前提要确保你安装了node和vue
如果没安装先去安装
https://blog.csdn.net/weixin_43417252/article/details/103729604
**首先确保你得vue版本在3.0以上才可以使用vue ui命令创建;**
1、先查看一下版本;
vue -V
2、当版本支持,打开cmd命令行输入:
vue ui
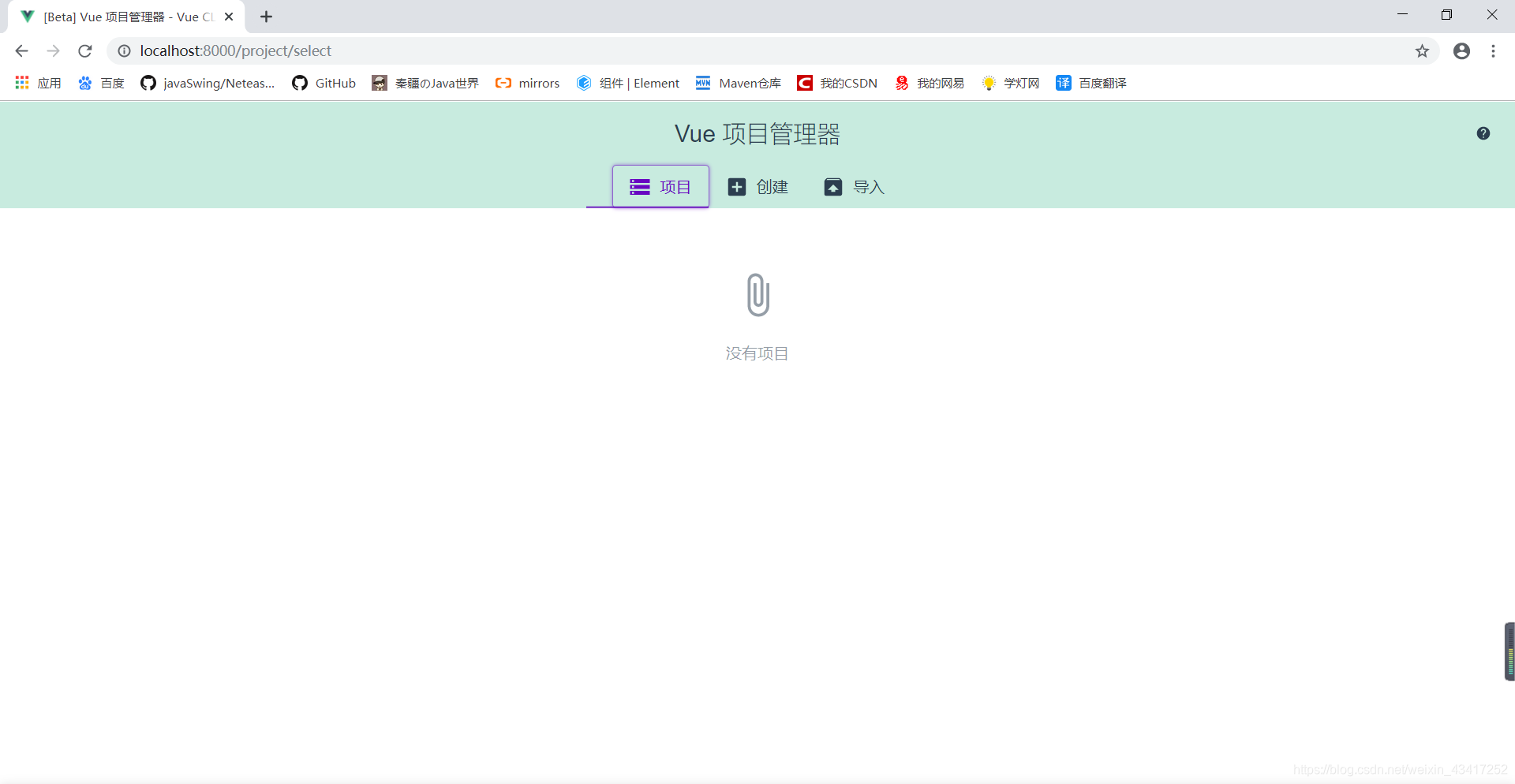
效果():

