Css实现鼠标滑过,一二级菜单显隐问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
margin: 0 auto;
/* overflow: hidden; */
}
ul {
list-style: none;
/* 默认不显示 */
}
.box .item {
position: relative;
float: left;
width: 148px;
text-align: center;
line-height: 40px;
font-size: 20px;
color: rgb(123, 32, 32);
border: 1px solid rgb(238, 209, 133);
background: linear-gradient(rgb(241, 152, 17), rgb(255, 255, 255));
}
.item:hover {
background: rgba(240, 171, 107, 0.522);
}
.item ul {
position: absolute;
top: 40px;
width: 148px;
display: none;
font-size: 16px;
background-color: rgb(255, 255, 255);
color: rgb(0, 0, 0);
}
.item:hover ul {
display: block;
}
.item li:hover {
color: rgb(255, 17, 0);
background: linear-gradient(rgb(246, 182, 6), rgb(255, 255, 255));
}
.box::after {
content: "";
clear: both;
display: block;
}
</style>
</head>
<body>
<ul class="box">
<li class="item">视频教程
<ul class="">
<li>全部视频教程</li>
<li>HTML5视频教程</li>
<li>java视频教程</li>
<li>全部视频</li>
</ul>
</li>
<li class="item">认证考试
<ul>
<li>pmp视频教程</li>
<li>红帽</li>
</ul>
</li>
</ul>
</body>
</html>
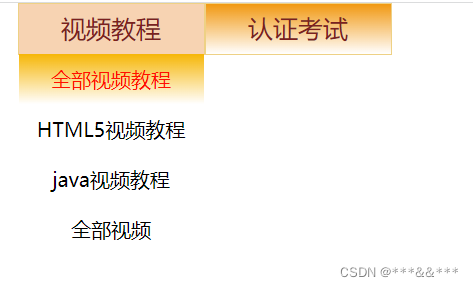
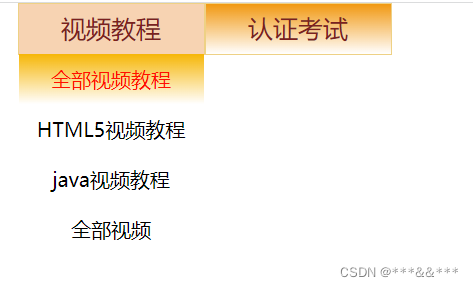
效果图























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








