Array可以包含任意的数据类型
******1.赋值
数组赋值后数组值改变,与上一章的字符串有所区别

2.长度
arr.length

注意:假如给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失。

2.indexof,通过元素获取下标索引
字符串的"1"和数字的1是不同的

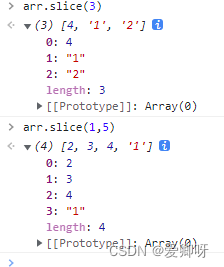
******3.slice() 截取Array的一部分,返回一个新数组
类似于String中的substring
var arr=[1,2,3,4,"1","2"]

******4.push(),pop()尾部
push():压入到尾部
pop():弹出尾部的一个元素

******5.unshift(),shift()头部
unshft():压入到头部
shift():弹出头部的一个元素

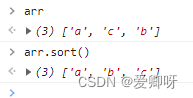
6.排序sort
arr.sort()

7.元素翻转reverse
arr.reverse()

******8.concat()数组拼接
注意:并未修改数组,只是返回一个新的数组
arr.concat([1,2,3])

9.连接符join
打印拼接数组,使用特定的字符串连接
arr.join('_')
arr.join('-')

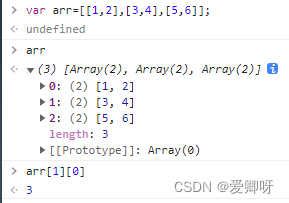
10.多维数组
var arr=[[1,2],[3,4],[5,6]];























 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








