1.字段设置作用域插槽scopedSlots
{
title:'合同名称',
align:"center",
dataIndex: 'htName',
scopedSlots: { customRender: 'jumpSlot' }
},2.插槽引用
<template slot="jumpSlot" slot-scope="text, record, index, column">
<a @click="handleEditInfo(record, column)">{{record.htName}}</a>
</template>
<!-- 弹出的页面 -->
<crm-infor-view-list ref="modalFormInfo" @ok="modalFormOk"> </crm-infor-view-list>handleEditInfo就是弹窗页面引用的方法和详情弹窗页面类似,引用一个子组件回显
handleEditInfo: function (record) {
this.$refs.modalFormInfo.edit(record);
this.$refs.modalFormInfo.title = record.htName;
this.$refs.modalFormInfo.disableSubmit = false;
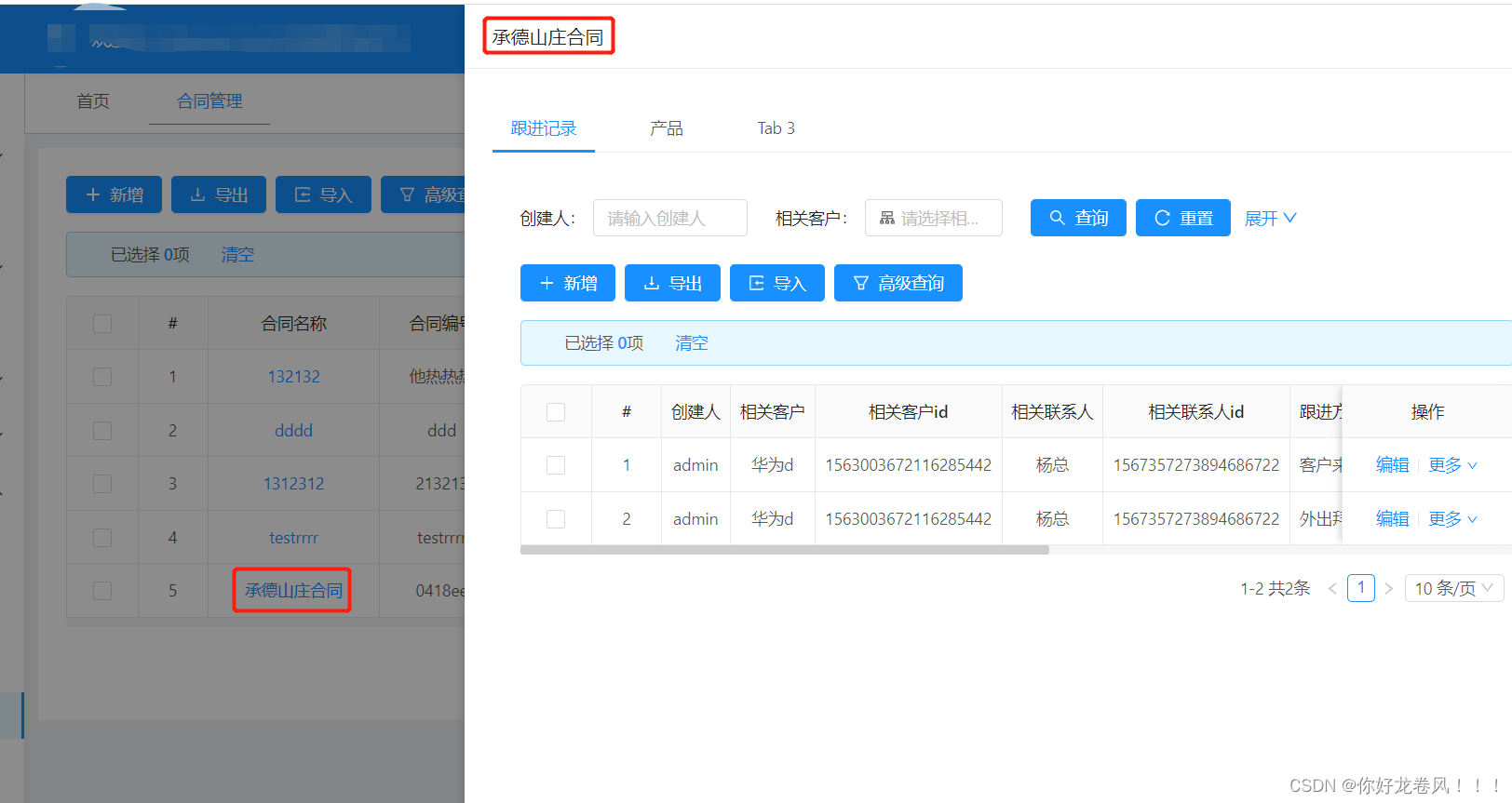
},效果























 4563
4563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








