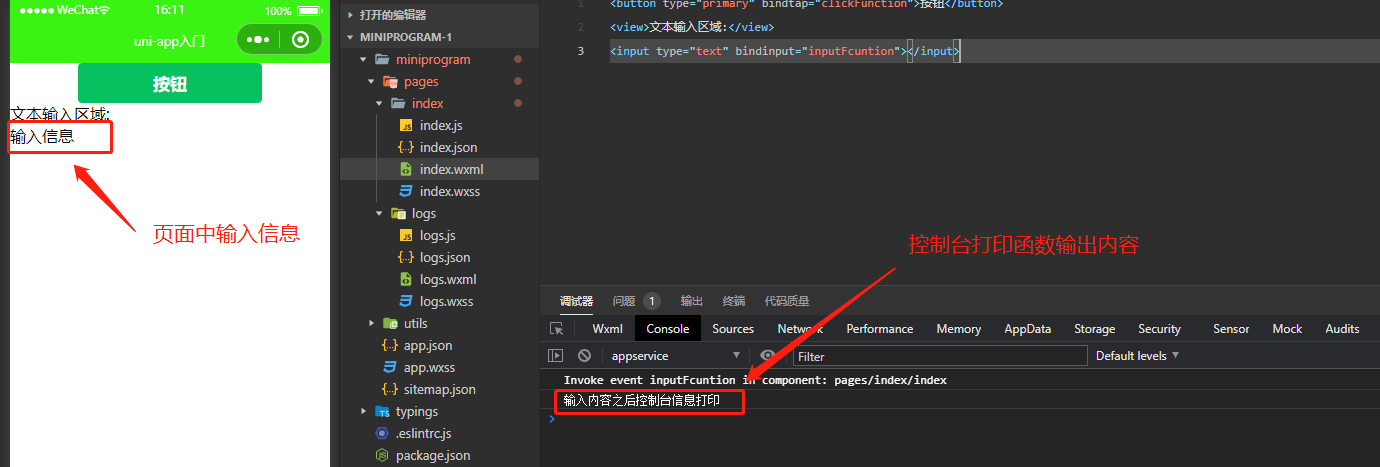
index.wxml中添加input标签,属性中使用bindinput绑定自定义的输入事件函数:
<view>文本输入区域:</view>
<input type="text" bindinput="inputFcuntion"></input>
文本中输入内容之后观察控制台有内容输出说明输入事件绑定成功:

1.3 切换事件bindtouchend
状态改变时触发。定义一个多选框,支持选择男和女,进行切换时能实现控制台内容删除.
index.js中定义事件切换函数:
Page({
// 切换事件
changeFcuntion: function(){
console.log("切换选项之后打印输出内容");
}
})
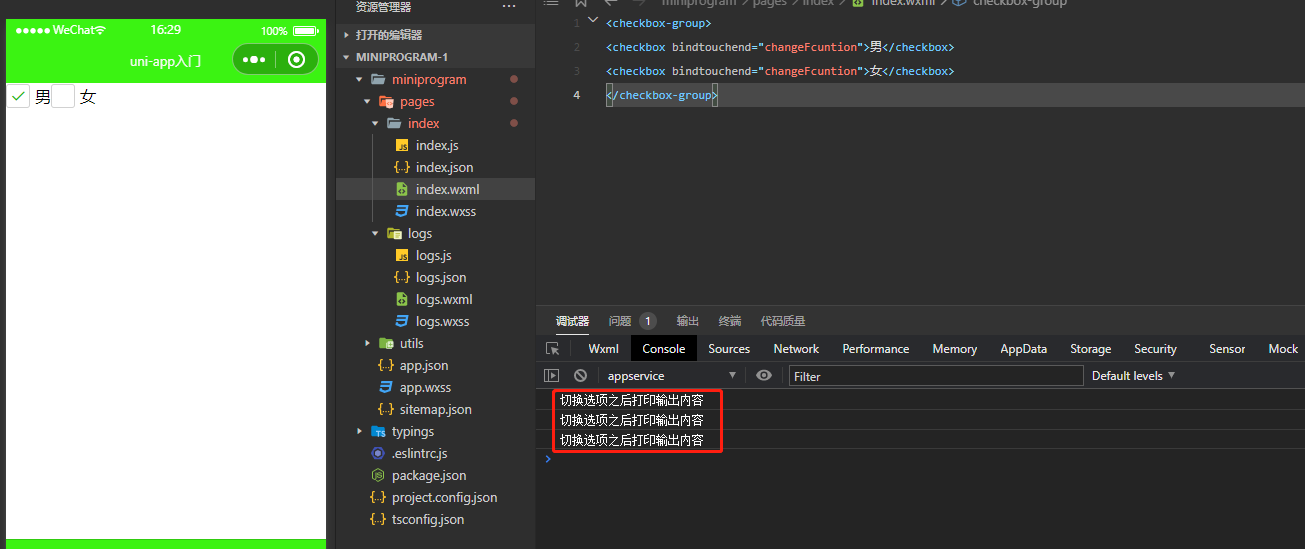
index.wxml中创建多选框,支持男女切换:
<checkbox-group>
<checkbox bindtouchend="changeFcuntion">男</checkbox>
<checkbox bindtouchend="changeFcuntion">女</checkbox>
</checkbox-group>
点击切换后观察控制台内容输出:

