一丶案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
<hr>
<cpn1></cpn1>
</div>
<script type="text/x-template" id="cpn">
<div>
<h2>我是标题</h2>
<p>我是内容,Blockchain</p>
<p>我是内容,Key</p>
</div>
</script>
<template id="cpn1">
<div>
<h2>我是标题</h2>
<p>我是内容,Blockchain</p>
<p>我是内容,Key</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('cpn',{
template:'#cpn'
})
Vue.component('cpn1',{
template:'#cpn1'
})
const app = new Vue({
el:"#app",
data:{
}
})
</script>
</body>
</html>
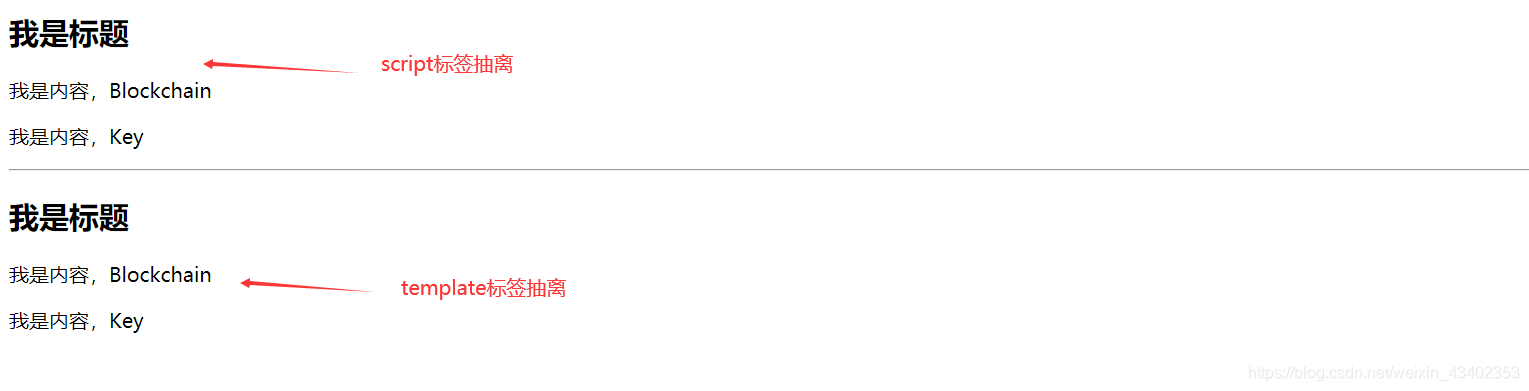
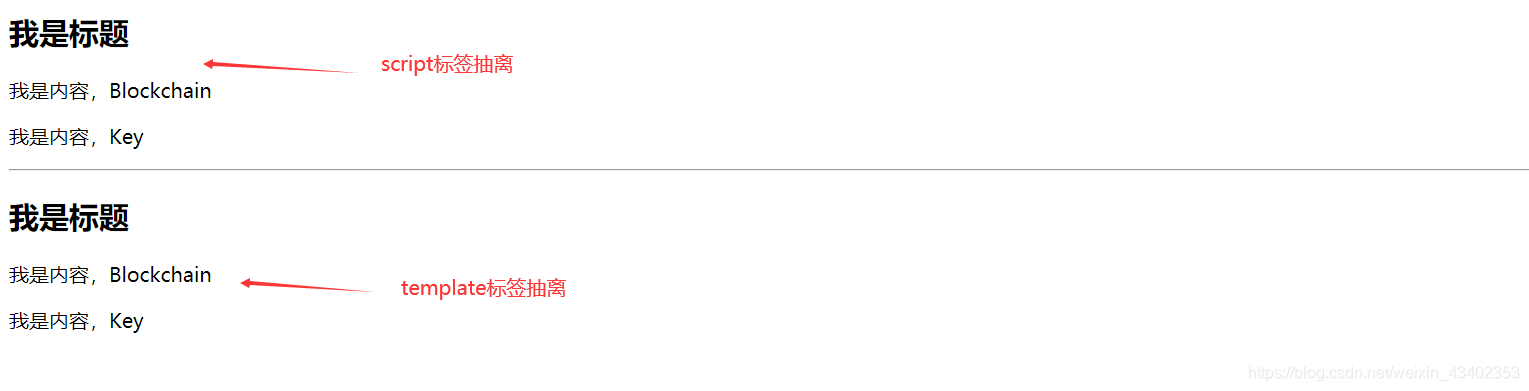
二丶运行结果

——博观而约取,厚积而薄发——

























 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










