使用ant-design-vue scopedSlots: { customRender: 'columnName' } 通过区分不同字段,用于跳转不同页面。
columns: [
{
title:'name2',
align:"center",
sorter: true,
dataIndex: 'questRewardAmount',
scopedSlots: { customRender: 'jumpSlot' }
},
{
title:'name1',
align:"center",
sorter: true,
dataIndex: 'putAmount',
scopedSlots: { customRender: 'jumpSlot' }
}
], <template slot="jumpSlot" slot-scope="text, record, index, column">
<a @click="JumpFieldClick(record, column)">{{text}}</a>
</template>slot-scope 里 text 代表展示的值、record 代表当前行的数据、index 代表当前行数据的下标、column代表获取字段的对象
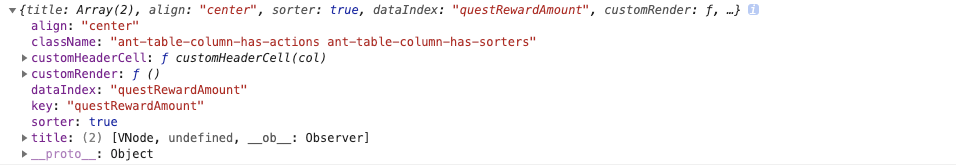
下面是打印出column 的值:

JumpFieldClick(record, column) {
console.log(column.dataIndex)
},通过 column.dataIndex就可以获取到字段的名称。






















 4567
4567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








