文章目录
- 前端学习--H5+CSS3部分
- 前言
- 1.H5新增特性
- 2.多媒体标签及其属性
- 3.多媒体标签总结
- 4.H5新增input表单及其对应属性
- 5.css3的新增特性
- 6.字体图标的进一步讲解
前端学习–H5+CSS3部分
前言
谷歌禁用了音频和视频的自动播放功能。
1.H5新增特性
新增标签
注意事项
2.多媒体标签及其属性
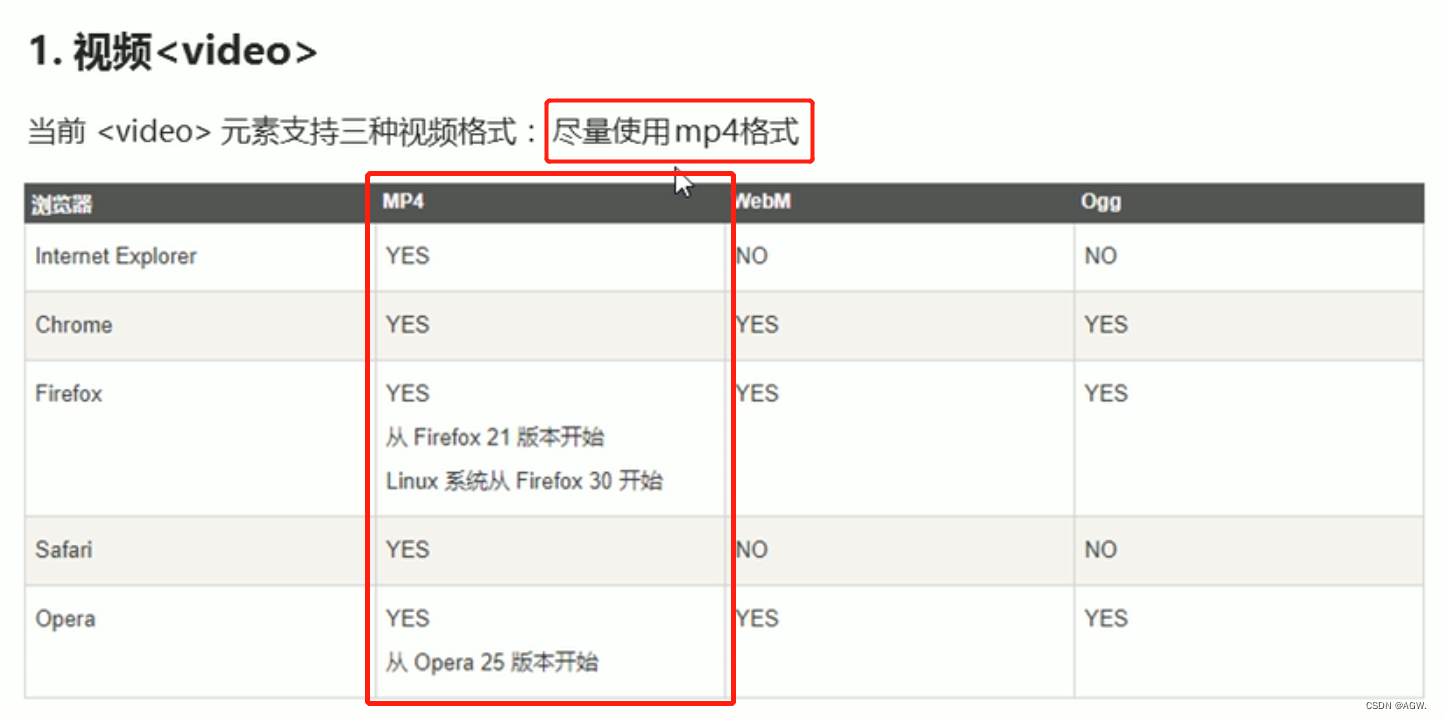
视频<video> (重要)
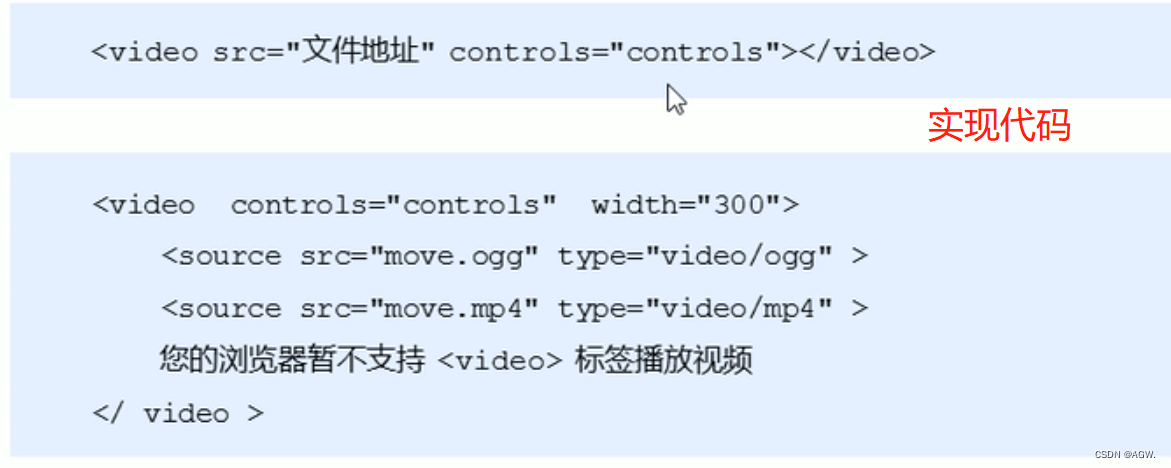
视频标签使用方法
视频标签常用属性
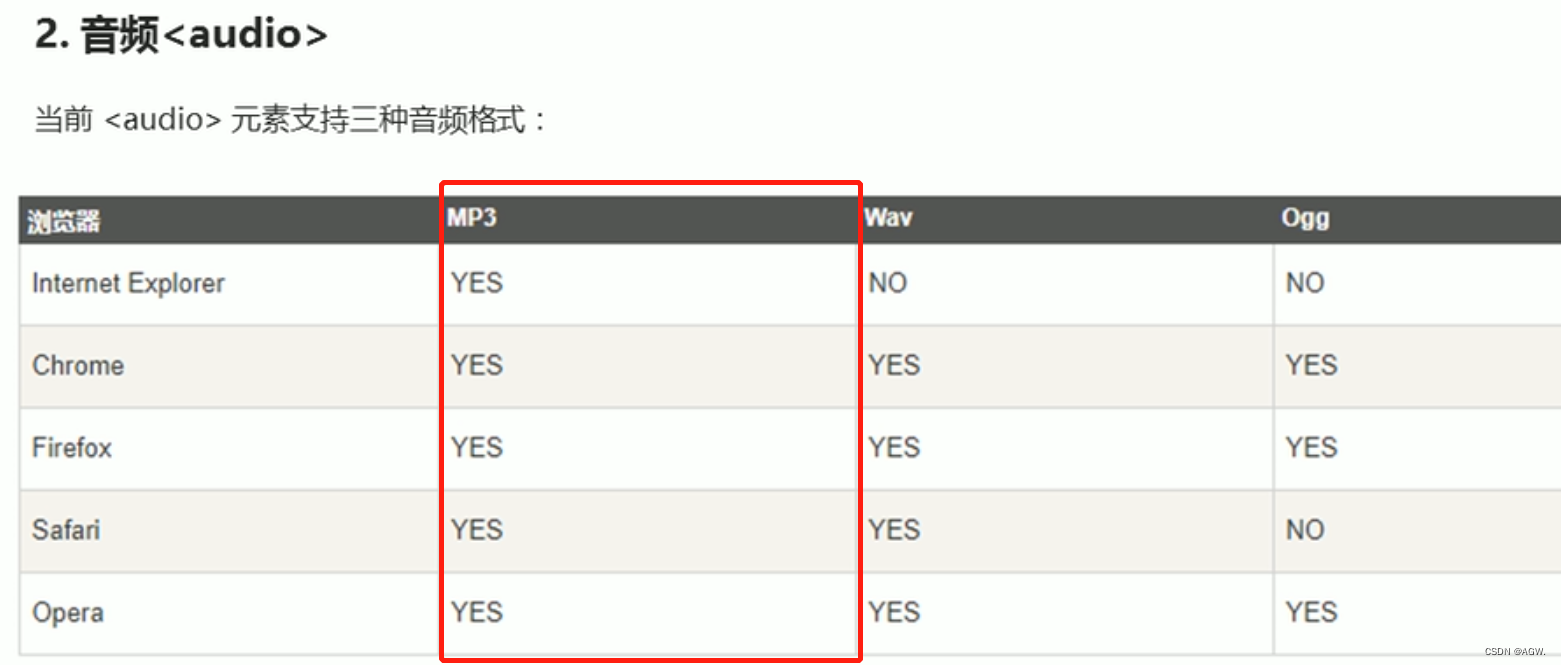
音频<audio>
音频标签对应属性
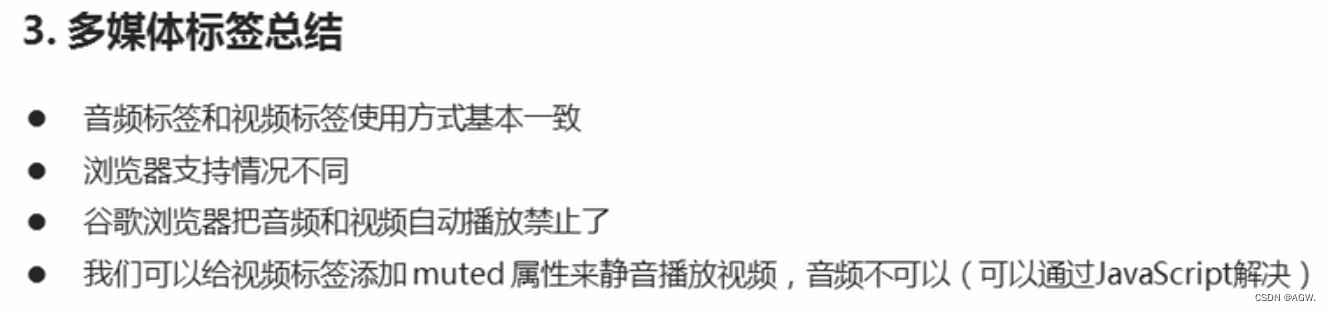
3.多媒体标签总结
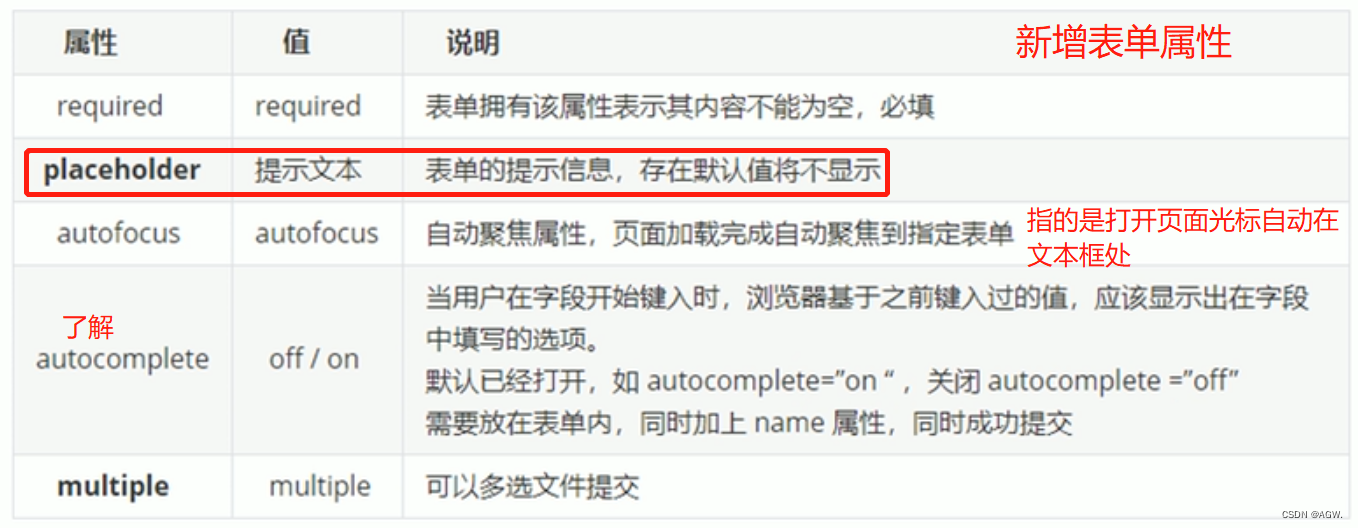
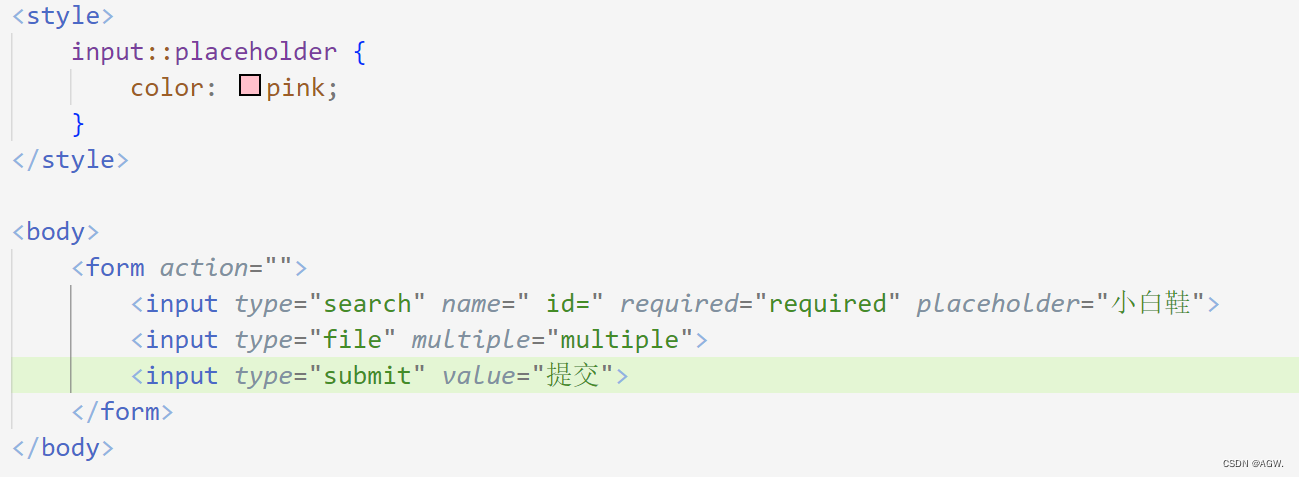
4.H5新增input表单及其对应属性
使用方法
5.css3的新增特性
这里需要注意的是类选择器、属性选择器、伪类选择器的权重都为10。伪元素选择器是行内元素,它不能直接设置宽高,需要手动转换成行内块元素。
属性选择器
重点属性选择器的使用方法(第二个)
/*只选择type=text文本框的input*/ input[type=text]{ color:red; }
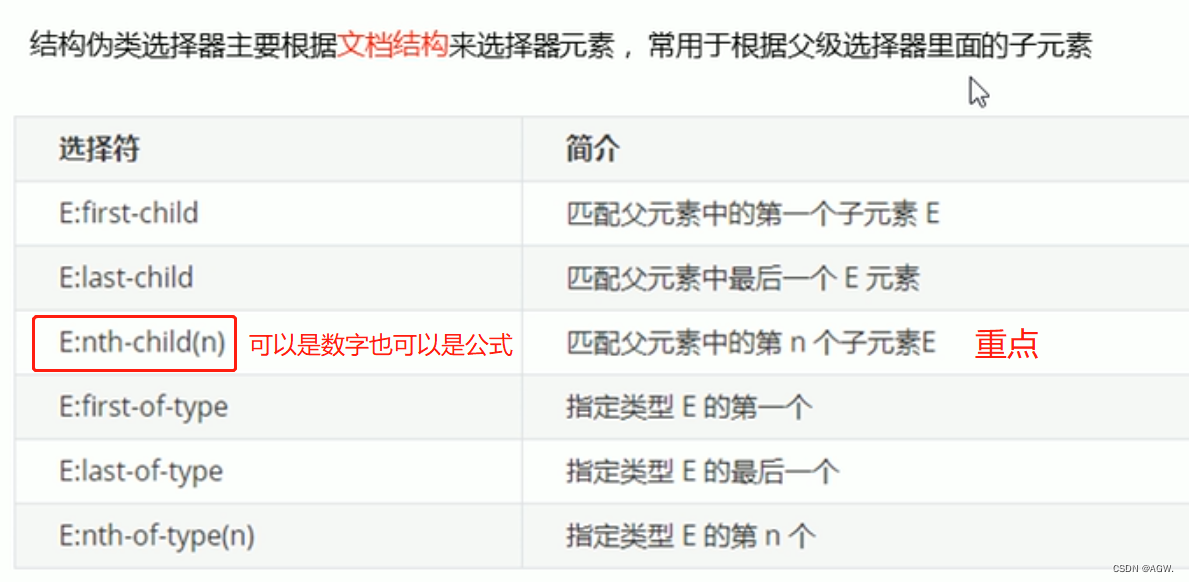
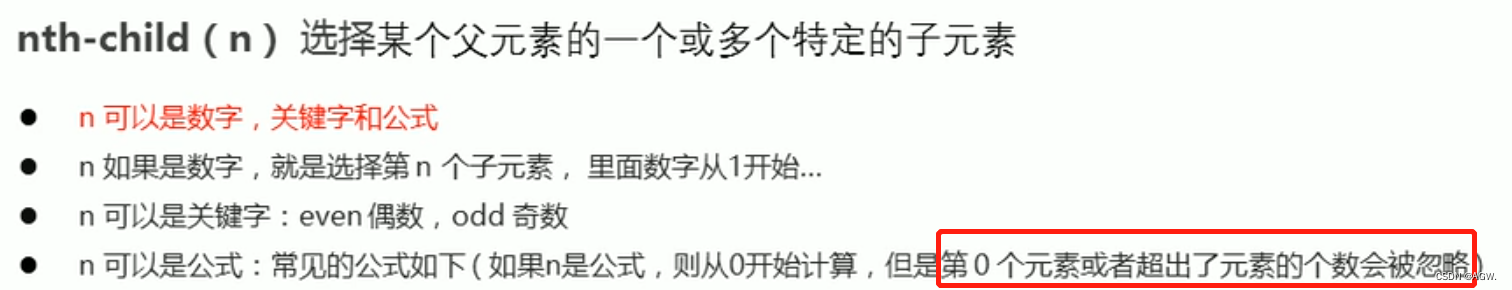
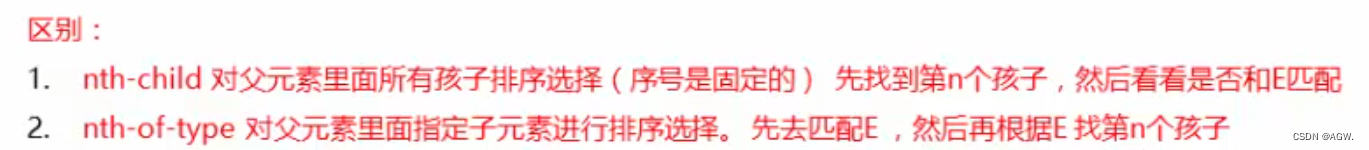
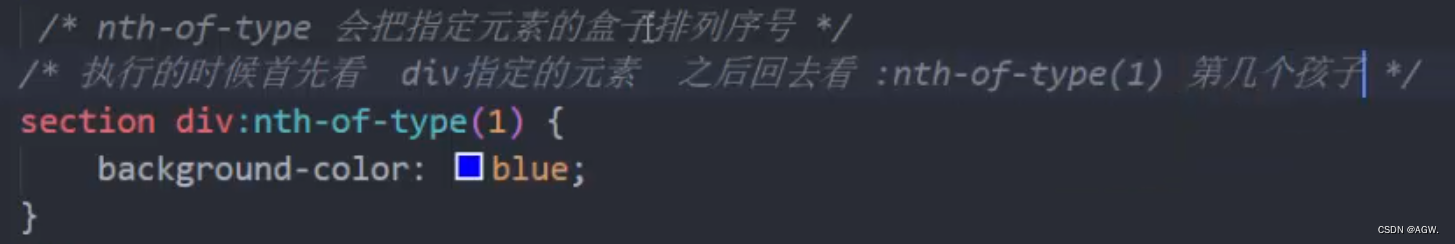
结构伪类选择器
结构伪类选择器使用方法
<style> /* 1.选择ul里面的第一个孩子 */ ul li:first-child{ background-color: red; } /* 2.选择ul里面的最后一个孩子 */ ul li:last-child{ background-color: pink; } /* 3.选择ul里面的第三个孩子 */ ul li:nth-child(2){ background-color: blue; } /* 4.