【运行系统】win 11
【本文解决的问题】
1、英文不好,VS Code 上的按钮看不懂,需要改成中文的;
2、装了中文插件以后,却不生效,手动重启还是英文的。
一、下载安装
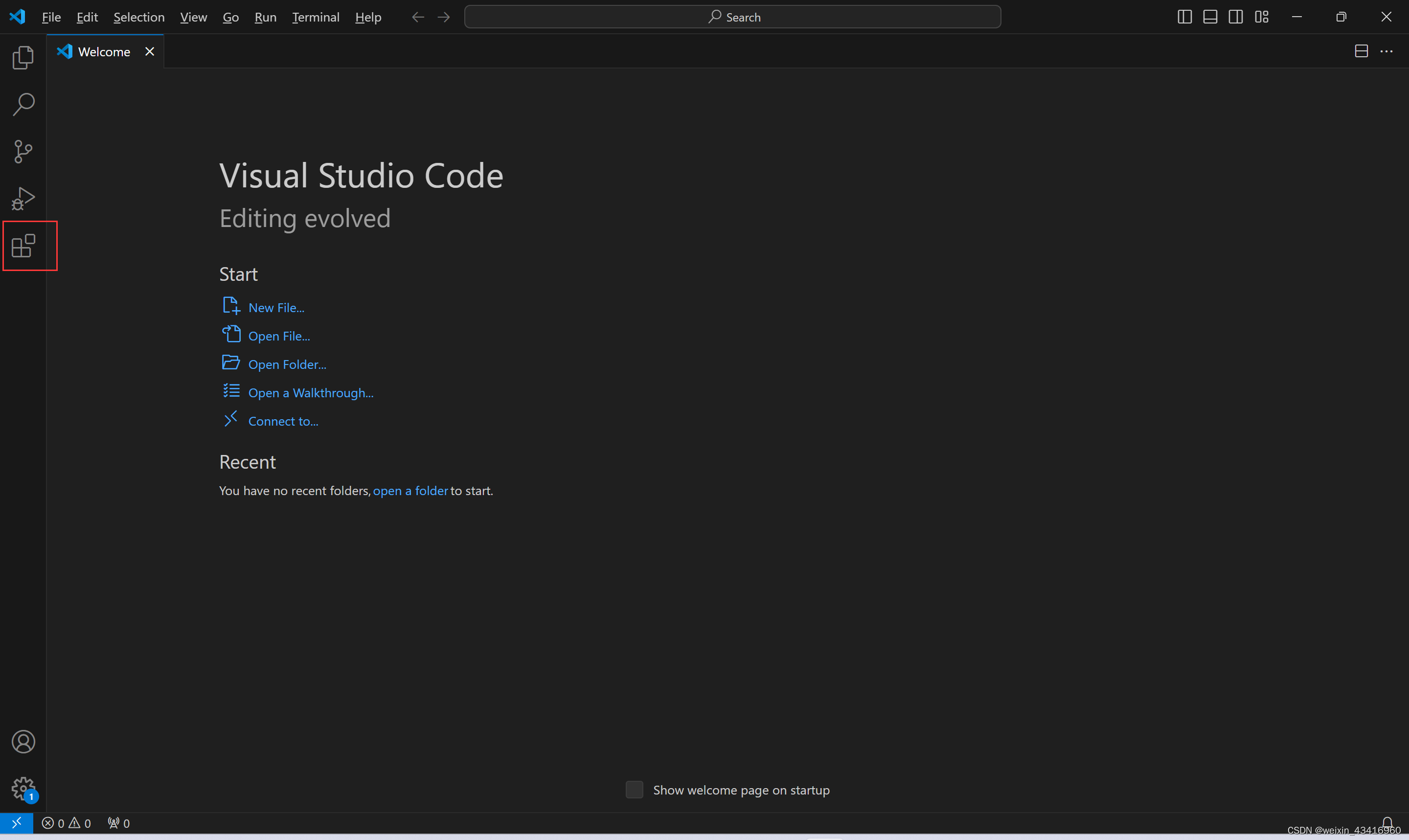
