今天还是搭建Flask框架,我在此跟大家分享一波我的想法,还有搭建过程。
我们接着框架搭建2来继续搭建Flask。
完整代码:
from flask import Flask,render_template,request,redirect,url_for,make_response
from werkzeug.routing import BaseConverter
from werkzeug.utils import secure_filename
from os import path
class RegexConverter(BaseConverter):
def __init__(self,url_map,*items):
super(RegexConverter,self).__init__(url_map)
self.regex = items[0]
app = Flask(__name__)
app.url_map.converters['regex'] = RegexConverter
@app.route('/')
def index():
response = make_response(render_template('index.html',title='Welcome'))
response.set_cookie('username','')
return response
@app.route('/services')
def services():
return 'Service'
@app.route('/about')
def about():
return 'About'
@app.route('/user/<regex("[a-z]{3}"):user_ID>')
def user(user_ID):
return 'User %s' % user_ID
@app.route('/projects/')
@app.route('/our-works/')
def projects():
return 'The project page'
@app.route('/login',methods=['GET','POST'])
def login():
if request.method=='POST':
username = request.form['账号']
password = request.form['密码']
else:
username = request.args['username']
return render_template('login.html', method=request.method)
@app.route('/upload',methods=['GET','POST'])
def upload():
if request.method=='POST':
f = request.files['file']
filename = secure_filename(f.filename)
f.save(path.join('static/uploads',filename))
return redirect(url_for('upload'))
return render_template('upload.html')
@app.errorhandler(404)
def page_not_found(error):
return render_template('404.html'), 404
if __name__ == '__main__':
app.run(debug=True)
我们接着2的内容继续,我们在2的基础上,再修改我们导入的库和函数,如下图:

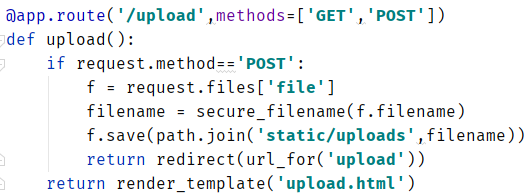
接着,我们还要写一个上传文件的路由,如下图:

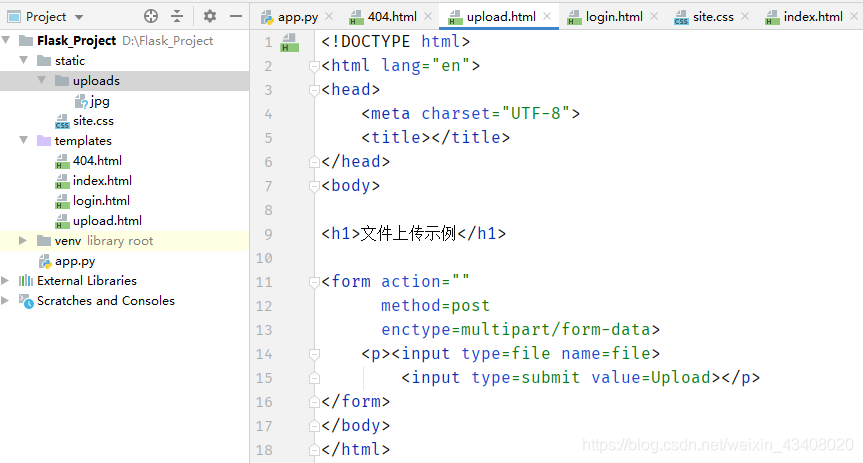
我们加入了两个常见的请求方法,get和post,我们上传文件的函数request.files()是字典,键是对应的文件名,然后我们用secure_filename()函数修饰一下,将文件另存为static/uploads目录下面,然后,我们url_for()函数链接到upload路由,render_template()函数是调用upload.html页面。将upload.html文件放在templates目录下面,如下图:

运行app.py文件后,

点击链接http://127.0.0.1:5000/进入后,输入:

结果:

我们选择文件后,点击upload后,会将文件另存为uploads目录下面:

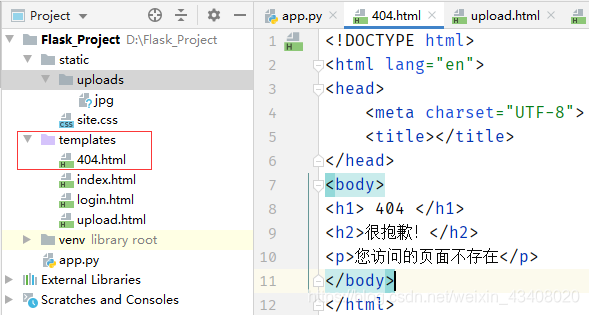
然后,我们再设置一个报错页面。

把404.html放在templates目录下面,配置如下图:

我们在地址框输入,如下图:

结果:

最后,感谢大家前来观看鄙人的文章,文中或有诸多不妥之处,还望指出和海涵。






















 4774
4774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