把所有的偶数孩子选出来 */ ul li:nth-child(even){ background-color: plum; } /* 5.把所有的奇数孩子选出来 */ ul li:nth-child(odd){ background-color: coral; } /* 6.从0开始往后加1,括号中必须用字母n,选择所有的孩子 */ ol li:nth-child(n){ background-color: gold; } </style>注意事项
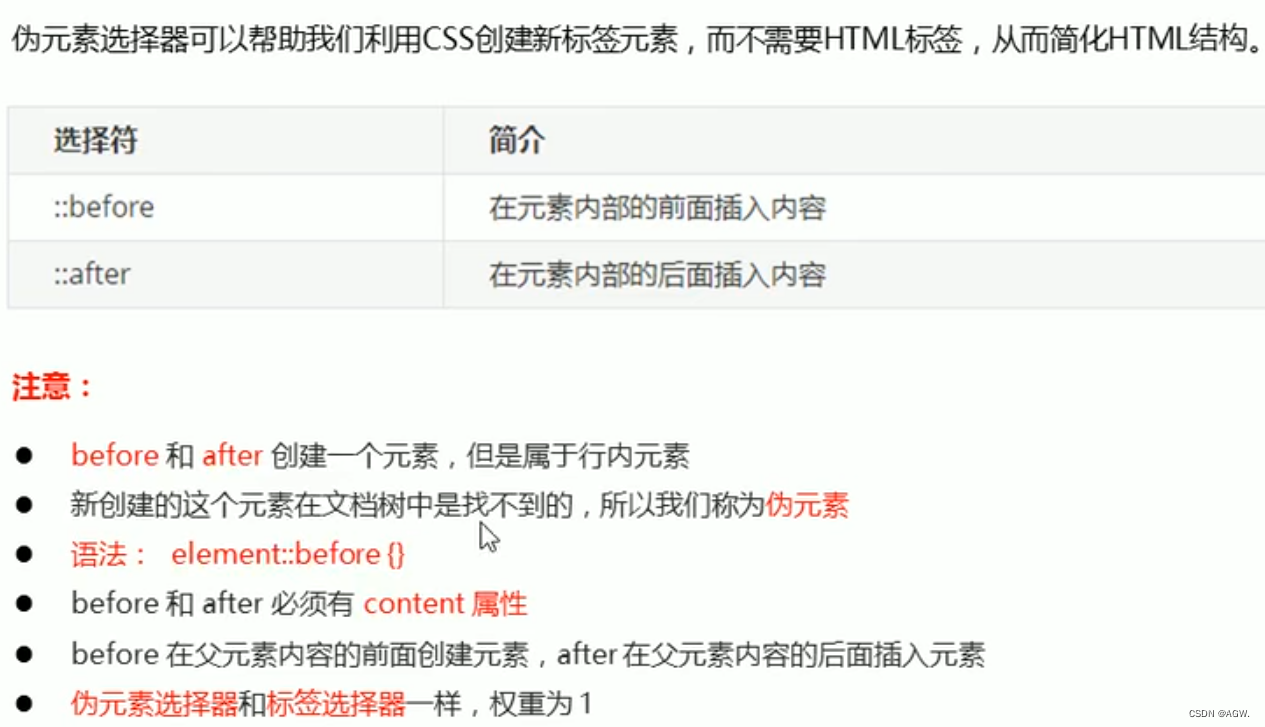
伪元素选择器
伪元素选择器使用方法
<style> /* 伪元素选择器鼠标经过时显示元素 */ .nav:hover::before::after { display: block; } </style>用伪元素选择器清除浮动
清除浮动准确的说是闭合浮动,有了下面这个方法能让代码更简单。
/* 1.清除浮动 - 使用 after 伪元素 (最流行写法 ) */ /*.clearfix:after { content: ""; display: block; height: 0; visibility: hidden; clear: both; }*/ /* 低版本浏览器 IE6 / IE7 清除浮动样式 */ /*.clearfix { *zoom: 1; }*//*2. 清除浮动 - 使用双伪元素清除浮动 */ .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } /* 低版本浏览器 IE6 / IE7 清除浮动样式 */ .clearfix { *zoom: 1; }
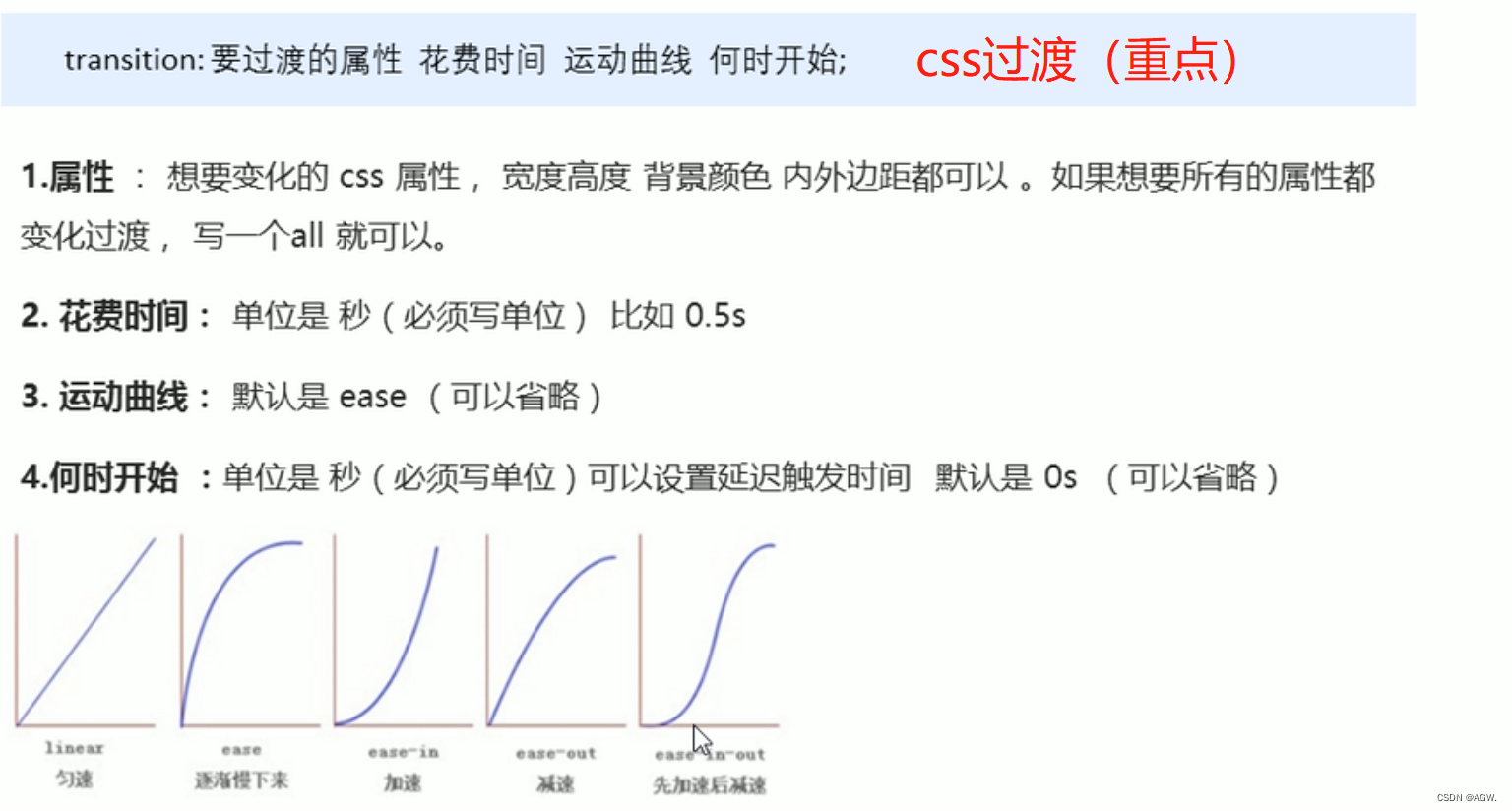
过渡
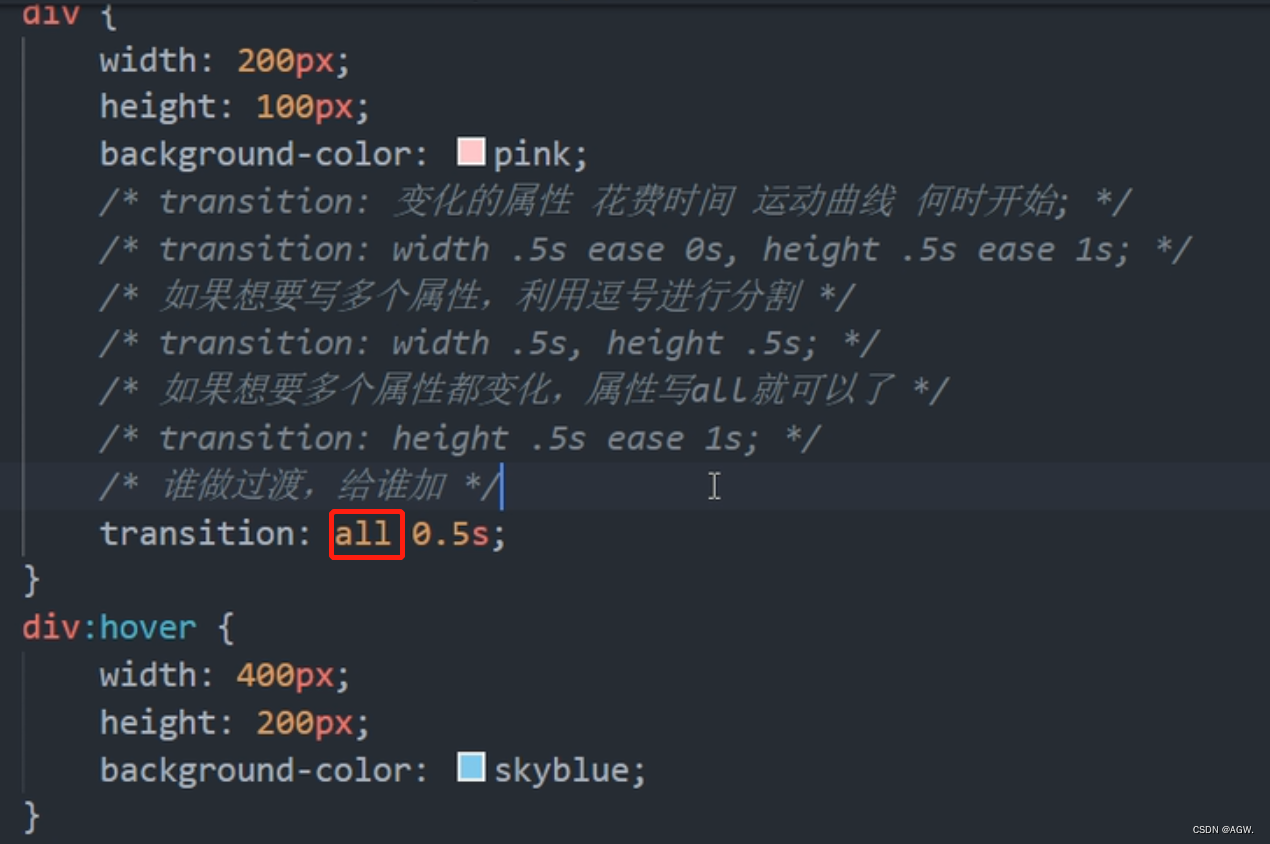
过渡使用方法
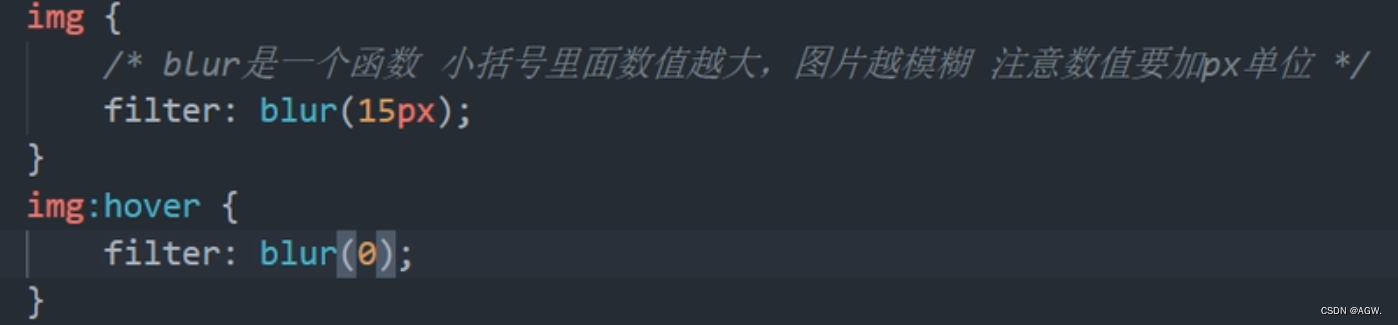
CSS滤镜及其使用方法 (了解即可)
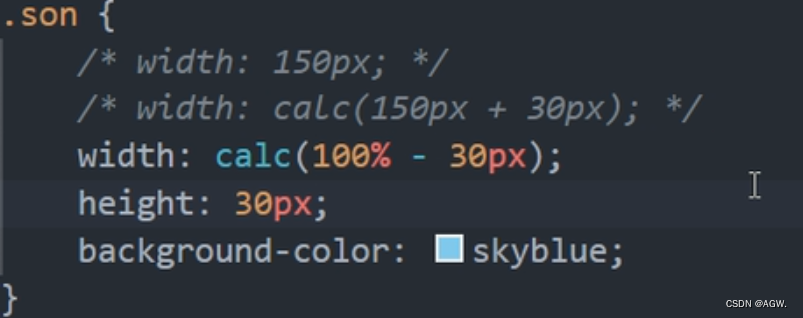
CSS函数及其使用方法 (了解即可)
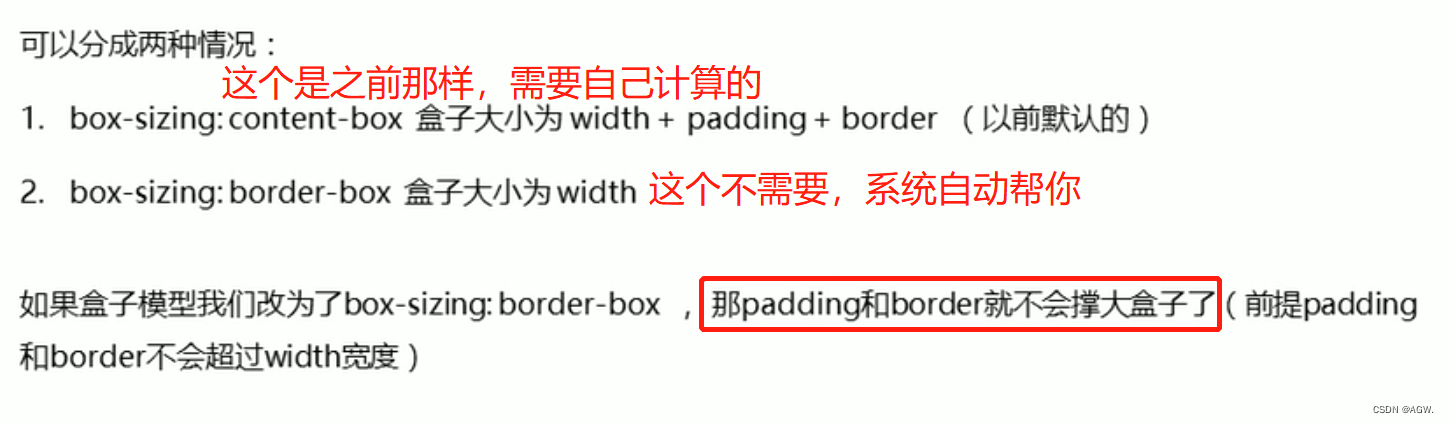
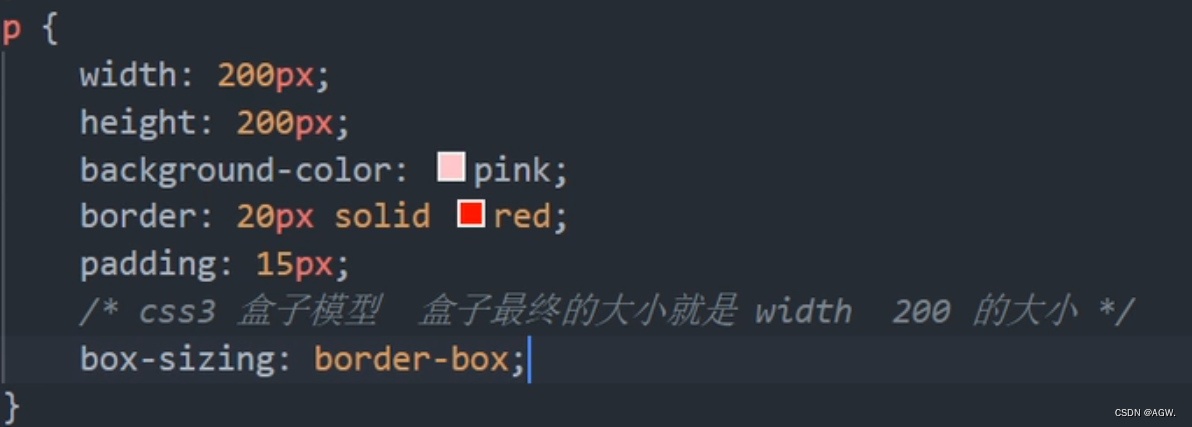
关于盒子的实用特性(重点)
2D转换transform
2D转换是改变标签在二维平面上守卫位置和形状的一种技术。