2.数据同步
如何实现在视图层与逻辑层进行数据传递,下面通过几个问题以及简单案例来说明实现过程。
2.1事件回调
当事件回调的时候,js文件所代表的逻辑层会收到一个事件对象event,相关的属性如下,其中最常用的是target和detail属性.

2.2逻辑层中page对象中的中数据如何进行改变
page中data可以看做是page对象的一个属性,从当前page对象页面获取data中每个定义数据方法:
this.data.data属性名
当前page对象页面设置data中每个定义数据值的方法:
this.setData({
data中属性名: this.data.data中属性名+处理逻辑(加减乘除或字符串拼接)
})
下面用案例来说明一下如何根据事件来实现page对象中数据变化:
page对象中定义初始化点击次数:clickNmu,页面上每点击一次按钮,该次数实现加一并打印到控制台.
index.js中初始化clickNmu并从点击事件中设置clickNmu值:
Page({
data:{
// 点击次数
clickNmu: 0
},
// 点击事件
clickFunction: function(event) {
this.setData({
clickNmu: this.data.clickNmu+1
})
console.log(this.data.clickNmu);
}
})
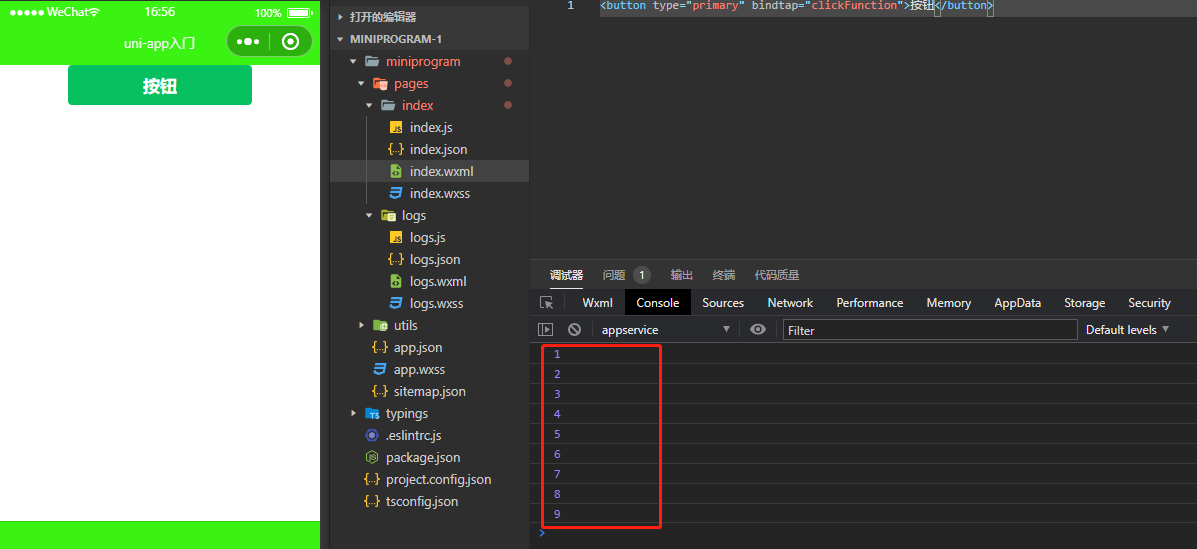
index.wxml中按钮添加点击事件:
<button type="primary" bindtap="clickFunction">按钮</button>
点击按钮之后控制台点击次数进行加一并打印输出:

