在css3的学习中,:checked的选择器虽然只适用于单选按钮或复选框,但是它的用途还是有很多的。
:checked表示选中的状态。
正常的radio或checkbox的样式效果比较单调,在日常的开发过程中并不能够满足用户的需要,所以自定义效果就及其重要。
利用:checked选择器自定义复选框样式:
<div class="box">
<input type="checkbox" checked="checked" id="usename" />
</div>
<lable for="usename">我是选中状态</lable>
原始状态下的checked

接着,添加css代码将外层包裹的div画成复选框,而选中效果利用span标签改写。
css代码
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid green;
vertical-align: middle;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: 700;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: green;
}
HTML代码
<div class="box">
<input type="checkbox" checked="checked" id="usename" />
<span>√</span>
</div>
<lable for="usename">我是选中状态</lable>
但是原始的复选框效果还存在,我们必须将他隐藏,设置input的opacity:0就可以了
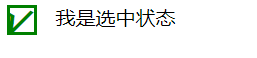
效果如下:

基本效果都绘制出来了,那如何实现选中与未选中呢?在这里就要利用到checked的选择器,未选中的情况下,设置span标签的对勾隐藏,而选中的状态的复选框就不能隐藏。
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}
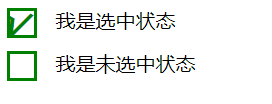
效果如下:

利用check判断当前是否被选中,如果选中则将判断符opcaity设置为1,否则就隐藏掉。
而除了利用:checked选择器自定义复选框的样式之外,也可以利用它写简单的轮播图效果;
只需要通过判断当前是否被选中,然后设置当前图片和其他相应效果就可以了。






















 7694
7694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