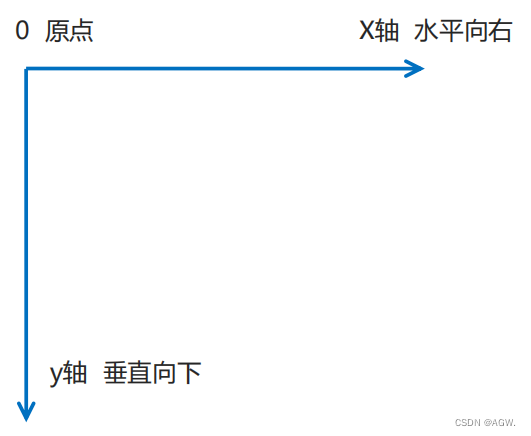
二维坐标系
2D指的是二维坐标系(如下图所示),二维坐标系和我们平时学习的坐标系不一样。在X轴上越往右数值越大,越往左数值越小。在Y轴上越往下数值越大,越往上数值越小。
2D转换功能
英文 功能 描述 translate 移动 改变元素在页面中的位置,类似定位。它不会影响其他盒子的位置。 rotate 旋转 让指定的元素对象绕一点旋转,它主要在二维空间内进行操作。 scale 缩放 可以将元素放大或者是缩小。 translate语法
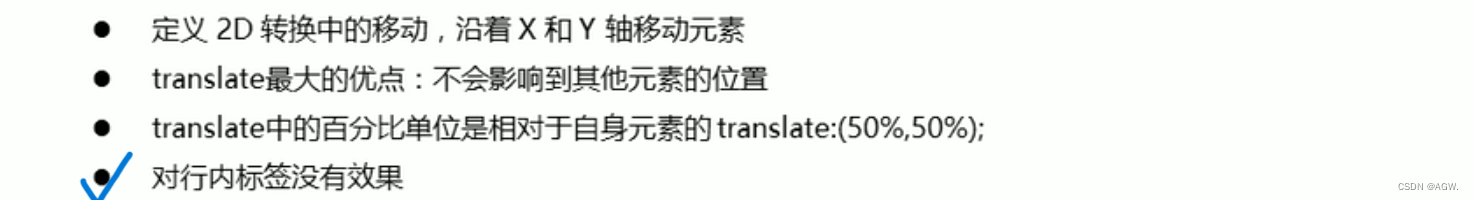
transform: translate(x,y); // 或者分开写 transform: translateX(n); // 沿x轴方向,参数为正沿x轴正向,为负沿x轴负向 transform: translateY(n); // 沿y轴方向,参数为正沿y轴正向,为负沿y轴负向translate功能重点
translate的应用
我们现在学习过移动盒子的方法有三种,分别是定位、调节盒子的外边距、运用2D转换。
<head> <style> div { width: 200px; height: 200px; background-color: blue; /* x就是x轴上移动位置 y 就是y轴上移动位置 中间用逗号分隔*/ /* transform: translate(x, y); */ /* transform: translate(100px, 100px); */ /* 1. 我们如果只移动x坐标 */ /* transform: translate(100px, 0); */ /* transform: translateX(100px); */ /* 2. 我们如果只移动y坐标 */ /* transform: translate(0, 100px); */ /* transform: translateY(100px); */ } .div1 { transform: translate(30px, 30px); } .div2 { background-color: purple; } span{ // translate对行内标签不起效果 transform: translate(30px, 