- List item
整体代码

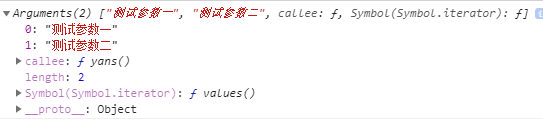
arguments对象用来获取参数、参数个数
实例:

var target = arguments[0] || {},
获取到传入的第一个参数
传入的是对象还是对象数组
if (youke.typeof(target) == “[object Object]”) {…}
Typeof会把object和array都会识别为object,达不到我们的预期

但是可以利用Object原型里面的toString.calll()来判断
//判断类型
youke.typeof = function (obj) {
return Object.prototype.toString.call(obj);
}

如果是对象,则取该对象的值并修改style
这种情况 _(“div”).css({height:‘100px’,width:“200”,background:"#000"})
下图可以看出,style返回的是个对象,所以我们不止可以通过成员所属运算符点(.)出来,还能通过某个键来获取或设置[key]

if (youke.typeof(target) == "[object Object]") {
for (var i = 0; i < this.length; i++) {
for (var key in target) {
this[i].style[key] = target[key];
}
}
}
如果传过来是一个字符串,返回该css
这种情况 _("div").css(“height”)
if (youke.typeof(target) == "[object String]") {...}
返回该css值
if (youke.typeof(target) == "[object String]") {
if (window.getComputedStyle) {
for (var i = 0; i < this.length; i++) {
tarCss = window.getComputedStyle(this[i])[target];
}
} else {
for (var i = 0; i < this.length; i++) {
tarCss = this[i].currentStyle[target];
}
}






















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