2.3页面触发事件如何传参到page中数据
uniapp中页面函数中不支持传递参数,如果需要传递参数需要按照如下格式定义参数名以及参数值:
data-属性名="{{属性值}}"
page对象中获取页面自定义参数值的方式:
事件回调对象event.target.dataset.属性名
通过案例说下如何进行使用:
2.2中的page对象中初始点击次数默认设置为0,每次点击页面按钮需要将点击次数加5.通过页面传参实现。
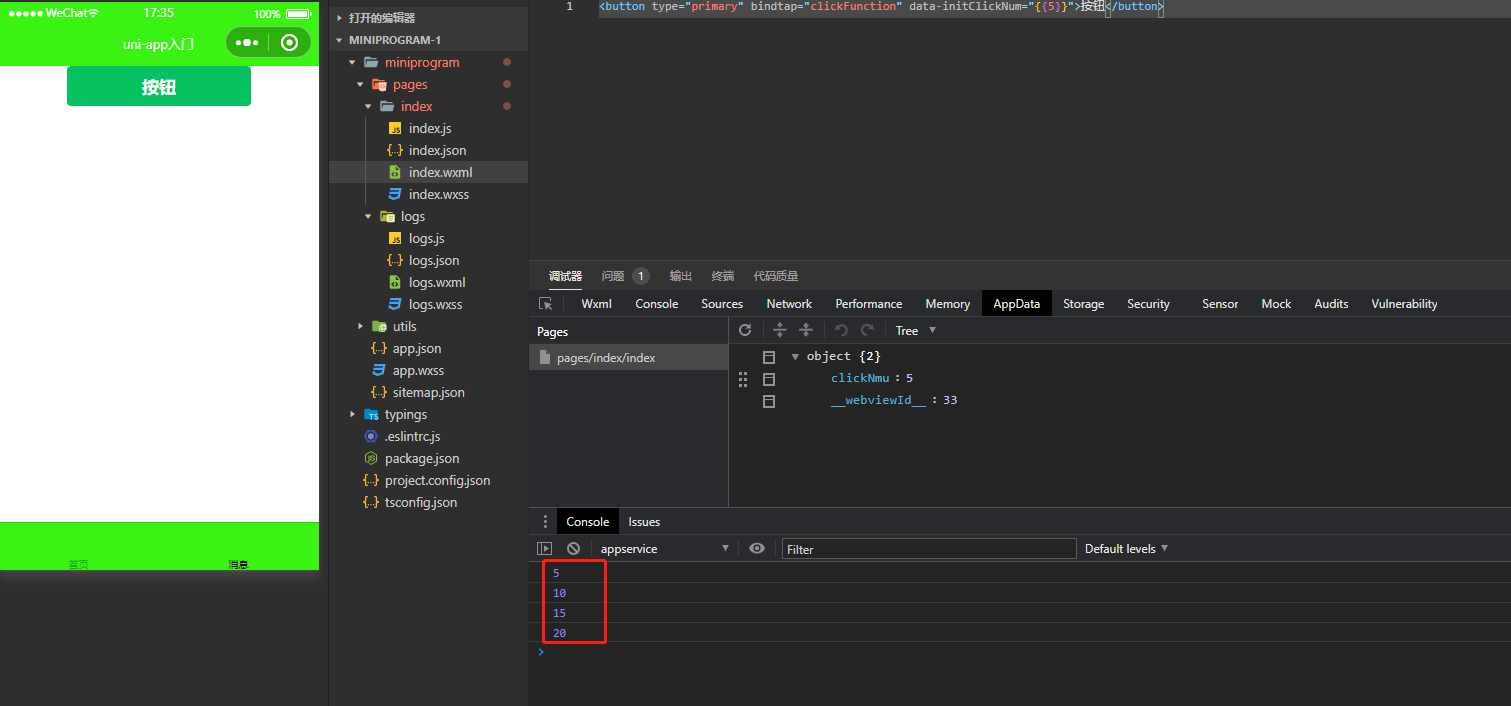
index.wxml中设置点击事件传递参数名initClickNum以及参数值5:
<button type="primary" bindtap="clickFunction" data-initClickNum="{{5}}">按钮</button>
index.js中page对象中重置点击次数:当前点击次数+页面点击事件新增点击次数5:
Page({
data:{
// 点击次数
clickNmu: 0
},
// 点击事件
clickFunction: function(event) {
this.setData({
clickNmu: this.data.clickNmu + event.target.dataset.initclicknum
}),
console.log(this.data.clickNmu)
}
})
每次点击之后观察控制台输出内容(每次加5):