30px); } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <span>123</span> </body><head> <meta charset="UTF-8"> <title>translate的应用</title> <style> /* 利用translate实现子盒子相对父盒子居中 */ div { position: relative; width: 500px; height: 500px; background-color: pink; } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* 老方法:通过margin让盒子往左上走自己该方向长度的一半 */ /* margin-top: -100px; margin-left: -100px; */ /* 新方法:盒子往左上走自己该方向长度的一半 */ transform: translate(-50%, -50%); } </style> </head> <body> <div> <p></p> </div> </body>rotate语法
transform:rotate(度数) // 单位是deg(度),正数为顺时针,负数为逆时针rotate功能重点
rotate的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS三角下拉菜单</title> /*之前在伪元素部分讲解时运用的是字体图标,现在我们运用代码也可以将三角下拉箭头制作出来*/ <style> div{ position: relative; width: 230px; height: 30px; border: 1px solid #000; } div::after{ content: "";/* 此属性必须要设置内容,否则这个伪元素盒子显示不出来 */ position: absolute; /*上下左右这样的属性如果效果运行出来不满意,可在浏览器的调试窗口直接调试*/ top: 6px; right: 10px; width: 10px; height: 10px; border-right: 2px solid #000; border-bottom: 2px solid #000; transform: rotate(45deg); transition: all .3s; } div:hover::after{ /* 注意角度是相对于元素初始的状态,就是没有做任何旋转的状态 */ transform: rotate(-135deg); } </style> </head> <body> <div id="box"></div> </body> </html>transform-origin