1、打开VS Code,点击左侧边栏【Extensions】(扩展)按钮:(偷个懒,这里还用我之前截过的图片)

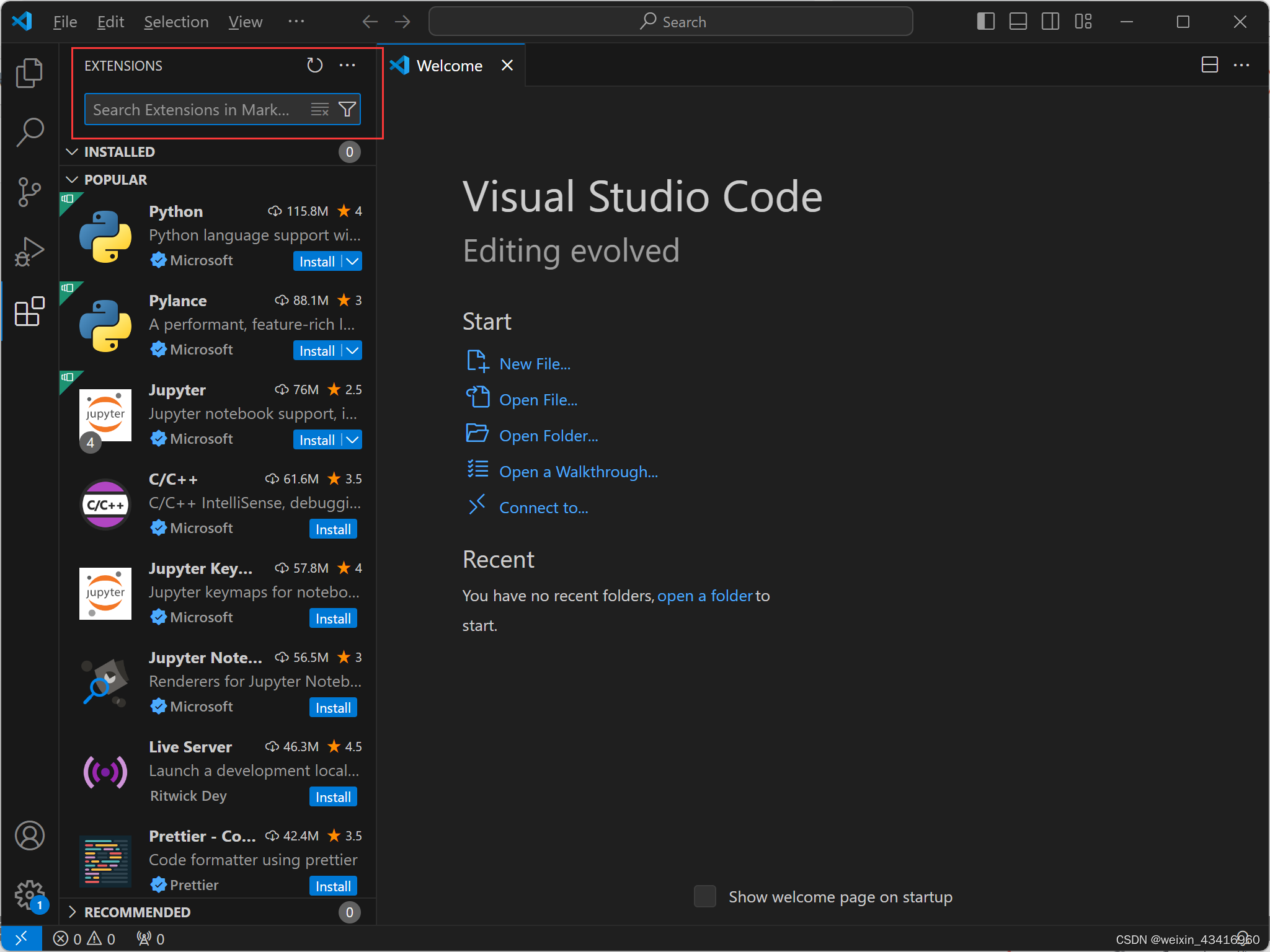
2、这时出现一个搜索框:

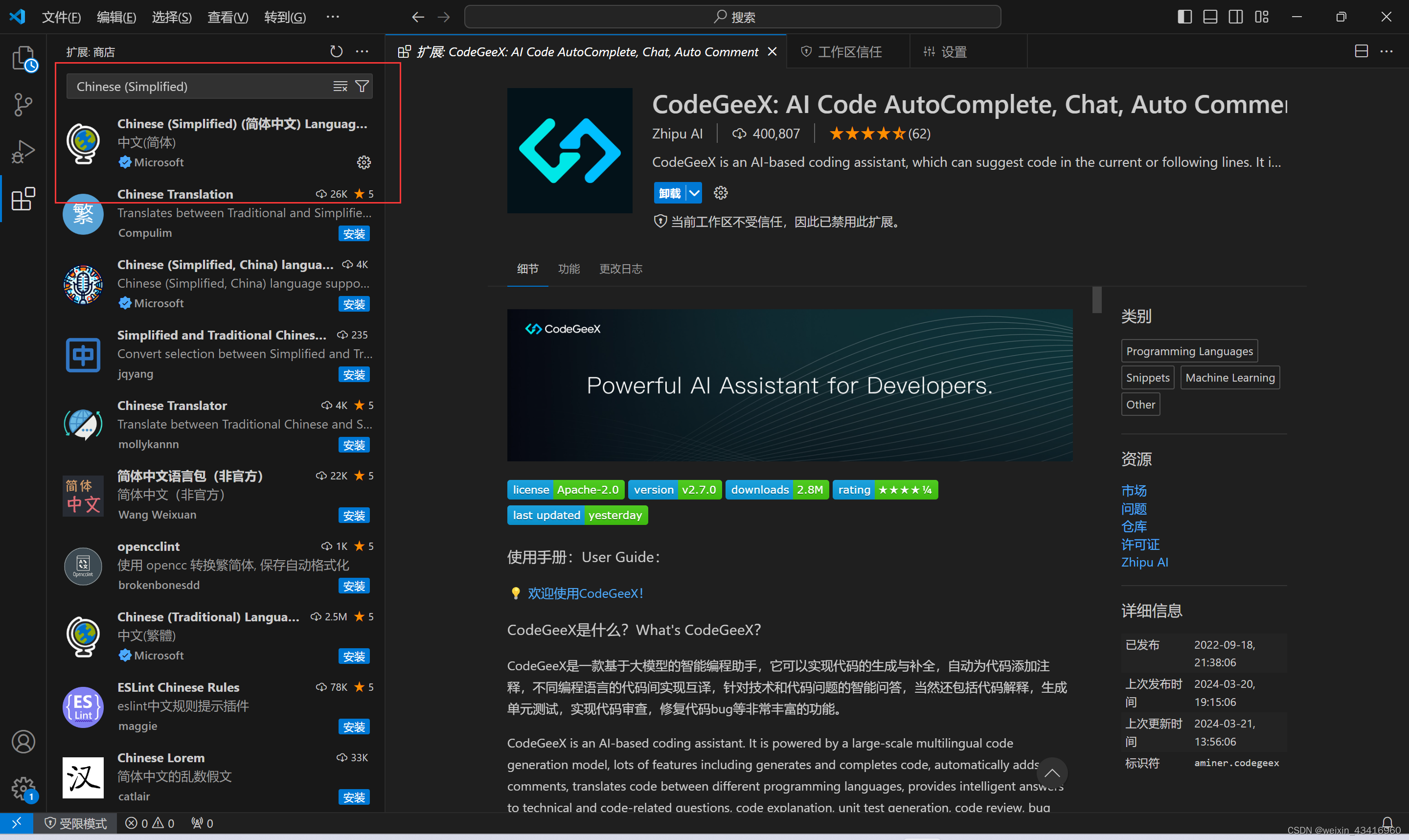
3、在搜索框中输入“ Chinese (Simplified)”,什么都不用点,它就会自动出现搜索结果。下图的第一个结果就是。
不过我这里是应安装完了以后的样子,你那里应该有个【install】的按钮。点击它很快就安装完了。

4、安装完成以后,关闭 VS Code,再重新打开后,发现还是英文的。中文插件没起作用。这怎么办?