3、然后复制链接地址在浏览器上面打开:

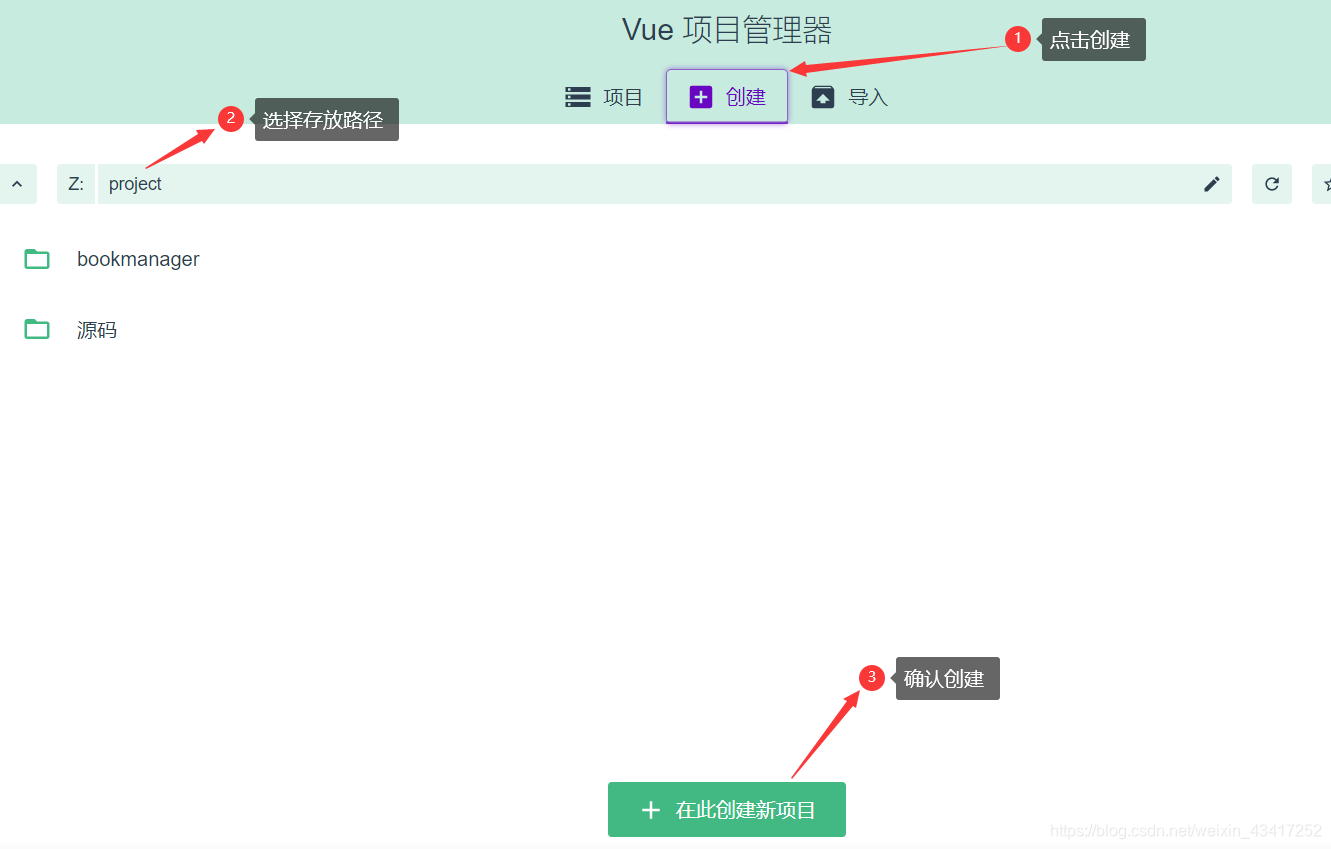
4、点击创建选择存放路径完成创建

5、创建新项目详情,最后记得点击下一步

6、预设