transform-origin用来设置元素转换的中心点 (旋转点) 。
transform-origin语法
transform-origin: x y; // x, y是相对于元素左上角而言的transform-origin重点
transform-origin应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>旋转自定义中心点案例</title> <style> div{ width: 100px; height: 100px; margin:100px auto; border: 2px solid green; /* 隐藏溢出部分 */ overflow: hidden; } div::before{ /* 伪元素默认是行内元素,需转换成行内块或块级元素才可以指定宽高 */ display: block; content: "hello!";/* 必须要有设置内容这一属性,否则这个伪元素盒子显示不出来 */ width: 100%; height: 100%; background-color: green; transform-origin: left bottom; /*默认的是50% 50%,等价于center center,当然也可以使用像素*/ transform: rotate(90deg); transition: all .3s; } div:hover::before{ transform: rotate(0deg); } </style> </head> <body> <div></div> </body> </html>scale语法
transform: scale(x,y) | scale(a); /*元素按照指定值沿着 X 轴和 Y 轴缩放*/ /*只有一个参数时表示等比例缩放,参数表示原来大小的倍数,所以当参数为1时就相当于大小没变*/ transform: scaleX(缩放值); /*元素按照指定值沿着 X 轴缩放*/ transform: scaleY(缩放值); /*元素按照指定值沿着 Y 轴缩放*/scale重点
