Ⅰ、问题描述:
1、用 jQuery + css 实现,鼠标放在一级菜单上会将二级菜单弹出来的效果;
2、分析:
A、用 html 实现菜单及子元素的排版;
B、用 css 实现页面的显示效果;
C、用 jQuery 实现元素的获取及事件的操作;
D、如果没有 jquery.min.js 文件的,可以在网上找找,或者私信我也可以;
Ⅱ、实现过程如下:
1、运行软件VScode,亲测可实现;
2、运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
margin: 100px;
}
ul {
list-style: none;
}
.nav > li {
float: left;
width: 120px;
text-align: center;
}
.nav ul {
display: none;
}
</style>
</head>
<body>
<div class="container">
<ul class="nav">
<li>新闻
<ul>
<li>热点新闻</li>
<li>媒体报道</li>
<li>经济之声</li>
</ul>
</li>
<li>产品
<ul>
<li>产品A</li>
<li>产品B</li>
<li>产品C</li>
</ul>
</li>
</ul>
</div>
<script src="./jquery.min.js"></script>
<script>
$(function() {
$('.nav').children('li').hover(function() {
$(this).children('ul').stop().slideDown(500);
},function() {
$(this).children('ul').stop().slideUp(500);
});
/*
hover 中的两个函数:第一个函数代表着鼠标放上去所触发的动作,第二个函数代表着鼠标离开所触发的动作;
*/
});
</script>
</body>
</html>
3、结果展示:
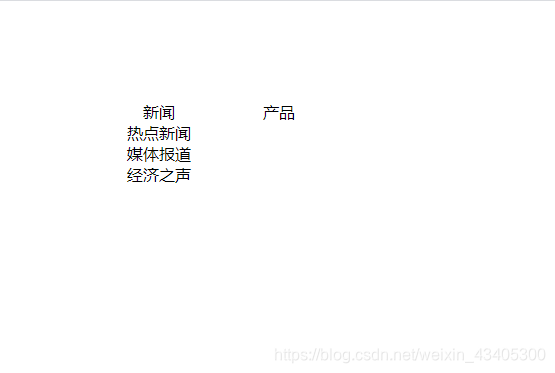
A、刚打开的页面效果;

B、当鼠标放在一级标题后的显示效果;


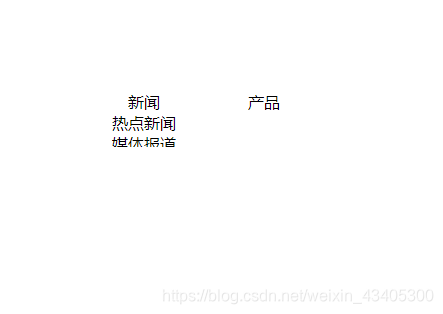
C、当鼠标离开一级标题后的显示效果 (其是处于一个消失到不见的过程) ;


Ⅲ、小结:
哪里有不对或不合适的地方,还请大佬们多多指点和交流!






















 3330
3330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