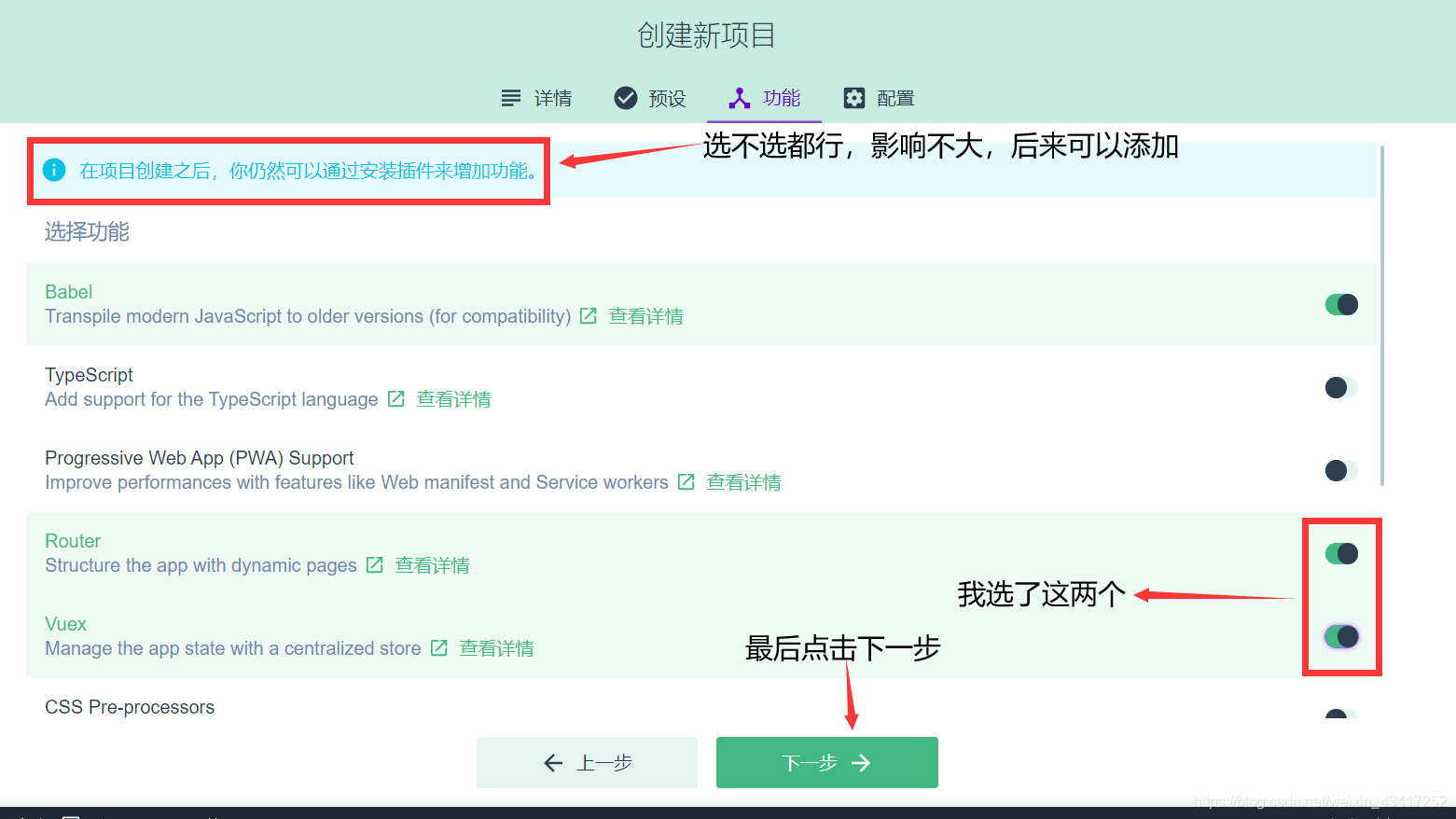
7、功能勾选不勾选前提要知道它是干什么用的的

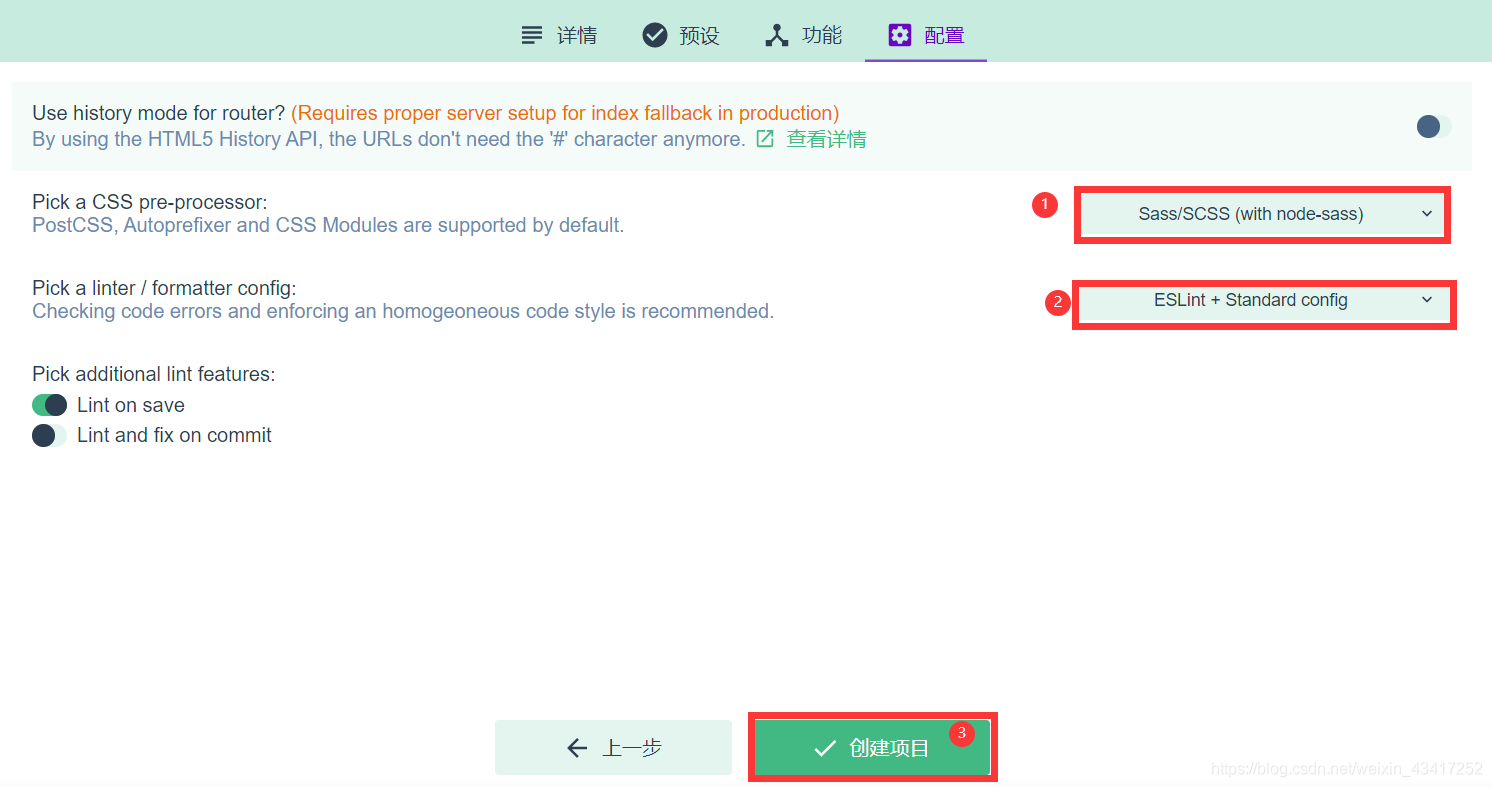
8、配置

9、预设

10、等待成功

11、完成后跳转

如果这种方法不能创建 也可以用命令行方式创建!!





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