scale应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; /* 可以设置缩放中心点 */ /* transform-origin: left bottom; */ } div:hover { /* 1. 里面写的数字不跟单位,就是倍数的意思, 1就是1倍 2就是2倍(可以是小数) */ /* transform: scale(x, y); */ /* transform: scale(2, 2); */ /* 2. 修改了宽度为原来的2倍 高度不变 */ /* transform: scale(2, 1); */ /* 3. 等比例缩放 同时修改宽度和高度,我们有简单的写法 以下是宽高都修改了2倍*/ transform: scale(2); /* 4. 我们可以进行缩小 小于1就是缩放 */ /* transform: scale(0.5, 0.5); */ /* transform: scale(0.5); */ /* 5. scale 的优势之处:不会影响其他的盒子 而且可以设置缩放的中心点*/ } </style> </head> <body> <div></div> 123123 </body> </html>2D转换的复合写法
transform是一个复合属性,转换函数可以都写到这个属性中。CSS会按顺序执行这些函数,所以要注意书写顺序。这里需要注意的是,当我们同时有位移和其他属性的时候,记得要将位移放到最前。
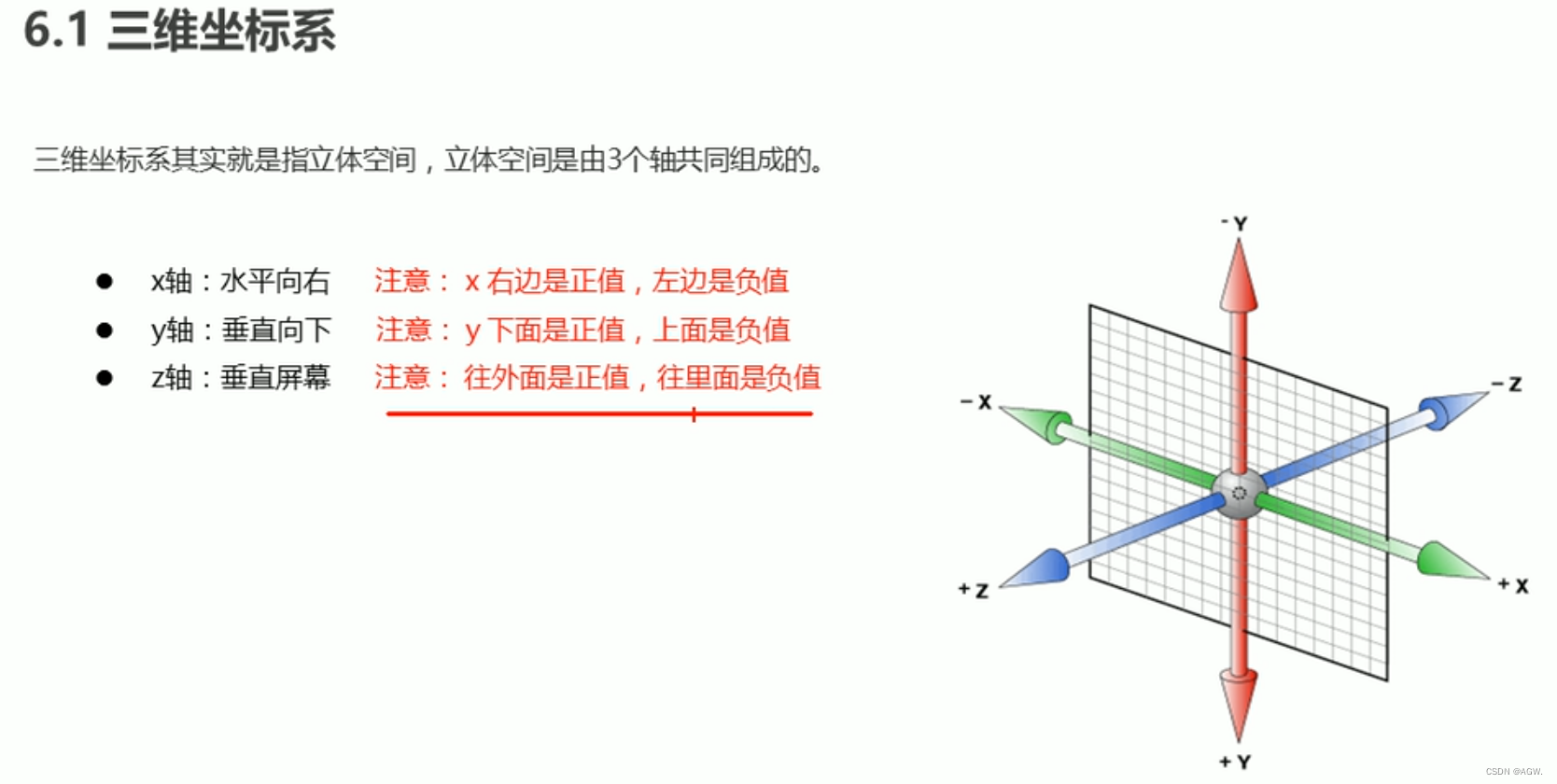
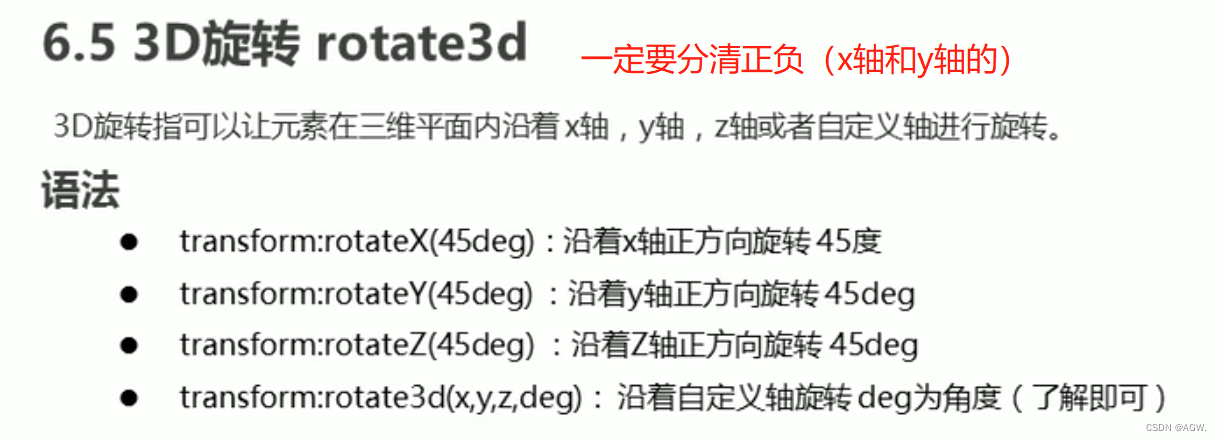
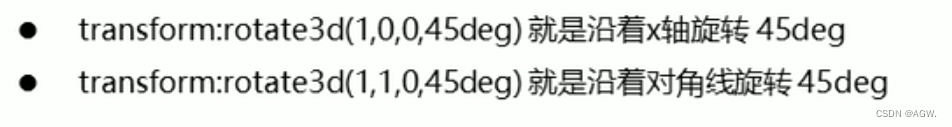
3D效果
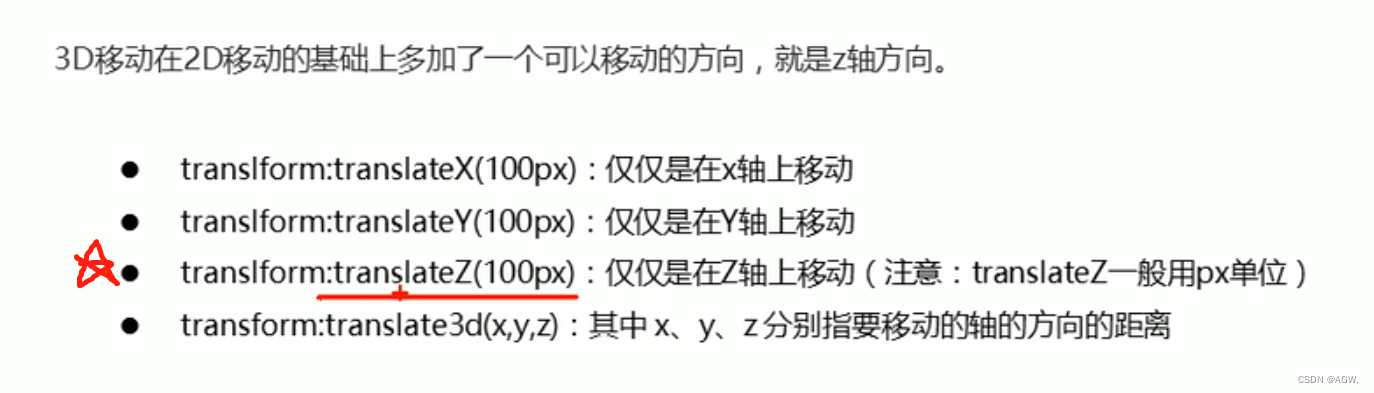
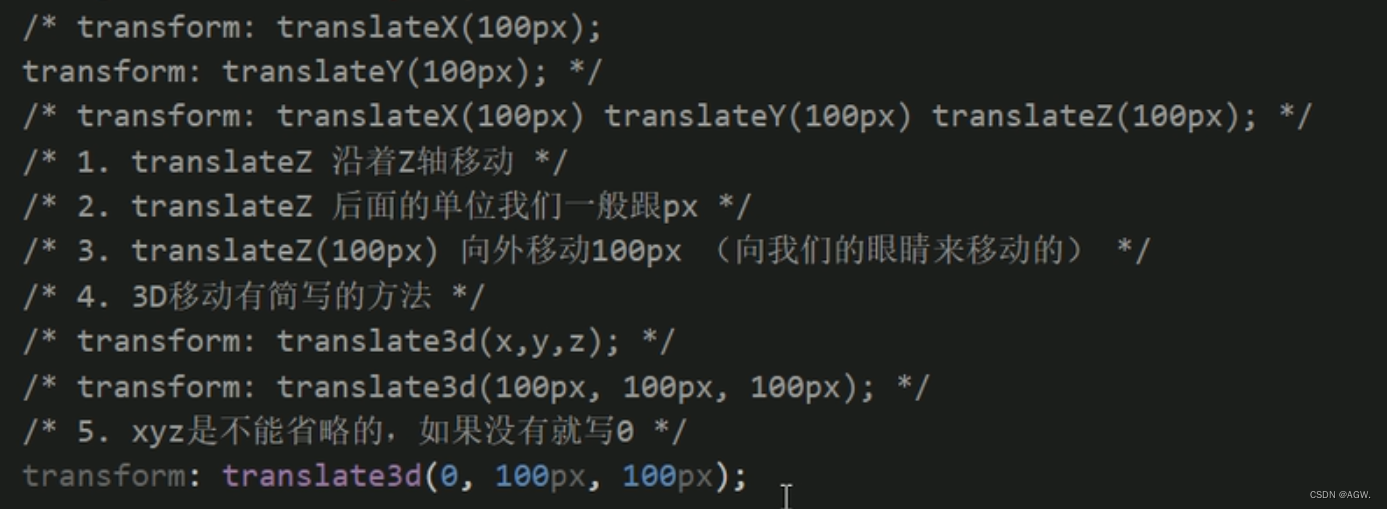
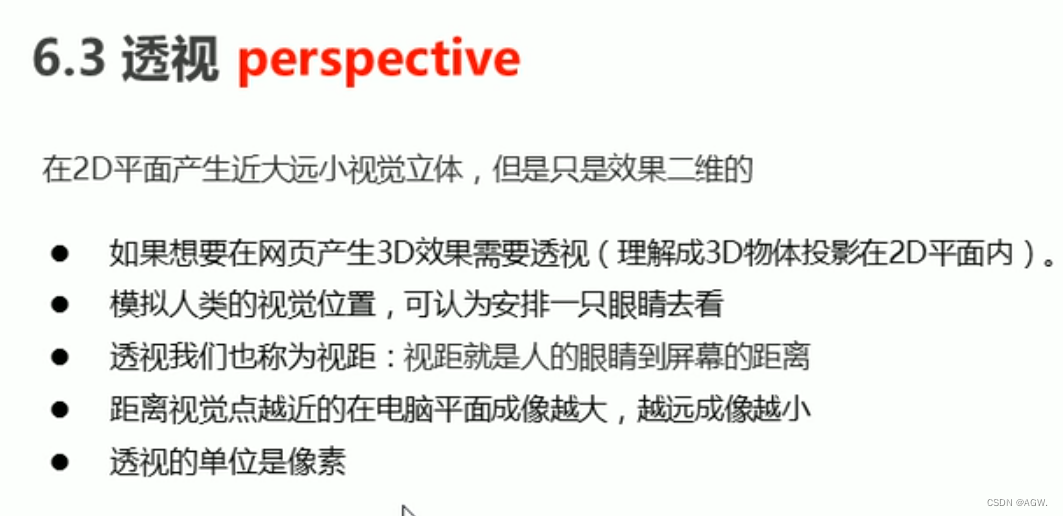
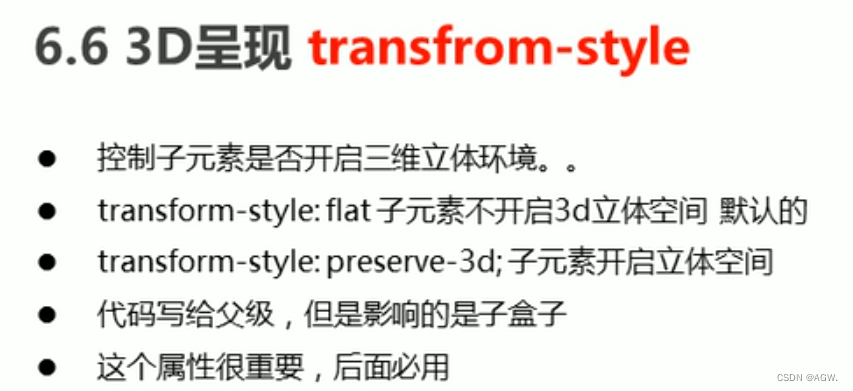
功能名称 英文名称 描述 3D位移 translate3d(x,y,z) 位移先写 3D旋转 rotate3d(x,y,z) 透视 perspective 3D呈现 transfrom-style
body{ /*透视效果要写到被观察元素的父盒子上*/ perspective:500px; }
判断正负的方法是,用大拇指指向x轴或者是y轴正方向,沿着四指指向的方向为正,反之为负。