二、配置显示语言
(一)调出即将输入命令的搜索模式
1、有三种方法:(三选一)
①、按快捷键 ctr+shift+p
②、按 F1 键
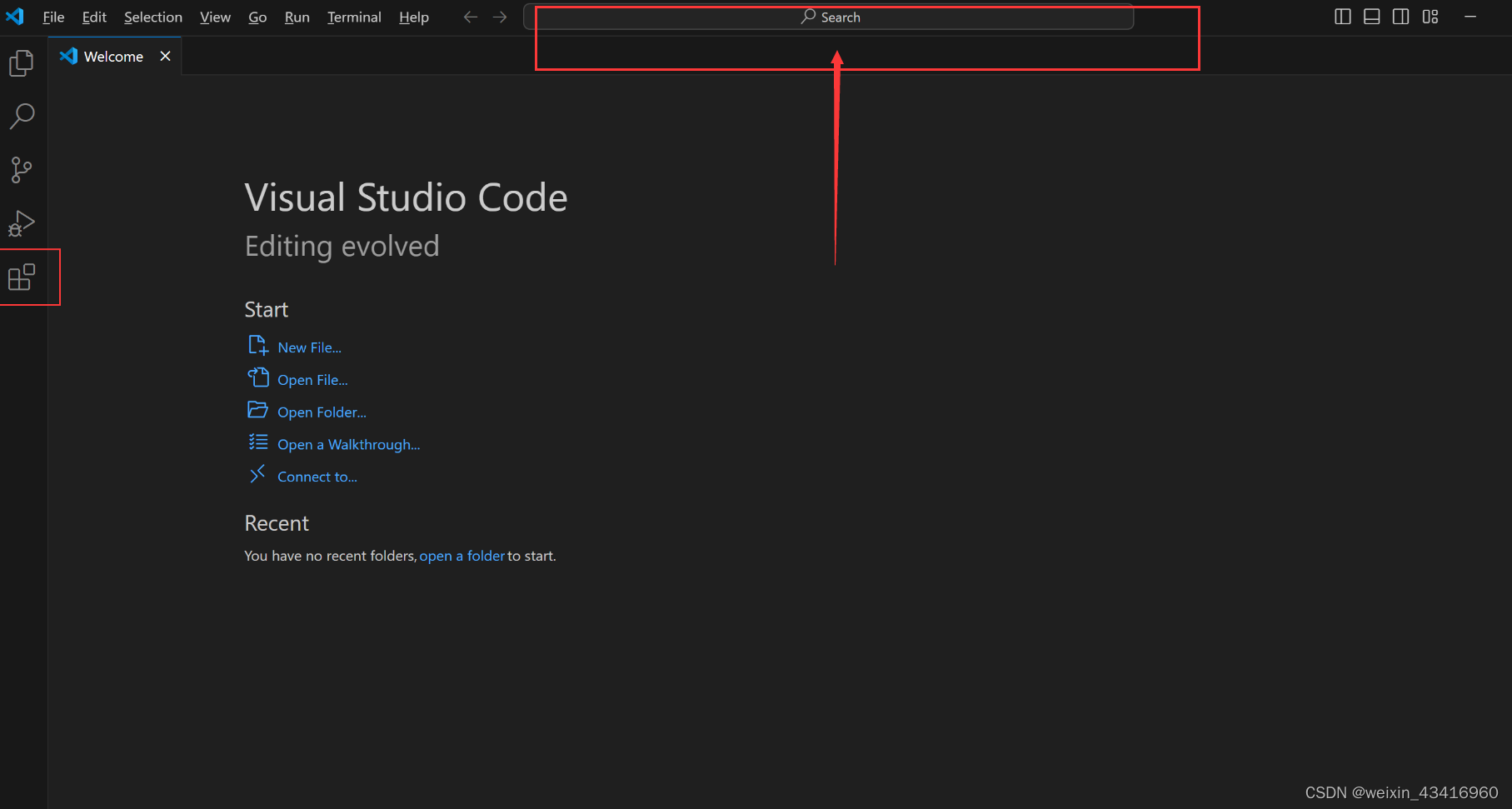
③、在 VS Code 上方不是有个搜索栏吗,就简单粗暴的直接输入英文半角的大于号:>
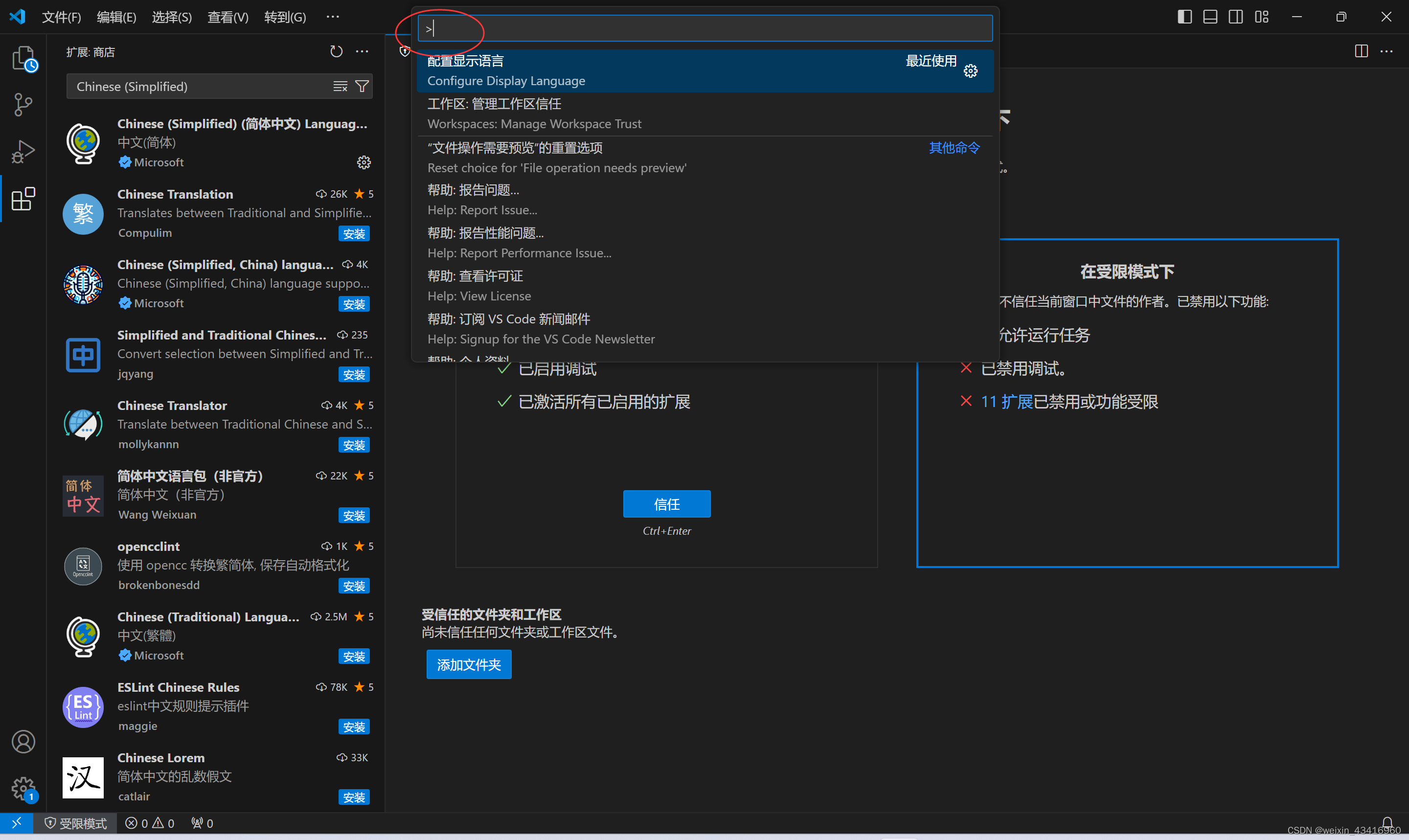
继续用刚才的那张图片,在箭头指的这里:

(二)在大于号后面输入:Configure Display Language