注意每次加5需要使用差值表达式进行包裹,否则会解析成字符串5,到逻辑层相加就会成为字符串拼接.另外对于page对象中获取自定义属性名会进行去驼峰处理,页面中定义的属性名是initClickNum,实际逻辑层解析出来的是initclicknum.
2.4 文本框中内容如何传递到page中
以input文本框输入为例将以下如何将文本框输入的内容同步到page对象指定数据中.
index.js中初始化定义消息属性:msg,文本输入事件中将输入的内容进行拼接,获取文本框中输入内容方式:
事件回调event.detail.value
具体逻辑如下:
Page({
data:{
// 文本信息
msg: 'page对象中的msg信息,拼接页面输入的信息:'
},
// 输入事件
inputFcuntion: function(envet){
console.log(envet);
console.log(envet.detail.value);
console.log(this.data.msg);
this.setData({
msg: this.data.msg + envet.detail.value
})
console.log(this.data.msg);
}
})
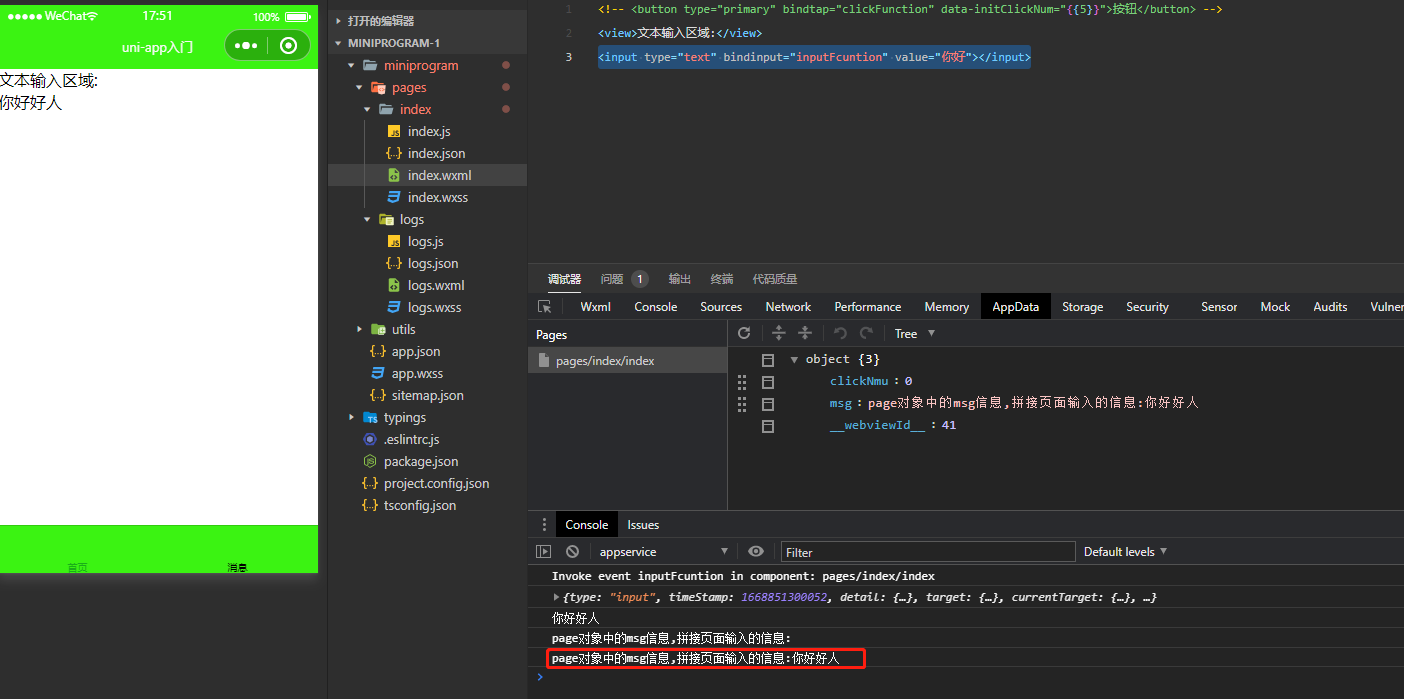
index.wxml中给文本框设置value属性:
<input type="text" bindinput="inputFcuntion" value="你好"></input>
文本框中输入内容之后观察控制台打印信息:

补充一个遇到的问题:在实现第一个点击事件时,点击按钮控制台输出如下警告信息:Component “pages/index/index“ does not have a method “ 方法名“ to handle event “tap".这个警告的原因有很多,说下我当时的处理方式:将项目中index.ts文件去除即可.当前项目创建默认生成index.ts,index.js都是手动创建的,出现上面的警告应该是解析文件有误导致的。.ts文件是typescript语言,.js是javascript语言,目前逻辑层都是使用.js文件进行逻辑控制!





















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