动画
动画(animation)可通过设置多个节点,精确的控制一个或一组动画,常用来实现复杂的动画效果。与过渡相比,动画可以实现更多变化和控制。重点是记住动画的简写属性。
动画的基本使用
制作动画分为两步,先定义动画,再使用(调用)动画。
keyframes定义动画
使用
@keyframes规则,你可以创建动画,keyframes是关键帧的意思。/*方法一*/ @keyframes 动画名称 { 0%{ width:100px; } /*这中间可以有好多百分比(动画的进度)*/ 100%{ width:200px; } /*方法二*/ @keyframes 动画名称 { from{ width:100px; } to{ width:200px; }动画的调用
div{ width:200px; heigth:100px; background-color:blue; /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }动画的常用属性
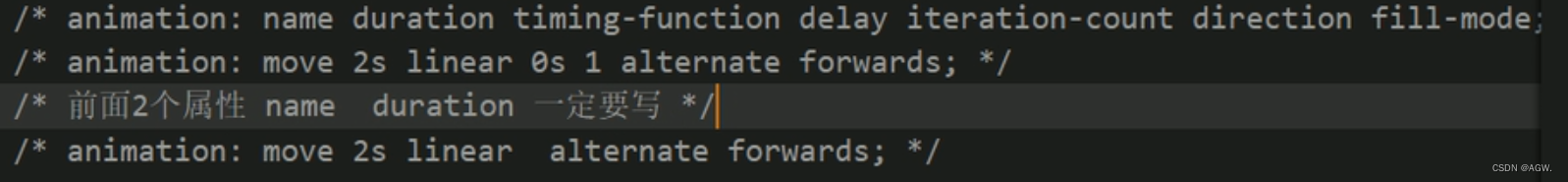
animation-timing-function属性特殊说明
动画的复合写法
动画的应用
@keyframes move { /* 开始状态 */ 0% { transform: translateX(0px); } /* 结束状态 */ 100% { transform: translateX(1000px); } } div { width: 200px; height: 200px; background-color: rgb(62, 132, 175); /* 2. 调用动画 */ /* 动画名称 */ animation-name: move; /* 持续时间 */ animation-duration: 2s; /*想要动画正常走回来,而不是直接调回来*/ /*还需要注意的是:动画第奇数次顺序播放,第偶数次逆序播放*/ animation-direction:alternate; /*设置动画无限循环次播放*/ animation-iteration-count: infinite; } div:hover{ /*简写不包含它,这一效果经常搭配鼠标移动使用*/ animation-play-state:paused; }动画案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>呼吸效果</title> <style> .box { width: 100px; height: 100px; margin: 40px auto; border-radius: 50%; background-color: rgba(255, 255, 255, 0.6); animation: breathe 2700ms ease-in-out infinite alternate; } @keyframes breathe { 0% { /* 透明度 */ opacity: .2; background-color: rgba(255, 255, 255, 0.6); box-shadow: 0 1px 2px rgba(255, 255, 255, 0.4); } 100% { opacity: 1; background-color: rgba(60, 106, 186, 0.6); box-shadow: 0 1px 30px rgba(60, 106, 186, 0.6); } } </style> </head> <body> <div class="box"></div> </body> </html>补充说明
/* 不要写成background-image: url(media/bear.png) no-repeat; */ background: url(photos/bear.png) no-repeat;
6.字体图标的进一步讲解
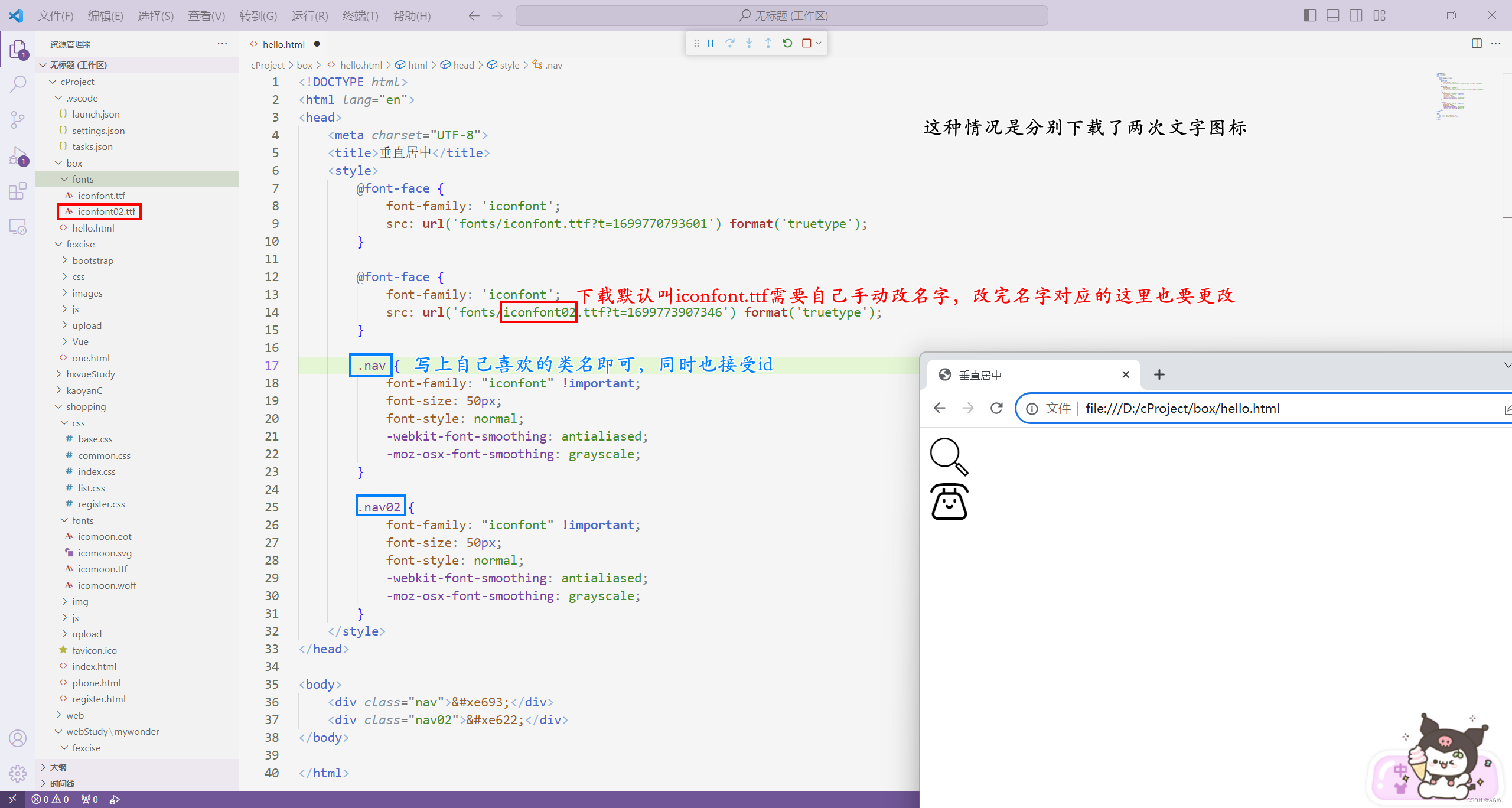
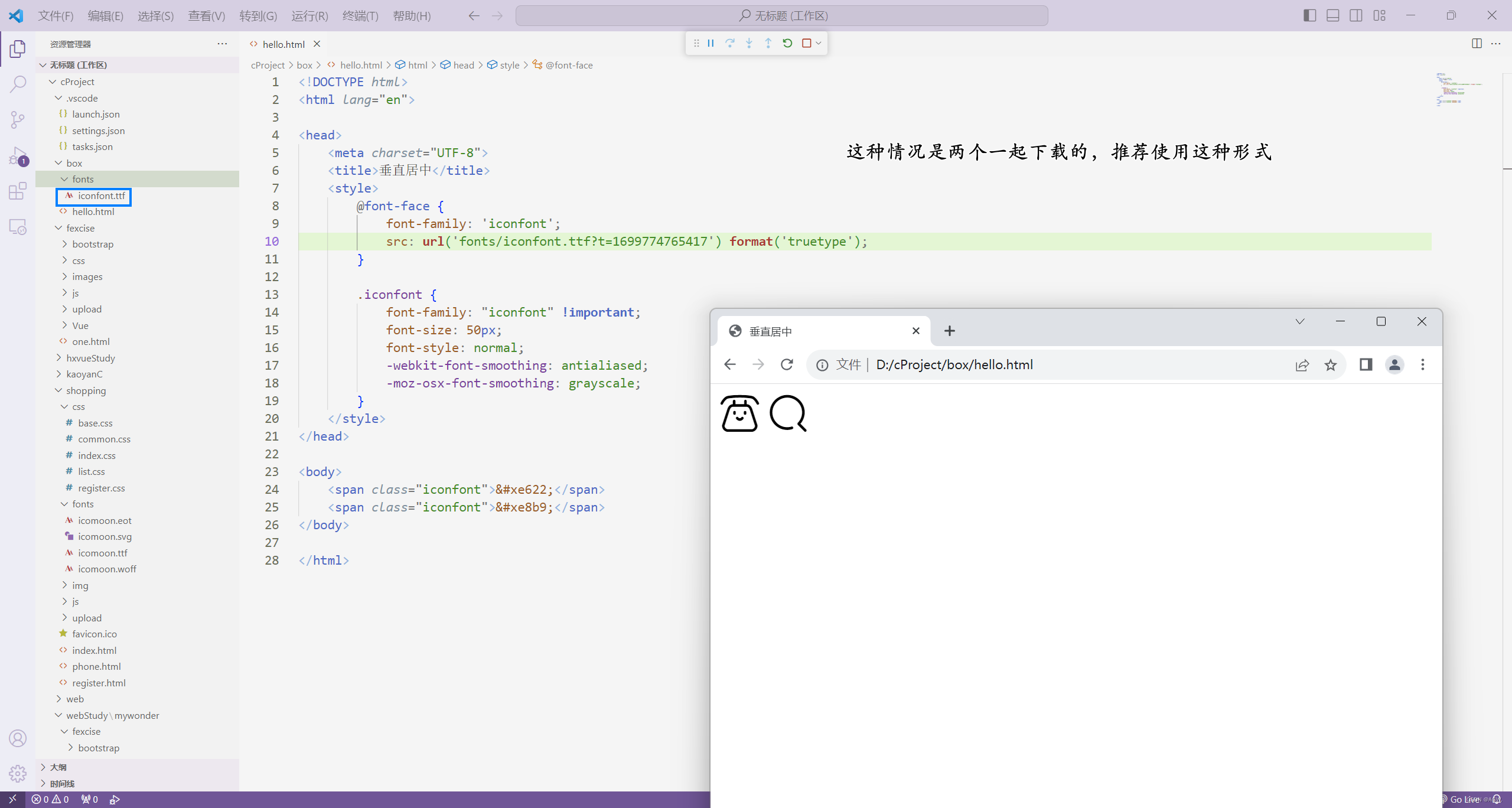
添加多个字体图标
有些时候,我们可能需要在项目中添加多个字体图标。第一种方法是多套字体分别单独引入,第二种方法是将每套字体合并到一个CSS文件中。尽管可以添加多个字体文件,不过不建议这样做。因为字体文件过多,就会增加静态资源的请求次数。应该将所有的字体图标合并生成为一个字体文件。
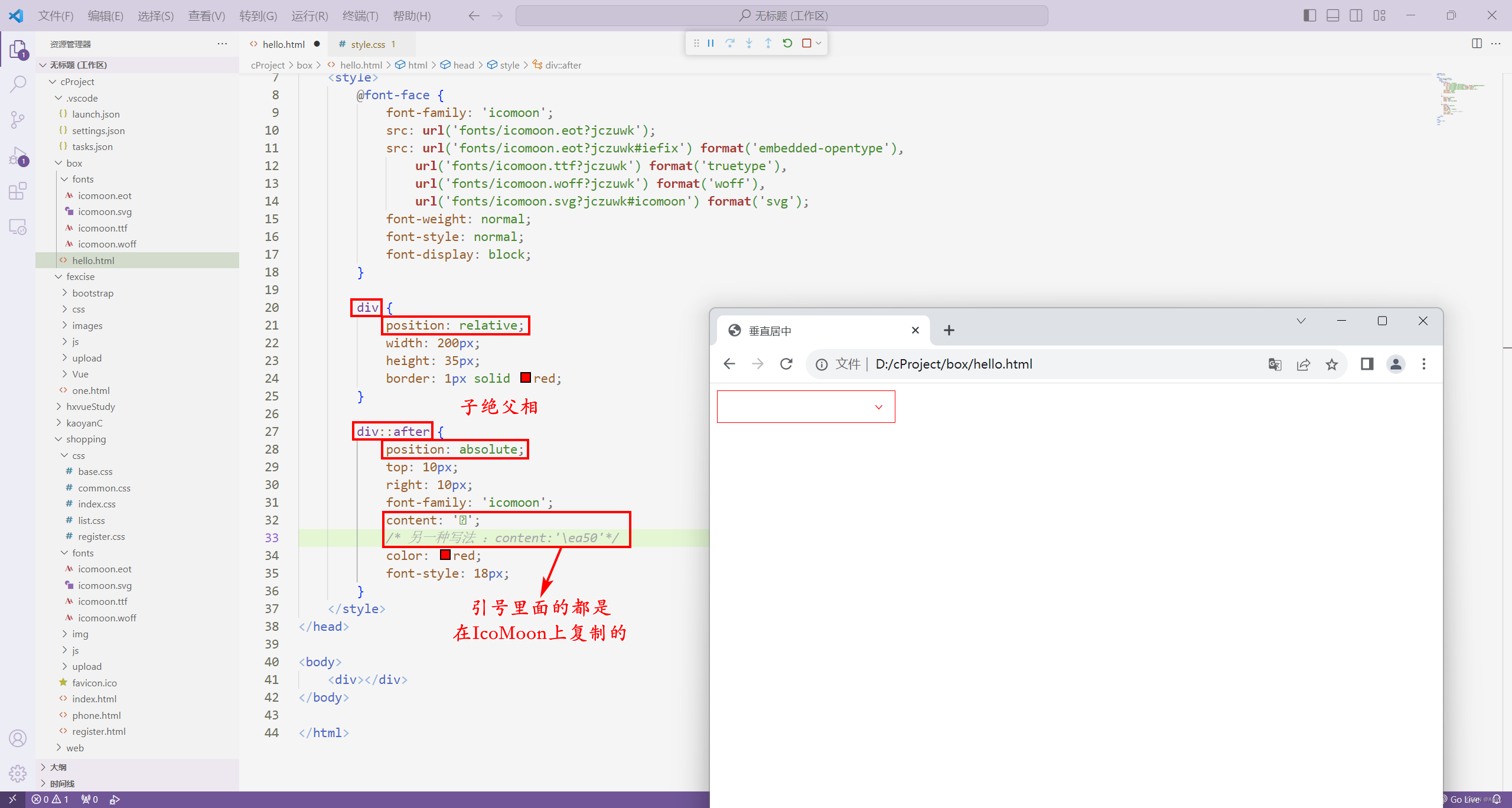
字体图标的另一种写法
这个关于伪元素选择器的案例比较重要









































































 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