上面三种方法出来的结果都是:这个搜索栏将会出现一个大于号:>

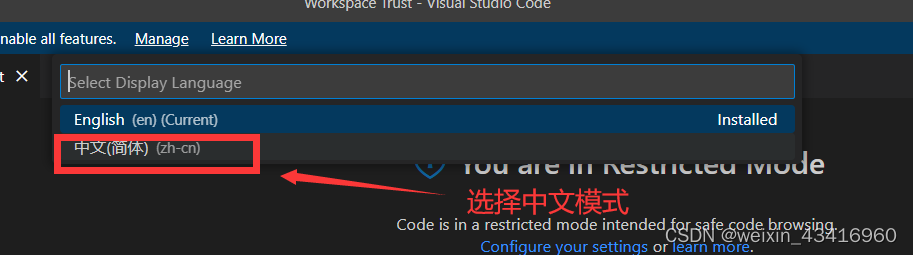
输入完成以后会出现待选择的内容,按下图中提示操作。
(因为我已经过了这一个步骤,回不去了,没法截图,但这一个步骤又比较重要,所以我就找来了别人的图片,侵删。)
附原图地址:https://blog.csdn.net/weixin_62715196/article/details/128905610?ops_request_misc=&request_id=&biz_id=102&utm_term=Configure%20Display%20Language&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-5-128905610.142v99pc_search_result_base1&spm=1018.2226.3001.4187

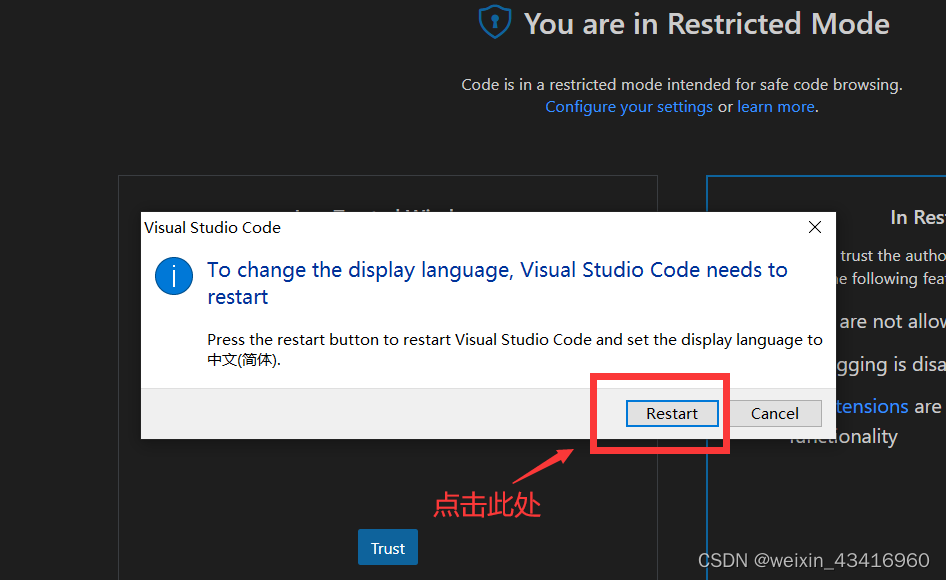
(三)重启
选择上图中·中文(简体)(zh-cn)·后,会弹出一个提示,按下图操作,图片与上一张同源,侵删。

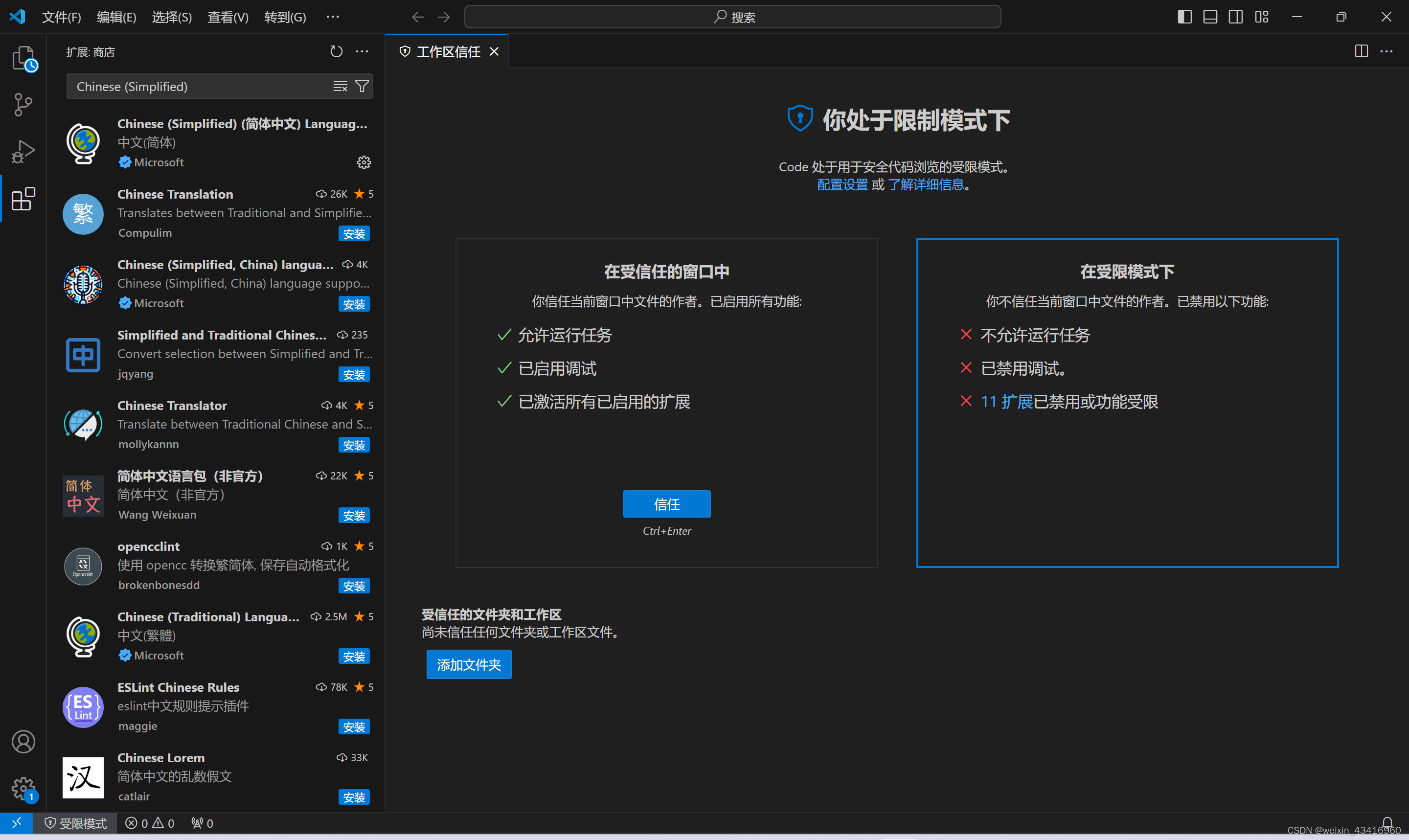
这时 VS Code 就会冲重启,重启就会变成中文了:

三、总结
1、安装:在扩展中安装中文简版的插件
2、对 VS Code 设置:在搜索栏,>Configure Display Language 后选中文
3、设置完成的时候直接 restart。
以上。





















 2808
2808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








